Need to add Column and Row to the HTML
I am successfully generating unique column and row names for each puzzle piece, but need to get those values onto the page.
The values, on the last lines, are logging correctly to the console.
but, I am unsure how to insert the row and column values on the page.
added a dog-ear class thusly:
I need the row and column on the HTML since I plan to flip the puzzle piece over and display the column and row name. Is the logic for this as simple as creating a click event which toggles a boolean? Then, on the HTML template, simply using that boolean to display one div or another?
I also need the column and row names on the canvas, so like a spreadsheet, I can show the entire puzzle thusly...
A B C D E F G H
1
2
3
4
5
So, i need to find where to insert those values here also:
I set those column and row names in the puzzle-canvas component:
Thanks.
The values, on the last lines, are logging correctly to the console.
ngOnInit() {
this.id = this.value.id;
this.row = this.value.row;
this.column = this.value.column;
this.imageFilename = "PuzzlePiece_Maps_" + (this.value.id + 1).toString() + ".gif";
this.isDogEared = this.dogEarIndexes.indexOf(this.id) > -1;
console.log('Id:'+this.id + " - " + "row:" + this.row + " column:" + this.column + " " + this.imageFilename + " isDogEared="+ this.isDogEared.toString());
}
}but, I am unsure how to insert the row and column values on the page.
added a dog-ear class thusly:
<div [ngClass]="{ 'dog-ear' : isDogEared }"></div>I need the row and column on the HTML since I plan to flip the puzzle piece over and display the column and row name. Is the logic for this as simple as creating a click event which toggles a boolean? Then, on the HTML template, simply using that boolean to display one div or another?
I also need the column and row names on the canvas, so like a spreadsheet, I can show the entire puzzle thusly...
A B C D E F G H
1
2
3
4
5
So, i need to find where to insert those values here also:
<div class="puzzle">
<puzzle-piece *ngFor="let piece of pieces, let i=index" [value]="piece"></puzzle-piece>
</div>I set those column and row names in the puzzle-canvas component:
constructor() {
this.rowNames = ['1', '2', '3', '4', '5' ];
this.columnNames = ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H' ];
}Thanks.
ASKER
Thanks for the help. I'll try and get the numbers 1 to 5 displaying on the left axis, then deal with column heading as a different question.
For now, I have added a new temporary class "rowclass" to force the next row to display:
but I did not see the value of rowName displaying on the left side:
I see the proper tiles on the single column, as expected. But I do not see the row number to the left of it.

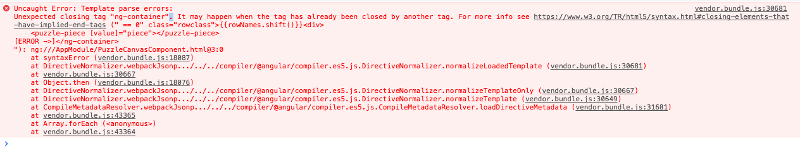
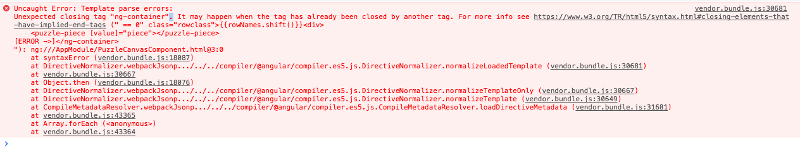
I also see an error on the closing tags...
When I end with </ng-container>
I get the following error:

but by removing the end tag altogether causes other errors. (Commented out on source code above)
For now, I have added a new temporary class "rowclass" to force the next row to display:
.puzzle {
width: 80%;
margin: 0 auto;
}
.rowclass {
height: 117px;
}but I did not see the value of rowName displaying on the left side:
<ng-container *ngFor="let piece of pieces, let i=index">
<div *ngIf="i%8 == 0" class="rowclass">{{rowNames.shift()}}<div>
<puzzle-piece [value]="piece"></puzzle-piece>
<!--/ng-container-->I see the proper tiles on the single column, as expected. But I do not see the row number to the left of it.

I also see an error on the closing tags...
When I end with </ng-container>
I get the following error:

but by removing the end tag altogether causes other errors. (Commented out on source code above)
Typo from my original post
Closing div is missing a / should be
Closing div is missing a / should be
<div *ngIf="i%8 == 0" class="rowclass">{{rowNames.shift()}}</div>ASKER
That missing tag was indeed a problem. But the following code still fails:
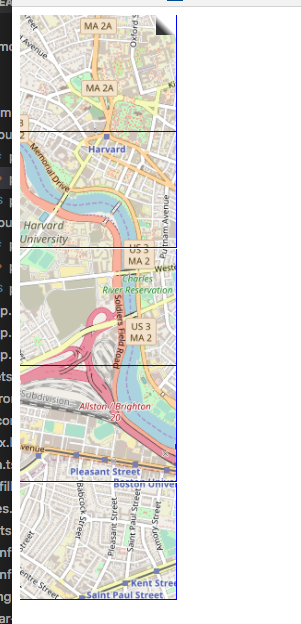
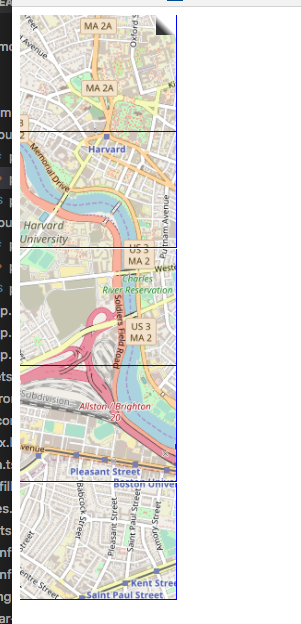
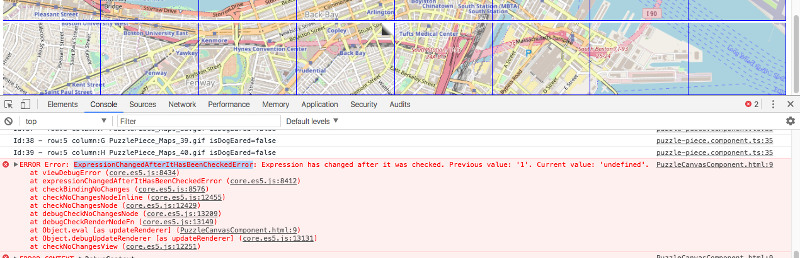
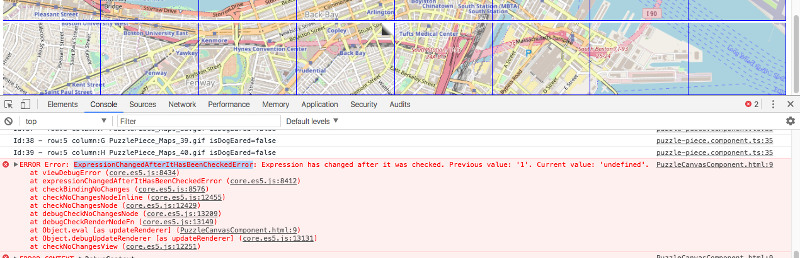
I get an ExpressionChangedAfterItHa
as you can see, the puzzle pieces display correctly, but with no leading rowName value, which I expected on the left edge.
Also, there's an error that pops up after the final puzzle piece is drawn.

<ng-container *ngFor="let piece of pieces, let i=index">
<div *ngIf="i%8 == 0" class="rowclass">{{rowNames.shift()}}</div>
<puzzle-piece [value]="piece"></puzzle-piece>
</ng-container>I get an ExpressionChangedAfterItHa
as you can see, the puzzle pieces display correctly, but with no leading rowName value, which I expected on the left edge.
Also, there's an error that pops up after the final puzzle piece is drawn.

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks. The great news is...
Once I changed to plural for:
"let item of pieces"
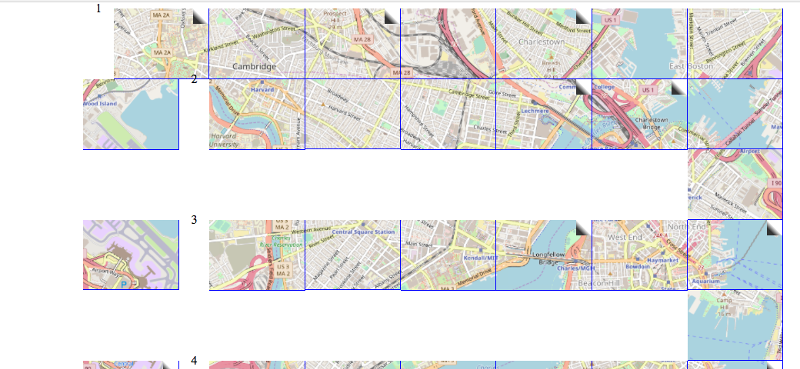
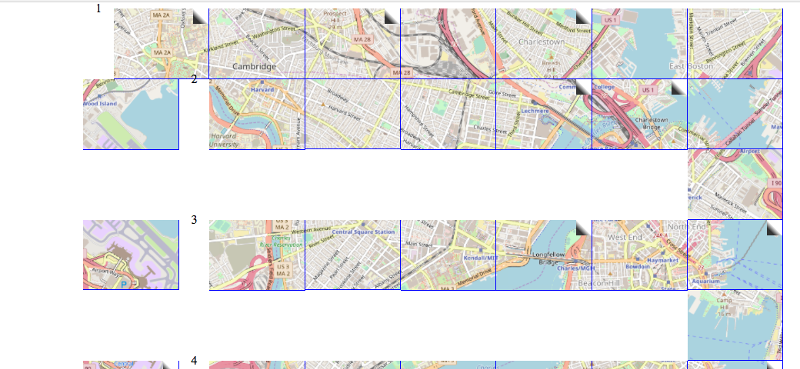
the page rendered and with no errors. But there is a tiny styling issue (or two) that I have not been able to fix:

The row wraps and the displayed row number does not want to center itself. The row number proximity is not such as big a deal as the row wrapping to the next line, and can be solved later.
puzzle-canvas.component.cs
puzzle-piece.component.css
Thanks for the help.
Once I changed to plural for:
"let item of pieces"
the page rendered and with no errors. But there is a tiny styling issue (or two) that I have not been able to fix:

The row wraps and the displayed row number does not want to center itself. The row number proximity is not such as big a deal as the row wrapping to the next line, and can be solved later.
puzzle-canvas.component.cs
.puzzle {
width: 80%;
margin: 0 auto;
}
.rowclass {
height: 117px;
}
.row-number {
width: 4%;
float: left;
box-sizing: border-box;
position: relative;
text-align: center;
z-index: 10;
vertical-align: middle;
line-height: 12%;
}puzzle-piece.component.css
.puzzle-piece {
width: 12.5%;
float: left;
box-sizing: border-box;
background-color: #007acc;
position: relative;
/*padding-bottom: 12.5%;*/
border-right: 1px solid blue;
border-bottom: 1px solid blue;
text-align: center;
z-index: 10;
}
.puzzle-piece img {
width: 100%;
display: block;
}
.dog-ear {
position: absolute;
top: 0;
right: 0;
height: 20px;
width: 20px;
background: linear-gradient(45deg, #333 0%, #333, #fff 50%, #fff 100%);
}Thanks for the help.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
AndI can force the row number lower with this "hard coding"
margin-top: 25px;
margin-top: 25px;
ASKER
thanks
You are welcome.

The row names you can obtain by using a template and the index of the main array
Open in new window
Then style rowclass appropriately to keep it inline with the puzzle pieces.
EDIT
Updated - did not see you have a wrapping methodology on the puzzle pieces. In which case you would need to use the ngIf directive coupled with the % operator to decide when to output the next row name. PUZZLEWIDTH is the number of tiles in a row.
EDIT 2
Can't use i index into rownames - use shift() to pull the next one when appropriate