Z-Index Issue
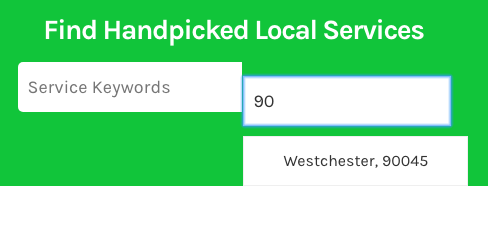
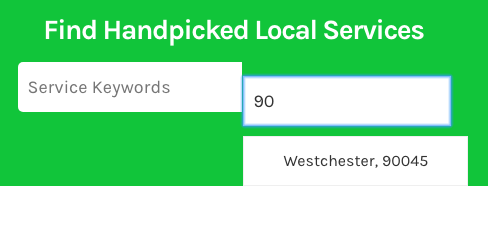
Hoping someone can help me with a CSS fix. I have a dropdown that displays behind the body content (see attached).
If you enter "9" in the second input field, you'll see a dropdown of suggestions, but that dropdown is displaying behind the content underneath it. I've tried changing the z-index but it isn't working. Any help would be appreciated.
Here's the link to view: http://173.230.154.241/services

If you enter "9" in the second input field, you'll see a dropdown of suggestions, but that dropdown is displaying behind the content underneath it. I've tried changing the z-index but it isn't working. Any help would be appreciated.
Here's the link to view: http://173.230.154.241/services

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Ha! beat me to it Flabio :)
ASKER
Thank you so much!
Get rid of the overflow on the section element and it works:
line 504 of custom.css
.no-overflow-x {
/* overflow-x: hidden; */
}