Could you point what is preventing this code to correctly fire a javascript function when a 2nd input box is added ?
Hi Experts
Could you point what is preventing this code to correctly fire a javascript function when a 2nd input box is added ?
Runs OK when the 2nd input box is ommmited

The function insn't fired when the 2nd input box exists

Thanks in advance!
Could you point what is preventing this code to correctly fire a javascript function when a 2nd input box is added ?
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.0.5/handlebars.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/zepto/1.1.6/zepto.min.js"></script>
<script src="../lib/php_crud_api_transform.js"></script>
<script id="PostListTemplate" type="text/mustache">
<ul>
{{#pessoas}}
<li>
<span class="id">{{id}}</span>, <span class="clb_nome">{{clb_nome}}</span> , <span class="email">{{email}}</span>
<a href="javascript:void(0)" class="edit">editar</a>
<a href="javascript:void(0)" class="delete">deletar</a>
</li>
{{/pessoas}}
<li>
<form>
<input name="clb_nome"/>
<!-- Problematic if I add this input box -->
<input name="email"/>
</form>
</li>
</ul>
</script>
<script>
function PostList(element, template) {
var self = this;
var url = '../api.php/pessoas';
self.edit = function() {
// Edition
var li = $(this).parent('li');
var id = li.find('span.id').text();
var clb_nome = li.find('span.clb_nome').text();
clb_nome = prompt('Value',clb_nome);
var email = li.find('span.email').text();
email = prompt('Value',email);
if (clb_nome!==null) {
$.ajax({url:url+'/'+id, type: 'PUT', data: {clb_nome:clb_nome, email:email} , success:self.update});
}
};
self.delete = function() {
var li = $(this).parent('li');
var id = li.find('span.id').text();
if (confirm("Deletando #"+id+". Continua?")) {
$.ajax({url:url+'/'+id, type: 'DELETE', success:self.update});
}
};
//------------------------------------------------------------------------------------------------------------------------------------//
// ------------------------ This doesn't run if the 2nd input box is added ----------------------------------------
self.submit = function(e) {
e.preventDefault();
// Insert
console.log("Inclusao -- 01 --- ");
var clb_nome = $(this).find('input[name="clb_nome"]').val();
//-- If the 2nd input box is ommited the result of it is "undefined" and everything goes right
var email = $(this).find('input[name="email"]').val();
console.log(clb_nome);
console.log(email);
console.log("Inclusao -- 02 --- ");
$.post(url, {clb_nome:clb_nome, email:email}, self.update);
console.log("Inclusao -- 03 --- ");
};
self.render = function(data) {
// Apresenta os dados
element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
};
self.update = function() {
$.get(url, self.render);
};
self.post = function() {
$.post(url, {user_id:1,category_id:1,clb_nome:""}, self.update);
};
element.on('submit','form',self.submit);
element.on('click','a.edit',self.edit)
element.on('click','a.delete',self.delete)
self.post();
};
$(function(){ new PostList($('#PostListDiv'),$('#PostListTemplate')); });
</script>
</head>
<body>
<div id="PostListDiv">Carregando...</div>
</body>
</html>Runs OK when the 2nd input box is ommmited

The function insn't fired when the 2nd input box exists

Thanks in advance!
could you do a right click on the page, click on view source and post it here ? thanks
ASKER
Hi
Of course, it's here.
Of course, it's here.
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.0.5/handlebars.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/zepto/1.1.6/zepto.min.js"></script>
<script src="../lib/php_crud_api_transform.js"></script>
<script id="PostListTemplate" type="text/mustache">
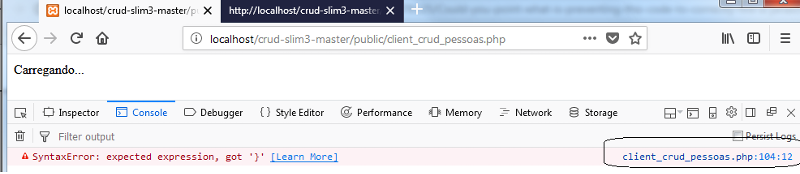
<ul>
{{#pessoas}}
<li>
<span class="id">{{id}}</span>, <span class="clb_nome">{{clb_nome}}</span> , <span class="email">{{email}}</span>
<a href="javascript:void(0)" class="edit">editar</a>
<a href="javascript:void(0)" class="delete">deletar</a>
</li>
{{/pessoas}}
<li>
<form>
<input name="clb_nome"/>
<!--input name="email"/-->
</form>
</li>
</ul>
</script>
<script>
function PostList(element, template) {
var self = this;
var url = '../api.php/pessoas';
self.edit = function() {
// Edi��o
var li = $(this).parent('li');
var id = li.find('span.id').text();
var clb_nome = li.find('span.clb_nome').text();
clb_nome = prompt('Value',clb_nome);
var email = li.find('span.email').text();
email = prompt('Value',email);
if (clb_nome!==null) {
$.ajax({url:url+'/'+id, type: 'PUT', data: {clb_nome:clb_nome, email:email} , success:self.update});
}
};
self.delete = function() {
var li = $(this).parent('li');
var id = li.find('span.id').text();
if (confirm("Deletando #"+id+". Continua?")) {
$.ajax({url:url+'/'+id, type: 'DELETE', success:self.update});
}
};
self.submit = function(e) {
e.preventDefault();
// Inclus�o
console.log("Inclusao -- 01 --- ");
var clb_nome = $(this).find('input[name="clb_nome"]').val();
var email = $(this).find('input[name="email"]').val();
//var email = "xxx@xxx";
console.log(clb_nome);
console.log(email);
console.log("Inclusao -- 02 --- ");
//$.post(url, {clb_nome:clb_nome, email:email}, self.update);
$.post(url, {clb_nome:clb_nome}, self.update);
console.log("Inclusao -- 03 --- ");
};
self.render = function(data) {
// Apresenta os dados
element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
};
self.update = function() {
$.get(url, self.render);
};
self.post = function() {
$.post(url, {user_id:1,category_id:1,clb_nome:""}, self.update);
};
element.on('submit','form',self.submit);
element.on('click','a.edit',self.edit)
element.on('click','a.delete',self.delete)
self.post();
};
$(function(){ new PostList($('#PostListDiv'),$('#PostListTemplate')); });
</script>
</head>
<body>
<div id="PostListDiv">Carregando...</div>
</body>
</html>ASKER
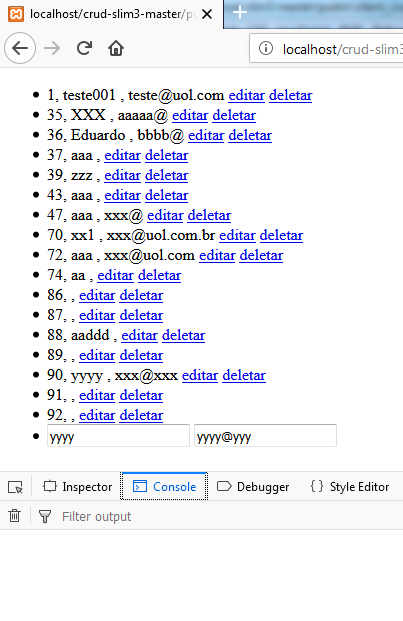
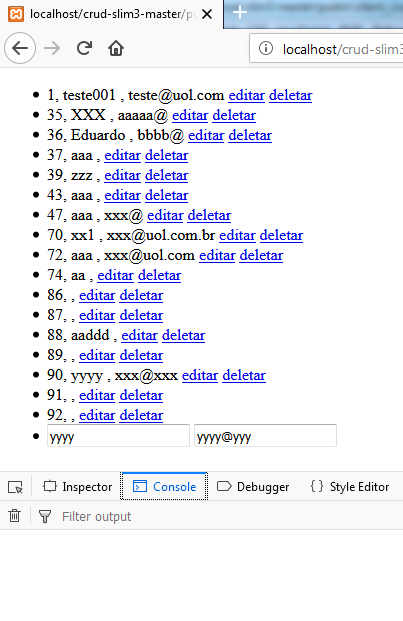
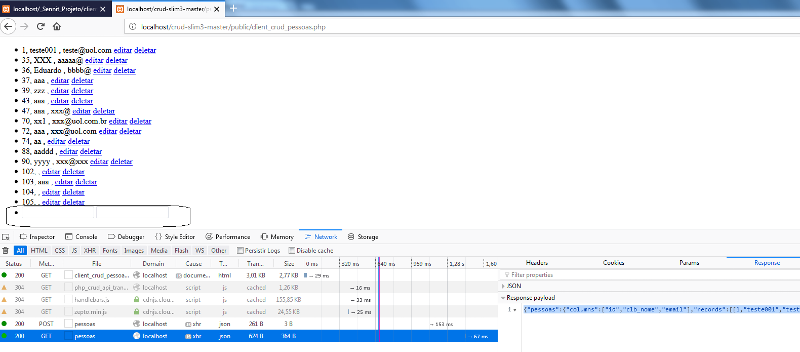
The json when the page loads with the 02 input fields

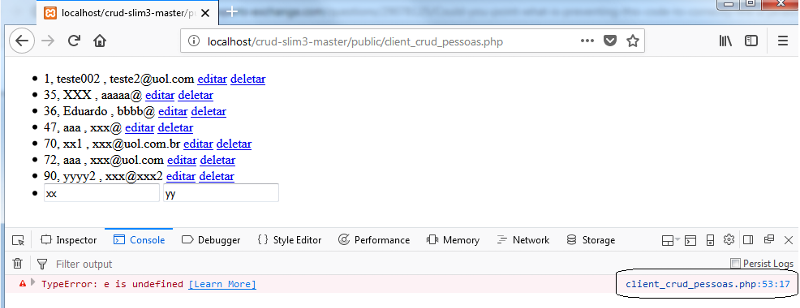
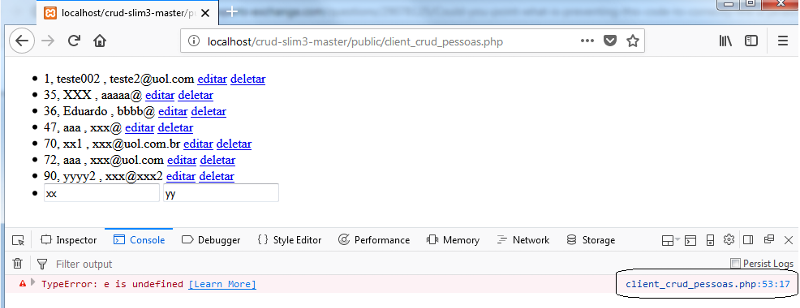
If I use the 2nd input field the submition function isn't fired, after a blank line is inserted in DB (I need to refresh the page to see it... acordingly with the picutre above ids 104 and 105)

{"pessoas":{"columns":["id","clb_nome","email"],"records":[[1,"teste001","teste@uol.com"],[35,"XXX","aaaaa@"],[36,"Eduardo","bbbb@"],[37,"aaa",null],[39,"zzz",null],[43,"aaa",null],[47,"aaa","xxx@"],[70,"xx1","xxx@uol.com.br"],[72,"aaa","xxx@uol.com"],[74,"aa",""],[88,"aaddd",""],[90,"yyyy","xxx@xxx"],[102,"",null],[103,"aaa",null],[104,"",null],[105,"",null]]}}If I use the 2nd input field the submition function isn't fired, after a blank line is inserted in DB (I need to refresh the page to see it... acordingly with the picutre above ids 104 and 105)
self.submit = function(e) {
e.preventDefault();
// Inclusão
console.log("Inclusao -- 01 --- ");
var clb_nome = $(this).find('input[name="clb_nome"]').val();
var email = $(this).find('input[name="email"]').val();
console.log(clb_nome);
console.log(email);
console.log("Inclusao -- 02 --- ");
$.post(url, {clb_nome:clb_nome, email:email}, self.update);
console.log("Inclusao -- 03 --- ");
};
look like the delegate doesn't work when we have two inputs
the following trigger the self.submit every time we modify a field and leave it
please note we don't use the previous code (last line commented)
the following trigger the self.submit every time we modify a field and leave it
please note we don't use the previous code (last line commented)
element.on("change", "[name]", function(event) {
self.submit();
});
// element.on('submit','form',self.submit);
if you really want to use the ENTER key to submit, just update the render part like this :
end of your code look like :
self.render = function(data) {
element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
$("[name]", element).on('keyup', function(event) {
if(event.which == 13) {
self.submit();
}
});
};end of your code look like :
self.render = function(data) {
element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
$("[name]", element).on('keyup', function(event) {
if(event.which == 13) {
self.submit();
}
});
};
self.update = function() {
$.get(url, self.render);
};
self.post = function() {
$.post(url, {user_id:1,category_id:1,clb_nome:""}, self.update);
};
element.on('click','a.edit',self.edit)
element.on('click','a.delete',self.delete)
self.post();
};ASKER
So, I commented the previous submit function and added your code. It still doen't running...
The final code is
Source code from browser
Could you check, please?
The final code is
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.0.5/handlebars.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/zepto/1.1.6/zepto.min.js"></script>
<script src="php_crud_api_transform.js"></script>
<script id="PostListTemplate" type="text/mustache">
<ul>
{{#pessoas}}
<li>
<span class="id">{{id}}</span>, <span class="clb_nome">{{clb_nome}}</span> , <span class="email">{{email}}</span>
<a href="javascript:void(0)" class="edit">editar</a>
<a href="javascript:void(0)" class="delete">deletar</a>
</li>
{{/pessoas}}
<li>
<form>
<input name="clb_nome"/>
<input name="email"/>
</form>
</li>
</ul>
</script>
<script>
function PostList(element, template) {
var self = this;
var url = 'api.php/pessoas';
self.edit = function() {
// Edição
var li = $(this).parent('li');
var id = li.find('span.id').text();
var clb_nome = li.find('span.clb_nome').text();
clb_nome = prompt('Value',clb_nome);
var email = li.find('span.email').text();
email = prompt('Value',email);
if (clb_nome!==null) {
$.ajax({url:url+'/'+id, type: 'PUT', data: {clb_nome:clb_nome, email:email} , success:self.update});
}
};
self.delete = function() {
var li = $(this).parent('li');
var id = li.find('span.id').text();
if (confirm("Deletando #"+id+". Continua?")) {
$.ajax({url:url+'/'+id, type: 'DELETE', success:self.update});
}
};
// self.submit = function(e) {
// e.preventDefault();
//
// // Inclusão
// console.log("Inclusao -- 01 --- ");
//
// var clb_nome = $(this).find('input[name="clb_nome"]').val();
//
// var email = $(this).find('input[name="email"]').val();
//
// //var email = "xxx@xxx";
//
// console.log(clb_nome);
// console.log(email);
//
// console.log("Inclusao -- 02 --- ");
//
// //$.post(url, {clb_nome:clb_nome, email:email}, self.update);
//
// $.post(url, {clb_nome:clb_nome}, self.update);
//
// console.log("Inclusao -- 03 --- ");
//
// };
// self.render = function(data) {
// // Apresenta os dados
//
// element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
// };
//
self.update = function() {
$.get(url, self.render);
};
self.post = function() {
$.post(url, {user_id:1,category_id:1,clb_nome:""}, self.update);
};
//element.on('submit','form',self.submit);
element.on("change", "[name]", function(event) {
console.log("---change---")
self.submit();
});
self.render = function(data) {
element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
$("[name]", element).on('keyup', function(event) {
if(event.which == 13) {
console.log("---self submit---")
self.submit();
}
});
};
self.update = function() {
$.get(url, self.render);
};
self.post = function() {
$.post(url, {user_id:1,category_id:1,clb_nome:""}, self.update);
};
element.on('click','a.edit',self.edit)
element.on('click','a.delete',self.delete)
self.post();
};
element.on('click','a.edit',self.edit)
element.on('click','a.delete',self.delete)
self.post();
};
$(function(){ new PostList($('#PostListDiv'),$('#PostListTemplate')); });
</script>
</head>
<body>
<div id="PostListDiv">Carregando...</div>
</body>
</html>Source code from browser
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.0.5/handlebars.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/zepto/1.1.6/zepto.min.js"></script>
<script src="../lib/php_crud_api_transform.js"></script>
<script id="PostListTemplate" type="text/mustache">
<ul>
{{#pessoas}}
<li>
<span class="id">{{id}}</span>, <span class="clb_nome">{{clb_nome}}</span> , <span class="email">{{email}}</span>
<a href="javascript:void(0)" class="edit">editar</a>
<a href="javascript:void(0)" class="delete">deletar</a>
</li>
{{/pessoas}}
<li>
<form>
<input name="clb_nome"/>
<input name="email"/>
</form>
</li>
</ul>
</script>
<script>
function PostList(element, template) {
var self = this;
var url = '../api.php/pessoas';
self.edit = function() {
// Edi��o
var li = $(this).parent('li');
var id = li.find('span.id').text();
var clb_nome = li.find('span.clb_nome').text();
clb_nome = prompt('Value',clb_nome);
var email = li.find('span.email').text();
email = prompt('Value',email);
if (clb_nome!==null) {
$.ajax({url:url+'/'+id, type: 'PUT', data: {clb_nome:clb_nome, email:email} , success:self.update});
}
};
self.delete = function() {
var li = $(this).parent('li');
var id = li.find('span.id').text();
if (confirm("Deletando #"+id+". Continua?")) {
$.ajax({url:url+'/'+id, type: 'DELETE', success:self.update});
}
};
self.submit = function(e) {
e.preventDefault();
// Inclus�o
console.log("Inclusao -- 01 --- ");
var clb_nome = $(this).find('input[name="clb_nome"]').val();
var email = $(this).find('input[name="email"]').val();
console.log(clb_nome);
console.log(email);
console.log("Inclusao -- 02 --- ");
$.post(url, {clb_nome:clb_nome, email:email}, self.update);
console.log("Inclusao -- 03 --- ");
};
self.render = function(data) {
// Apresenta os dados
element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
};
self.update = function() {
$.get(url, self.render);
};
self.post = function() {
$.post(url, {user_id:1,category_id:1,clb_nome:""}, self.update);
};
element.on('submit','form',self.submit);
element.on('click','a.edit',self.edit)
element.on('click','a.delete',self.delete)
self.post();
};
$(function(){ new PostList($('#PostListDiv'),$('#PostListTemplate')); });
</script>
</head>
<body>
<div id="PostListDiv">Carregando...</div>
</body>
</html>Could you check, please?
refresh your page, it work fine for me
if needed, put an alert("hello") after line 108 :
if needed, put an alert("hello") after line 108 :
$("[name]", element).on('keyup', function(event) {
alert("hello"); // let me know if it don't fire when you press any key
if(event.which == 13) {ASKER
Sorry, I misconcept the project and ran another correspondent page instead.
With the previous code the page isn't ever presented....

Browser source code....
With the previous code the page isn't ever presented....

Browser source code....
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.0.5/handlebars.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/zepto/1.1.6/zepto.min.js"></script>
<script src="php_crud_api_transform.js"></script>
<script id="PostListTemplate" type="text/mustache">
<ul>
{{#pessoas}}
<li>
<span class="id">{{id}}</span>, <span class="clb_nome">{{clb_nome}}</span> , <span class="email">{{email}}</span>
<a href="javascript:void(0)" class="edit">editar</a>
<a href="javascript:void(0)" class="delete">deletar</a>
</li>
{{/pessoas}}
<li>
<form>
<input name="clb_nome"/>
<input name="email"/>
</form>
</li>
</ul>
</script>
<script>
function PostList(element, template) {
var self = this;
var url = 'api.php/pessoas';
self.edit = function() {
// Edição
var li = $(this).parent('li');
var id = li.find('span.id').text();
var clb_nome = li.find('span.clb_nome').text();
clb_nome = prompt('Value',clb_nome);
var email = li.find('span.email').text();
email = prompt('Value',email);
if (clb_nome!==null) {
$.ajax({url:url+'/'+id, type: 'PUT', data: {clb_nome:clb_nome, email:email} , success:self.update});
}
};
self.delete = function() {
var li = $(this).parent('li');
var id = li.find('span.id').text();
if (confirm("Deletando #"+id+". Continua?")) {
$.ajax({url:url+'/'+id, type: 'DELETE', success:self.update});
}
};
self.update = function() {
$.get(url, self.render);
};
self.post = function() {
$.post(url, {user_id:1,category_id:1,clb_nome:""}, self.update);
};
//element.on('submit','form',self.submit);
element.on("change", "[name]", function(event) {
console.log("---change---")
self.submit();
});
self.render = function(data) {
element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
$("[name]", element).on('keyup', function(event) {
if(event.which == 13) {
alert("hello");
console.log("---self submit---")
self.submit();
}
});
};
self.update = function() {
$.get(url, self.render);
};
self.post = function() {
$.post(url, {user_id:1,category_id:1,clb_nome:""}, self.update);
};
element.on('click','a.edit',self.edit)
element.on('click','a.delete',self.delete)
self.post();
};
element.on('click','a.edit',self.edit)
element.on('click','a.delete',self.delete)
self.post();
};
$(function(){ new PostList($('#PostListDiv'),$('#PostListTemplate')); });
</script>
</head>
<body>
<div id="PostListDiv">Carregando...</div>
</body>
</html>
your url is now :
var url = 'api.php/pessoas';
previously was :
var url = '../api.php/pessoas';
var url = 'api.php/pessoas';
previously was :
var url = '../api.php/pessoas';
ASKER
It's because the 02 projects are slightly different in structure.
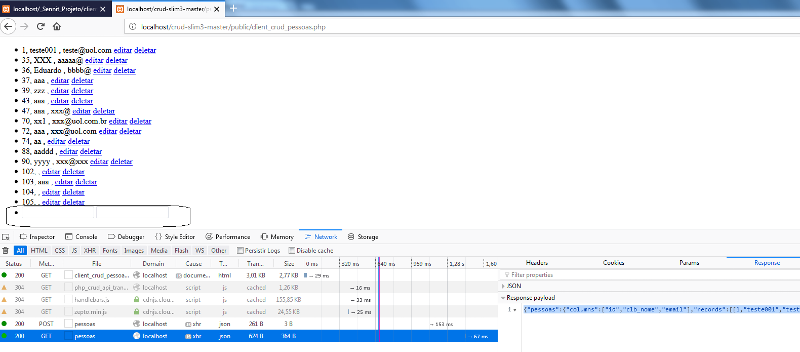
So I returned back to the anterior project, obtained an "clean" page that presented the original error and applied your code...when the page loads the data are not presented due this error

Source code from the browser.
So I returned back to the anterior project, obtained an "clean" page that presented the original error and applied your code...when the page loads the data are not presented due this error

Source code from the browser.
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.0.5/handlebars.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/zepto/1.1.6/zepto.min.js"></script>
<script src="../lib/php_crud_api_transform.js"></script>
<script id="PostListTemplate" type="text/mustache">
<ul>
{{#pessoas}}
<li>
<span class="id">{{id}}</span>, <span class="clb_nome">{{clb_nome}}</span> , <span class="email">{{email}}</span>
<a href="javascript:void(0)" class="edit">editar</a>
<a href="javascript:void(0)" class="delete">deletar</a>
</li>
{{/pessoas}}
<li>
<form>
<input name="clb_nome"/>
<input name="email"/>
</form>
</li>
</ul>
</script>
<script>
function PostList(element, template) {
var self = this;
var url = '../api.php/pessoas';
self.edit = function() {
var li = $(this).parent('li');
var id = li.find('span.id').text();
var clb_nome = li.find('span.clb_nome').text();
clb_nome = prompt('Value',clb_nome);
if (clb_nome!==null) {
$.ajax({url:url+'/'+id, type: 'PUT', data: {clb_nome:clb_nome}, success:self.update});
}
};
self.delete = function() {
var li = $(this).parent('li');
var id = li.find('span.id').text();
if (confirm("Deletando #"+id+". Continua?")) {
$.ajax({url:url+'/'+id, type: 'DELETE', success:self.update});
}
};
self.submit = function(e) {
e.preventDefault();
var clb_nome = $(this).find('input[name="clb_nome"]').val();
var email = $(this).find('input[name="email"]').val();
$.post(url, {id:1,clb_nome:clb_nome, email:email}, self.update);
};
// self.render = function(data) {
// element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
// };
//
self.render = function(data) {
element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
$("[name]", element).on('keyup', function(event) {
alert("hello"); // let me know if it don't fire when you press any key
if(event.which == 13) {
self.submit();
}
});
};
self.update = function() {
$.get(url, self.render);
};
self.post = function() {
$.post(url, {user_id:1,category_id:1,clb_nome:""}, self.update);
};
element.on('click','a.edit',self.edit)
element.on('click','a.delete',self.delete)
self.post();
};
self.update = function() {
$.get(url, self.render);
};
self.post = function() {
//$.post(url, {user_id:1,category_id:1,clb_nome:""}, self.update);
$.post(url, {id:1,clb_nome:""}, self.update);
};
//element.on('submit','form',self.submit);
element.on("change", "[name]", function(event) {
self.submit();
});
element.on('click','a.edit',self.edit)
element.on('click','a.delete',self.delete)
self.post();
};
$(function(){ new PostList($('#PostListDiv'),$('#PostListTemplate')); });
</script>
</head>
<body>
<div id="PostListDiv">Carregando...</div>
</body>
</html>
you did bad copy/paste and have duplicate
why lines 75 and up are duplicate later line 91
why lines 75 and up are duplicate later line 91
thsi work fine for me :
<html>
<head>
<script src="//cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.0.5/handlebars.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/zepto/1.1.6/zepto.min.js"></script>
<script src="../lib/php_crud_api_transform.js"></script>
<script id="PostListTemplate" type="text/mustache">
<ul>
{{#pessoas}}
<li>
<span class="id">{{id}}</span>, <span class="clb_nome">{{clb_nome}}</span> , <span class="email">{{email}}</span>
<a href="javascript:void(0)" class="edit">editar</a>
<a href="javascript:void(0)" class="delete">deletar</a>
</li>
{{/pessoas}}
<li>
<form>
<input name="clb_nome"/>
<input name="email"/>
</form>
</li>
</ul>
</script>
<script>
function PostList(element, template) {
var self = this;
var url = '../api.php/pessoas';
self.edit = function() {
var li = $(this).parent('li');
var id = li.find('span.id').text();
var clb_nome = li.find('span.clb_nome').text();
clb_nome = prompt('Value',clb_nome);
if (clb_nome!==null) {
$.ajax({url:url+'/'+id, type: 'PUT', data: {clb_nome:clb_nome}, success:self.update});
}
};
self.delete = function() {
var li = $(this).parent('li');
var id = li.find('span.id').text();
if (confirm("Deletando #"+id+". Continua?")) {
$.ajax({url:url+'/'+id, type: 'DELETE', success:self.update});
}
};
self.submit = function(e) {
e.preventDefault();
var clb_nome = $(this).find('input[name="clb_nome"]').val();
var email = $(this).find('input[name="email"]').val();
$.post(url, {id:1,clb_nome:clb_nome, email:email}, self.update);
};
// self.render = function(data) {
// element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
// };
//
self.render = function(data) {
element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
$("[name]", element).on('keyup', function(event) {
alert("hello"); // let me know if it don't fire when you press any key
if(event.which == 13) {
self.submit();
}
});
};
self.update = function() {
$.get(url, self.render);
};
self.post = function() {
$.post(url, {user_id:1,category_id:1,clb_nome:""}, self.update);
};
element.on('click','a.edit',self.edit)
element.on('click','a.delete',self.delete)
self.post();
};
$(function(){ new PostList($('#PostListDiv'),$('#PostListTemplate')); });
</script>
</head>
<body>
<div id="PostListDiv">Carregando...</div>
</body>
</html>ASKER
It wasn't a copy/ paste error, the duplication is due the original (anterior) code wasn't commented.
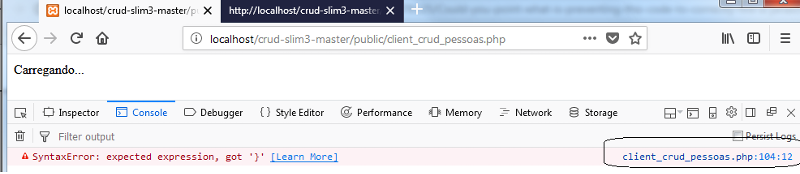
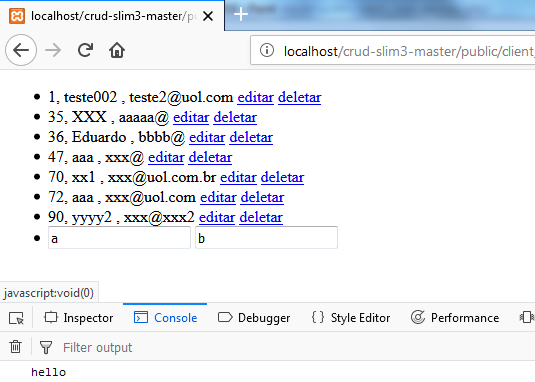
By using your code - with some slight changes in the edit function to make it correct runs, this error arises when <Enter> is pressed and the submit function doesn't runs...

The submit isn't
The browser source code.
By using your code - with some slight changes in the edit function to make it correct runs, this error arises when <Enter> is pressed and the submit function doesn't runs...

The submit isn't
The browser source code.
<html>
<head>
<script src="//cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.0.5/handlebars.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/zepto/1.1.6/zepto.min.js"></script>
<script src="../lib/php_crud_api_transform.js"></script>
<script id="PostListTemplate" type="text/mustache">
<ul>
{{#pessoas}}
<li>
<span class="id">{{id}}</span>, <span class="clb_nome">{{clb_nome}}</span> , <span class="email">{{email}}</span>
<a href="javascript:void(0)" class="edit">editar</a>
<a href="javascript:void(0)" class="delete">deletar</a>
</li>
{{/pessoas}}
<li>
<form>
<input name="clb_nome"/>
<input name="email"/>
</form>
</li>
</ul>
</script>
<script>
function PostList(element, template) {
var self = this;
var url = '../api.php/pessoas';
self.edit = function() {
var li = $(this).parent('li');
var id = li.find('span.id').text();
var clb_nome = li.find('span.clb_nome').text();
clb_nome = prompt('Value',clb_nome);
var email = li.find('span.email').text();
email = prompt('Value',email);
if (clb_nome!==null) {
$.ajax({url:url+'/'+id, type: 'PUT', data: {clb_nome:clb_nome, email:email}, success:self.update});
}
};
self.delete = function() {
var li = $(this).parent('li');
var id = li.find('span.id').text();
if (confirm("Deletando #"+id+". Continua?")) {
$.ajax({url:url+'/'+id, type: 'DELETE', success:self.update});
}
};
self.submit = function(e) {
e.preventDefault();
console.log("--- submit ---");
var clb_nome = $(this).find('input[name="clb_nome"]').val();
var email = $(this).find('input[name="email"]').val();
$.post(url, {id:1,clb_nome:clb_nome, email:email}, self.update);
};
// self.render = function(data) {
// element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
// };
//
self.render = function(data) {
element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
$("[name]", element).on('keyup', function(event) {
alert("hello"); // let me know if it don't fire when you press any key
if(event.which == 13) {
self.submit();
}
});
};
self.update = function() {
$.get(url, self.render);
};
self.post = function() {
$.post(url, {user_id:1,category_id:1,clb_nome:""}, self.update);
};
element.on('click','a.edit',self.edit)
element.on('click','a.delete',self.delete)
self.post();
};
$(function(){ new PostList($('#PostListDiv'),$('#PostListTemplate')); });
</script>
</head>
<body>
<div id="PostListDiv">Carregando...</div>
</body>
</html>
replace this :
self.render = function(data) {
element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
$("[name]", element).on('keyup', function(event) {
alert("hello"); // let me know if it don't fire when you press any key
if(event.which == 13) {
self.submit();
}
});
}; self.render = function(data) {
element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
$("[name]", element).on('keyup', function(event) {
alert("hello"); // let me know if it don't fire when you press any key
if(event.which == 13) {
self.submit(event);
}
});
};ASKER
Hi
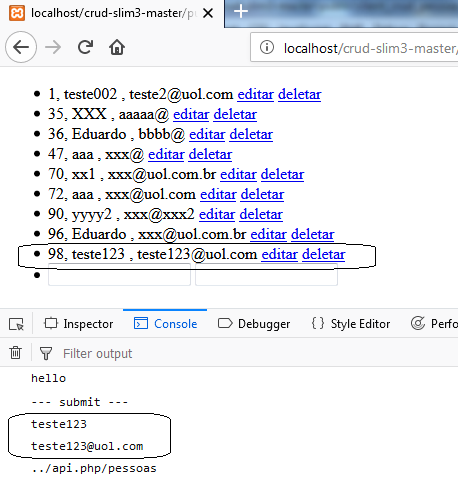
Now it' submitted but the references values are lost ?!
Accordingly to


The page's source code
Could you check, please?
Now it' submitted but the references values are lost ?!
Accordingly to


The page's source code
<html>
<head>
<script src="//cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.0.5/handlebars.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/zepto/1.1.6/zepto.min.js"></script>
<script src="../lib/php_crud_api_transform.js"></script>
<script id="PostListTemplate" type="text/mustache">
<ul>
{{#pessoas}}
<li>
<span class="id">{{id}}</span>, <span class="clb_nome">{{clb_nome}}</span> , <span class="email">{{email}}</span>
<a href="javascript:void(0)" class="edit">editar</a>
<a href="javascript:void(0)" class="delete">deletar</a>
</li>
{{/pessoas}}
<li>
<form>
<input name="clb_nome"/>
<input name="email"/>
</form>
</li>
</ul>
</script>
<script>
function PostList(element, template) {
var self = this;
var url = '../api.php/pessoas';
self.edit = function() {
var li = $(this).parent('li');
var id = li.find('span.id').text();
var clb_nome = li.find('span.clb_nome').text();
clb_nome = prompt('Value',clb_nome);
var email = li.find('span.email').text();
email = prompt('Value',email);
if (clb_nome!==null) {
$.ajax({url:url+'/'+id, type: 'PUT', data: {clb_nome:clb_nome, email:email}, success:self.update});
}
};
self.delete = function() {
var li = $(this).parent('li');
var id = li.find('span.id').text();
if (confirm("Deletando #"+id+". Continua?")) {
$.ajax({url:url+'/'+id, type: 'DELETE', success:self.update});
}
};
self.submit = function(e) {
e.preventDefault();
console.log("--- submit ---");
var clb_nome = $(this).find('input[name="clb_nome"]').val();
var email = $(this).find('input[name="email"]').val();
console.log(clb_nome);
console.log(email);
$.post(url, {id:1,clb_nome:clb_nome, email:email}, self.update);
};
// self.render = function(data) {
// element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
// };
//
self.render = function(data) {
element.html(Handlebars.compile(template.html())(php_crud_api_transform(data)));
$("[name]", element).on('keyup', function(event) {
//alert("hello"); // let me know if it don't fire when you press any key
console.log("hello");
if(event.which == 13) {
self.submit(event);
}
});
};
self.update = function() {
$.get(url, self.render);
};
self.post = function() {
$.post(url, {user_id:1,category_id:1,clb_nome:""}, self.update);
};
element.on('click','a.edit',self.edit)
element.on('click','a.delete',self.delete)
self.post();
};
$(function(){ new PostList($('#PostListDiv'),$('#PostListTemplate')); });
</script>
</head>
<body>
<div id="PostListDiv">Carregando...</div>
</body>
</html>Could you check, please?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Sorry
I pointed incorrectly!!!!
I pointed incorrectly!!!!
ASKER
I had asked to the moderator to give the points to ID: 42434107