Correct JS
can you paste the code as codes instead of image here?
You are missing a closing } to close the anonymous function on the change event
The second to last line should be }}) to close the if statement and the function declaration.
The second to last line should be }}) to close the if statement and the function declaration.
ASKER
Thanks to all.
Jeffrey,
By that part of JS codes, I want to disable button below (when readonly=y)

but it cannot do that below. What to adjust?
http://my-friend.co/UserMaintenance2/Default.aspx?userid=mc4&readonly=y
Jeffrey,
By that part of JS codes, I want to disable button below (when readonly=y)

but it cannot do that below. What to adjust?
http://my-friend.co/UserMaintenance2/Default.aspx?userid=mc4&readonly=y
I guess this code you need to write on document.ready
var isreadonly = getUrlParameter('readonly');
if (isreadonly == "y") {
$("#tb_birth").datepicker("disable");
}ASKER
Is it to put such codes to Java script in above? How to adjust the above codes? Where is document.ready?
What you are trying to do is fine. I meant the syntax of your JavaScript is incorrect.
At the end it should be
See how I added an extra }, that is to close the function you opened earlier
At the end it should be
if (isreadonly == "y") {
$("#tb_birth").datepicker("disable");
}})See how I added an extra }, that is to close the function you opened earlier
ASKER
Yes, I have codes like
http://my-friend.co/UserMaintenance2/Default.aspx?userid=mc4&readonly=y
$(function () {
$("#tb_birth").datepicker({
dateFormat: "dd/mm/yy",
changeYear: true,
showOn: "button",
}).next('button').text('').button({
icons: {
primary: 'ui-icon-calendar'
},
label: "选择日期",
text: false
}).on("change", function () {
var isreadonly = getUrlParameter('readonly');
if (isreadonly == "y") {
$("#mybutton").attr("disabled", "disabled")
}
var isreadonly = getUrlParameter('readonly');
if (isreadonly == "y") {
$("#tb_birth").datepicker("disable");
}
});
});http://my-friend.co/UserMaintenance2/Default.aspx?userid=mc4&readonly=y
Firstly you have this
If you want to disable the button based on the URL parameter at page load you have to move this OUTSIDE of the function chain you have going
Then you can optimise your code to do this
Secondly, if you disable the datepicker the button will no longer open the DatePicker and is effectively disabled. You can therefore just do this
If you want to disable the button then use the first code listing making sure you reference an id that actually exists in your page.
Some things to remember
When disabling controls use .prop() and remember that disabled is a Boolean and should be set to true or false.
var isreadonly = getUrlParameter('readonly');If you want to disable the button based on the URL parameter at page load you have to move this OUTSIDE of the function chain you have going
Then you can optimise your code to do this
// ONLY GET THIS ONCE
var isreadonly = getUrlParameter('readonly');
if (isreadonly == "y") {
// USE prop RATHER THAN attr AND SET IT TO TRUE
$("#mybutton").prop("disabled", true)
// DISABLE THE DATEPICKER
$("#tb_birth").datepicker("option", { disabled: true });
}Secondly, if you disable the datepicker the button will no longer open the DatePicker and is effectively disabled. You can therefore just do this
$(function() {
// ONLY GET THIS ONCE
var isreadonly = getUrlParameter('readonly');
if (isreadonly == "y") {
// DISABLE THE DATEPICKER
$("#tb_birth").datepicker("option", { disabled: true });
}
})If you want to disable the button then use the first code listing making sure you reference an id that actually exists in your page.
Some things to remember
When disabling controls use .prop() and remember that disabled is a Boolean and should be set to true or false.
ASKER
Thanks to all.
Julian,
Here is the current codes
http://my-friend.co/UserMaintenance2/Default.aspx?userid=mc4&readonly=y
Julian,
Here is the current codes
$(function () {
$("#tb_birth").datepicker({
dateFormat: "dd/mm/yy",
changeYear: true,
showOn: "button",
}).next('button').text('').button({
icons: {
primary: 'ui-icon-calendar'
},
label: "选择日期",
text: false
}).on("change", function () {
var isreadonly = getUrlParameter('readonly');
if (isreadonly == "y") {
// DISABLE THE DATEPICKER
$("#tb_birth").datepicker("option", { disabled: true });
}
});
});http://my-friend.co/UserMaintenance2/Default.aspx?userid=mc4&readonly=y
Please read my previous comment
YOU ARE PUTTING YOUR DISABLE CODE INSIDE AN ONCHANGE
YOU ARE PUTTING YOUR DISABLE CODE INSIDE AN ONCHANGE
}).on("change", function () {
// ************************************
// THIS CODE WILL ONLY FIRE WHEN YOU CHANGE THE VALUE IN THE DATEPICKER - IS THIS WHAT YOU WANT?
// ************************************
var isreadonly = getUrlParameter('readonly');
if (isreadonly == "y") {
// DISABLE THE DATEPICKER
$("#tb_birth").datepicker("option", { disabled: true });
}
});ASKER
How to ensure to "get your codes once"?
I don't understand the question.
ASKER
Per your advice
what do you mean by
"ONLY GET THIS ONCE"?
// ONLY GET THIS ONCE
var isreadonly = getUrlParameter('readonly');
if (isreadonly == "y") {
// USE prop RATHER THAN attr AND SET IT TO TRUE
$("#mybutton").prop("disabled", true)
// DISABLE THE DATEPICKER
$("#tb_birth").datepicker("option", { disabled: true });
}
what do you mean by
"ONLY GET THIS ONCE"?
In your original code you had
}).on("change", function () {
// THIS LINE IS IDENTICAL ....
var isreadonly = getUrlParameter('readonly');
if (isreadonly == "y") {
$("#mybutton").attr("disabled", "disabled")
}
// TO THIS ONE.
// THIS LINE IS UNNECESSARY - YOU ALREADY HAVE THIS VALUE ABOVE
var isreadonly = getUrlParameter('readonly');
if (isreadonly == "y") {
$("#tb_birth").datepicker("disable");
}
});
});ASKER
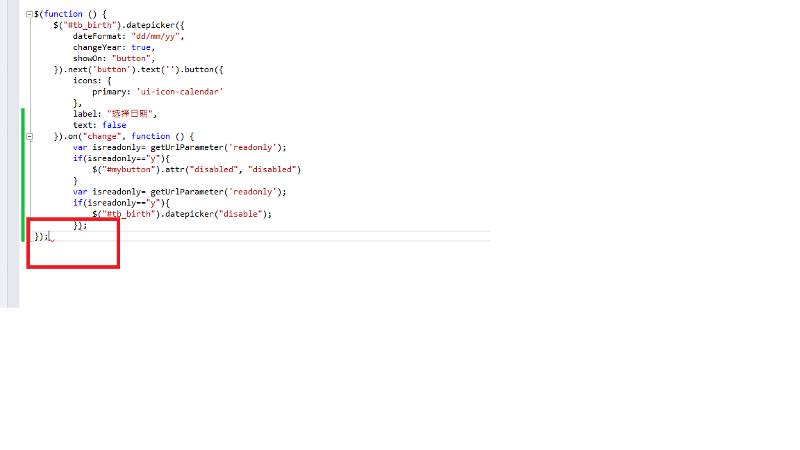
Using these codes
$(function () {
$("#tb_birth").datepicker({
dateFormat: "dd/mm/yy",
changeYear: true,
showOn: "button",
}).next('button').text('').button({
icons: {
primary: 'ui-icon-calendar'
},
label: "选择日期",
text: false
}).on("change", function () {
var isreadonly = getUrlParameter('readonly');
if (isreadonly == "y") {
$("#mybutton").attr("disabled", "disabled")
}
if (isreadonly == "y") {
$("#tb_birth").datepicker("disable");
}
});
});ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Very sorry, what is DOC READY BLOCK?
$(function() {
// ANYTHING INSIDE HERE
})