jQuery tabs not working
On this page:
https://www.thearenagym.com/schedule/
There should be a list of class showing below the days tabs and change when you click on each day. If you view source, the classes are actually there in the code. I don't know when it stopped working as I've only just started working with the site. There haven't been any recent changes that affect that page.
This issue seems to be in this code? But nothing I've tried makes it work again. It looks to me that wordpress is including all the correct .js files needed, but am I missing something?
Any help would be greatly appreciated.
https://www.thearenagym.com/schedule/
There should be a list of class showing below the days tabs and change when you click on each day. If you view source, the classes are actually there in the code. I don't know when it stopped working as I've only just started working with the site. There haven't been any recent changes that affect that page.
This issue seems to be in this code? But nothing I've tried makes it work again. It looks to me that wordpress is including all the correct .js files needed, but am I missing something?
<script type="text/javascript">
// perform JavaScript after the document is scriptable.
$(function() {
// setup ul.tabs to work as tabs for each div directly under div.panes
$("ul.tabs").tabs("div.schedule-content > div.pane",{
effect: 'default',
initialIndex: <?php echo $initial?>
});
});
$(document).ready(function(){
$.tablesorter.addParser({
// set a unique id
id: 'days',
is: function(s) {
// return false so this parser is not auto detected
return false;
},
format: function(s) {
// format your data for normalization
return s.toLowerCase().replace(/monday/,1).replace(/tuesday/,2).replace(/wednesday/,3).replace(/thursday/,4).replace(/friday/,5).replace(/saturday/,6).replace(/sunday/,7);
},
// set type, either numeric or text
type: 'numeric'
});
$(".day .schedule").tablesorter({sortList: [[1,0], [3,0]], widgets: ['zebra'],
headers: {
1: { sorter: 'time' },
2: { sorter: false },
4: { sorter: false }
}
});
}
);
</script>Any help would be greatly appreciated.
ASKER
That's where I'm stumped because the path included is correct and works:
https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js
It's being enqueued directly by wordpress into the header.
https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js
It's being enqueued directly by wordpress into the header.
I believe tabs is part of jQuery UI. Do you have a reference anywhere like:
https://code.jquery.com/ui/1.12.1/jquery-ui.jsASKER
That wasn't showing as being included in the source code. I added it, and now there is a new error message:
Error: cannot call methods on tabs prior to initialization; attempted to call method 'div.schedule-content > div.pane'
The script for the tabs is in the footer area, so it shouldn't be trying to do anything until after the content area loads where the schedule-content div is right?
Error: cannot call methods on tabs prior to initialization; attempted to call method 'div.schedule-content > div.pane'
The script for the tabs is in the footer area, so it shouldn't be trying to do anything until after the content area loads where the schedule-content div is right?
Try:
or
$(function() {
// setup ul.tabs to work as tabs for each div directly under div.panes
$("ul.tabs").tabs();
$("ul.tabs").tabs("div.schedule-content > div.pane",{
effect: 'default',
initialIndex: <?php echo $initial?>
});
});or
$(function() {
// setup ul.tabs to work as tabs for each div directly under div.panes
$("ul.tabs").tabs().tabs("div.schedule-content > div.pane",{
effect: 'default',
initialIndex: <?php echo $initial?>
});
});ASKER
Neither worked and still that same error.
Did you say this was working sometime previously?
Check for a reference to the jQuery UI CSS file: https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css
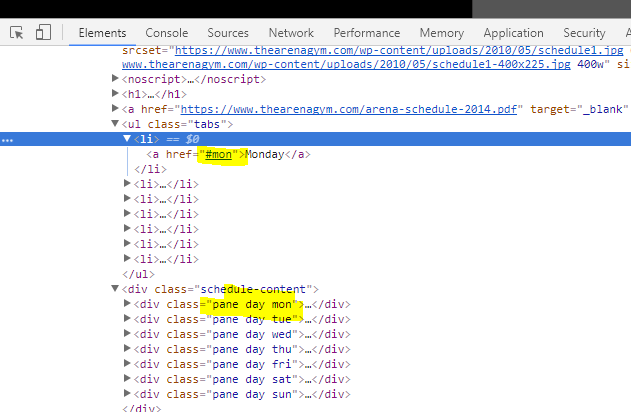
If I look at the docs (https://jqueryui.com/tabs/), the divs should reference the element in the UL ahref. You just have it as a class:

Not sure if that's the only issue, but a working example is here (I only added Monday and Tuesday content for brevity).
Check for a reference to the jQuery UI CSS file: https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css
If I look at the docs (https://jqueryui.com/tabs/), the divs should reference the element in the UL ahref. You just have it as a class:
Not sure if that's the only issue, but a working example is here (I only added Monday and Tuesday content for brevity).
ASKER
I added that include also and still no go.
And yes, at some point it worked - I just don't know when it stopped. We can verify by an old cache here:
https://web.archive.org/web/20170606153822/http://www.thearenamma.com:80/schedule/ that it worked in June.
I'm thinking this may be easier just to change to a show/hide onclick javascript even though that's a lot more code lines loading - what do you think? I'm not sure I even remember how to do that.
And yes, at some point it worked - I just don't know when it stopped. We can verify by an old cache here:
https://web.archive.org/web/20170606153822/http://www.thearenamma.com:80/schedule/ that it worked in June.
I'm thinking this may be easier just to change to a show/hide onclick javascript even though that's a lot more code lines loading - what do you think? I'm not sure I even remember how to do that.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
After doing some more research, it seems a change in the jquery library is what made this stop working. Rather than having to rework the classes, ids, and css, I just went with an onclick function.
ASKER
Thank you for your help. You helped me at least narrow down the actual cause.
This is probably because your site cannot find/load the required jQuery file. You'll want to check the path.