CSS Fixes
Hoping someone can help me with a CSS fix. I have 2 issues:
Any help would be appreciated. Here's the link to view: http://173.230.154.241/services


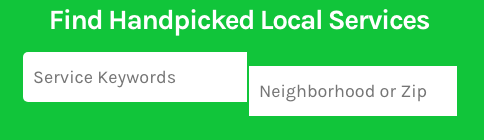
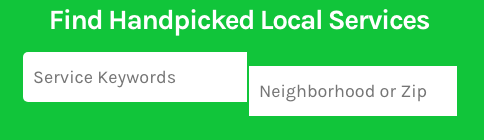
- I cannot get the second input field to line up with the first one (see attached)
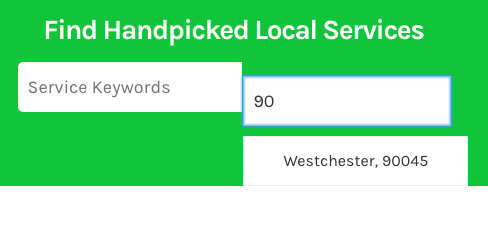
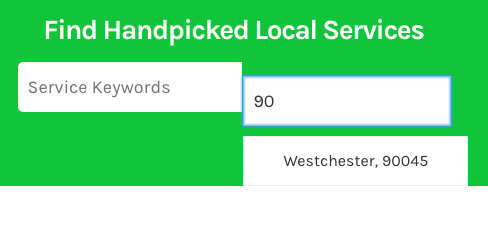
- The dropdown shows behind the body content (see attached).
Any help would be appreciated. Here's the link to view: http://173.230.154.241/services


ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER