Angular app not running
Hi All,
I am trying to run an angular application in cloud9. The repository from Github that I forked can be found here.
I should be able to run the application in cloud 9 with the below command according to the author who has a course on pluralsight that I'm following.
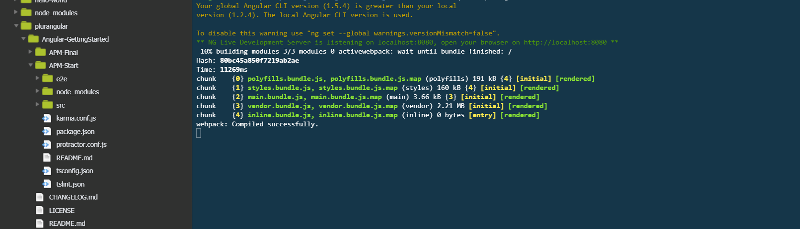
When I run it, I get the following

When I click on localhost:8080, it's not recognized.

I am trying to run an angular application in cloud9. The repository from Github that I forked can be found here.
I should be able to run the application in cloud 9 with the below command according to the author who has a course on pluralsight that I'm following.
ng serve -oWhen I run it, I get the following
When I click on localhost:8080, it's not recognized.
It seems working fine in your local. Open the browser and type http://localhost:8080
I think the problem might have to do with a path. In that dir structure screenshot, your app.js file is in the src folder, but the public folder is up one level from there. The app.use statement can't see it when it not responding the visit the site give the suggestion.
If you see the notes at github it says that this plugin requires angular varsion 4.3 or higher.First check the path and then the angular version
Is the browser running on the same sever as the one you ran ng serve on?
The report from the build process is good - so there should be a node instance listening on 8080 that you can connect to - but you will only be able to connect locally - you cannot connect from your host computer.
The report from the build process is good - so there should be a node instance listening on 8080 that you can connect to - but you will only be able to connect locally - you cannot connect from your host computer.
ASKER
I am using an online IDE (https://c9.io/)
ASKER
It does not work for me in http://localhost:8080
I'm not sure if Angular is using a different port. This is all new to me
I'm not sure if Angular is using a different port. This is all new to me
ng serve is reporting it is running on 8080 (usually defaults to 4200)
you can try
ng serve --port 4200 and then try to connect on localhost:4200
I need to check though - where is your browser running - is this on your local machine or on C9.io.
It can only work if the browser is running on the same physical machine as the one you ran ng serve on - it is no use opening a local browser and trying to connect - it won't work.
you can try
ng serve --port 4200 and then try to connect on localhost:4200
I need to check though - where is your browser running - is this on your local machine or on C9.io.
It can only work if the browser is running on the same physical machine as the one you ran ng serve on - it is no use opening a local browser and trying to connect - it won't work.
ASKER
It's running on my local machine.
It's running on my local machine.Do you mean the browser?
And your angular project is running on C9.io?
If that is the case it is never going to work. localhost refers to your local machine so the ng serve needs to be running locally as well - is this the case? I don't suspect so or you would probably not be having this problem.
ASKER
Yes, it's the browser. It makes sense what you are saying. But it has to run in angular and I think it can....check this out I think there is some configuration settings I need to do.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Ok. Thanks Julian!