Simulate click with jQuery
I'm trying to simulate a mouse click in a text field when clicking on an <a> element with a class but no id. But what I've written isn't doing it:
$( '.ui-state-default' ).click(function() {
$( '#jform_extra_3' ).click();
});
So, the idea is that clicking on <a class="ui-state-default">l
should result in a click in <input type="text" id="jform_extra_3">.
Am I close?
$( '.ui-state-default' ).click(function() {
$( '#jform_extra_3' ).click();
});
So, the idea is that clicking on <a class="ui-state-default">l
should result in a click in <input type="text" id="jform_extra_3">.
Am I close?
ASKER
Thanks. That's actually the way it already is - I was just trying to show the relationship between the elements and the class and id.
Is my jQuery script written correctly to accomplish this? That's really what I'm looking to know.
Is my jQuery script written correctly to accomplish this? That's really what I'm looking to know.
Is my jQuery script written correctly to accomplish this?depends on where you added the script of .click(function() ...), which you must load it when your page is loading.
this sample working fine for me:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://code.jquery.com/jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
$( '.ui-state-default' ).click(function() {
$( '#jform_extra_3' ).click();
});
$('#jform_extra_3').click(function(){
alert("hello world");
});
});
</script>
</head>
<body>
<form>
<a href="#" class="ui-state-default">link</a>
<input type="text" id="jform_extra_3"></input>
</form>
</body>
</html>ASKER
Ryan, thanks so much for taking the time to put that together, but it's not working for me at all.
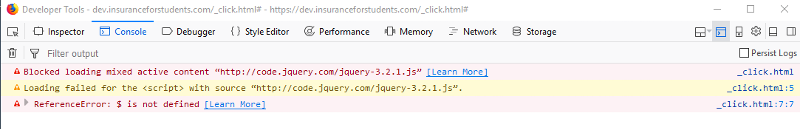
I've posted it to one of my sites: https://dev.insuranceforst
I'm not getting the alert, and the text field is not getting focus. Do you get different results?
I've posted it to one of my sites: https://dev.insuranceforst
I'm not getting the alert, and the text field is not getting focus. Do you get different results?
ASKER
Yes, thanks, of course.
But I'm still not getting a click simulation in the text field. I've eliminated the alert, but still no focus to the text field. That's my goal.
But I'm still not getting a click simulation in the text field. I've eliminated the alert, but still no focus to the text field. That's my goal.
ASKER
I hope I'm being clear. I want to click on the link, and have the cursor appear in the text field.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Are you really wanting to simulate a click or are you just wanting to set focus. The code in the page you posted has the click event for the textbox commented out so it will never fire.
//Just focus:
//Just focus:
$('.ui-state-default').click(function(e) {
e.preventDefault();
$('#jform_extra_3').focus();
});ASKER
Chris, thanks, but click is what I'm after. The only thing I mean to comment out was the "hello world" alert.
My actual reason for this is that I'm using a popup calendar in a date field, but the date data doesn't get submitted with the rest of the form (and therefore fails verification) unless I click in the field after selecting the date in the popup calendar. I'm therefore automating the final click. It's possible that focus would have the same effect, but click is what I know works.
The last code posted by Ryan does the trick.
My actual reason for this is that I'm using a popup calendar in a date field, but the date data doesn't get submitted with the rest of the form (and therefore fails verification) unless I click in the field after selecting the date in the popup calendar. I'm therefore automating the final click. It's possible that focus would have the same effect, but click is what I know works.
The last code posted by Ryan does the trick.
ASKER
Ryan, thanks, that last bit of JavaScript does it.
All good here, but just wondering - if you have a few more minutes to spend on this (and if not, no worries - I'm grateful for what you've already done).
Is there some graceful way to fold the 2nd bit of code into the first? In other words, what we now have is:
I've tried placing the 2nd function inside the 1st, but it doesn't work:
Can it be written like this with some adjustment that I'm not catching, or is this just the wrong way to go?
Thanks, and like I said, if you're too busy to answer this, no worries!
All good here, but just wondering - if you have a few more minutes to spend on this (and if not, no worries - I'm grateful for what you've already done).
Is there some graceful way to fold the 2nd bit of code into the first? In other words, what we now have is:
$(function() {
$( '.ui-state-default' ).click(function() {
$( '#jform_extra_3' ).click();
});
$( '#jform_extra_3' ).click(function() {
$( '#jform_extra_3' ).focus();
});
});I've tried placing the 2nd function inside the 1st, but it doesn't work:
$(function() {
$( '.ui-state-default' ).click(function() {
$( '#jform_extra_3' ).click(function() {
$( '#jform_extra_3' ).focus();
});
});
});Can it be written like this with some adjustment that I'm not catching, or is this just the wrong way to go?
Thanks, and like I said, if you're too busy to answer this, no worries!
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks, Chris - that's fantastic!
ASKER
Thanks to you both!

Open in new window