virtuali1151
asked on
Javascript error
All of the sudden I seem to be have errors on my page loading my background video. When I check the console I get the below errors, does anybody know how to correct this??:
--------------------------
This is the code in the custom.js file the error is referencing:
Uncaught TypeError: Cannot read property 'play' of undefined
at HTMLDivElement.<anonymous> (custom.js:683)
at HTMLDivElement.dispatch (jquery.js:3)
at HTMLDivElement.r.handle (jquery.js:3)
at Object.trigger (jquery.js:3)
at Object.a.event.trigger (jquery-migrate.min.js:2)
at HTMLDivElement.<anonymous> (jquery.js:3)
at Function.each (jquery.js:2)
at a.fn.init.each (jquery.js:2)
at a.fn.init.trigger (jquery.js:3)
at n (ext.js:1143)--------------------------
This is the code in the custom.js file the error is referencing:
var video_bg_mod = { };
if( utils.exists('video-bg') )
jQuery('.video-bg').each(function(i){
var h = win.obj.height();
var w = h / (h/win.obj.width()) * 1.13 ;
jQuery(this).find('.video-bg-inner,object').css({
"height" : h,
"width" :w
});
video_bg_mod[jQuery(this).find('video').attr('id')] = new MediaElement(jQuery(this).find('video').attr('id'),
{
loop:true,
features : [] ,
videoWidth: '100%',
videoHeight: '100%',
enableAutosize: false,
success: function(mediaElement, domObject) {
mediaElement.addEventListener('ended', function(e) {
mediaElement.play();
}, false);
mediaElement.pause();
}
});
});
jQuery('.video-bg').each(function(){
jQuery(this). bind('inview', function(event, isInView, visiblePartX, visiblePartY) {
if (isInView) {
// element is now visible in the viewport
jQuery(this).css({ opacity:1 });
video_bg_mod[jQuery(this).find('video').attr('id')].play();
} else {
video_bg_mod[jQuery(this).find('video').attr('id')].pause();
}
});
});
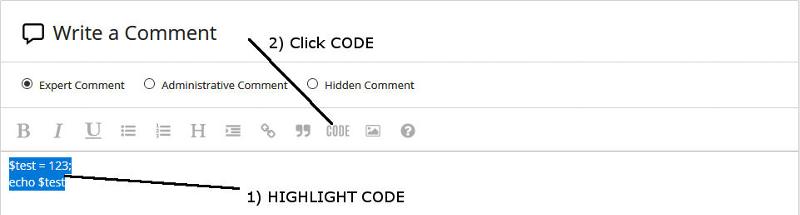
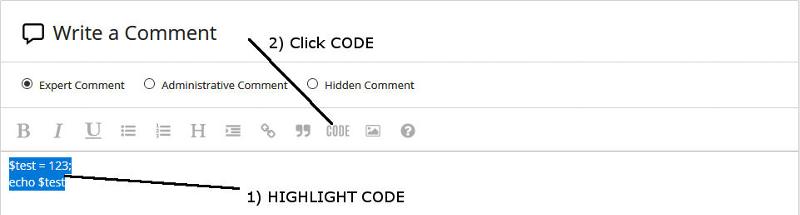
First up please use CODE tags for your code snippets. You can do this by
1. Highlighting your code
2. Clicking the cod button

Then, which play() is the error referring to - you have two instances (line 25 and 42). The error refers to line 633 but you have not given us the full listing so the line numbers don't match up.
I am guessing the problem is the one on line 42
This jQuery(this).find('video')
Try putting console.log's here
1. Highlighting your code
2. Clicking the cod button

Then, which play() is the error referring to - you have two instances (line 25 and 42). The error refers to line 633 but you have not given us the full listing so the line numbers don't match up.
I am guessing the problem is the one on line 42
This jQuery(this).find('video')
Try putting console.log's here
// SO WE CAN SEE THE FULL OBJECT
console.log(video_bg_mod);
jQuery('.video-bg').each(function(){
jQuery(this). bind('inview', function(event, isInView, visiblePartX, visiblePartY) {
// SO WE CAN SEE THE ID
console.log(jQuery(this).find('video').attr('id'));
if (isInView) {
// element is now visible in the viewport
jQuery(this).css({ opacity:1 });
video_bg_mod[jQuery(this).find('video').attr('id')].play();
} else {
video_bg_mod[jQuery(this).find('video').attr('id')].pause();
}
});
});ASKER
Hi Guys,
Thanks for the input, they weird thing is this was working for ages, then all of the sudden it stopped. I am not sure if worpdress updates jquery etc automatically and there was something in that update that changed how the calls happen or?? Anyways, I have attached the full custom.js and console.log files... let me know if you need anything else.
Thanks for your assistance.
custom.zip
Thanks for the input, they weird thing is this was working for ages, then all of the sudden it stopped. I am not sure if worpdress updates jquery etc automatically and there was something in that update that changed how the calls happen or?? Anyways, I have attached the full custom.js and console.log files... let me know if you need anything else.
Thanks for your assistance.
custom.zip
Please provide a link to a page that replicates the problem.
The files you have provided don't match up. The console.log reports and error on line 633 however line 633 contains
}); with no sign of a .play() anywhere near it.
We need to know where the error is being generated.
The fact that it was working and is not now is interesting but not helpful right now. To diagnose the problem we need better information than we have which means a link - or at least some indication of what line in custom.js is causing the problem
The files you have provided don't match up. The console.log reports and error on line 633 however line 633 contains
}); with no sign of a .play() anywhere near it.
We need to know where the error is being generated.
The fact that it was working and is not now is interesting but not helpful right now. To diagnose the problem we need better information than we have which means a link - or at least some indication of what line in custom.js is causing the problem
ASKER
its on the front page of domin8.ca. It should load a background video, but doesnt.. just errors.
I am going to hazard a guess that your code is not inside a document ready block and is firing before the document has finished loading.
Try wrapping your code in a
Try wrapping your code in a
jQuery(function() {
// Video code here
var video_bg_mod = { };
jQuery('.video-bg').each(function(i){
var h = win.obj.height();
var w = h / (h/win.obj.width()) * 1.13 ;
jQuery(this).find('.video-bg-inner,object').css({
"height" : h,
"width" :w
});
video_bg_mod[jQuery(this).find('video').attr('id')] = new MediaElement(jQuery(this).find('video').attr('id'),
{
loop:true,
features : [] ,
videoWidth: '100%',
videoHeight: '100%',
enableAutosize: false,
success: function(mediaElement, domObject) {
mediaElement.addEventListener('ended', function(e) {
mediaElement.play();
}, false);
mediaElement.pause();
}
});
});
jQuery('.video-bg').each(function(){
jQuery(this). bind('inview', function(event, isInView, visiblePartX, visiblePartY) {
if (isInView) {
// element is now visible in the viewport
jQuery(this).css({ opacity:1 });
video_bg_mod[jQuery(this).find('video').attr('id')].play();
} else {
video_bg_mod[jQuery(this).find('video').attr('id')].pause();
}
});
});
});ASKER
I added the code.. still the same error.... its still there if you want to check it.
Ok here is what is causing the problem.
When you create the mediaElement object - it wraps your <video> in a <mediaelementwrapper> tag which it gives the ID of your video.
It changes the id of your video to be the original ID with '_html5' on the end.
So what is happening is your video_bg_mod array has an index 'abc' but the actual id you are finding is 'abc_html5' - which is why you are getting an undefined.
There are various ways of solving this -
you can append _html5 to the index when you add the element to the video_bg_mod array
You can remove it (if it exists) from the id when you index that array later on
You can search on the mediaelementwrapper instead
When you create the mediaElement object - it wraps your <video> in a <mediaelementwrapper> tag which it gives the ID of your video.
It changes the id of your video to be the original ID with '_html5' on the end.
So what is happening is your video_bg_mod array has an index 'abc' but the actual id you are finding is 'abc_html5' - which is why you are getting an undefined.
There are various ways of solving this -
you can append _html5 to the index when you add the element to the video_bg_mod array
You can remove it (if it exists) from the id when you index that array later on
You can search on the mediaelementwrapper instead
jQuery(this).find('mediaelementwrapper').attr('id')ASKER
Ok, I changed that to the below, and its working.. but there is still one more error, do you know what is causing the ID error?:
Uncaught TypeError: Cannot read property 'id' of undefined
at new e (mediaelement-and-player.m
at HTMLDivElement.<anonymous>
at Function.each (jquery.js:2)
at a.fn.init.each (jquery.js:2)
at HTMLDocument.<anonymous> (custom.js:647)
at i (jquery.js:2)
at Object.fireWith [as resolveWith] (jquery.js:2)
at Function.ready (jquery.js:2)
at HTMLDocument.K (jquery.js:2)
video_bg_mod[jQuery(this).find('video_html5').attr('id')] = new MediaElement(jQuery(this).find('video_html5').attr('id'),Uncaught TypeError: Cannot read property 'id' of undefined
at new e (mediaelement-and-player.m
at HTMLDivElement.<anonymous>
at Function.each (jquery.js:2)
at a.fn.init.each (jquery.js:2)
at HTMLDocument.<anonymous> (custom.js:647)
at i (jquery.js:2)
at Object.fireWith [as resolveWith] (jquery.js:2)
at Function.ready (jquery.js:2)
at HTMLDocument.K (jquery.js:2)
I think you misread my earlier email - the html5 is being added to the id of the video element - you have added it to the class of the container.
The video element stays as is the only issue is it's ID gets the html5 suffix
My recommendation is that you use what I suggested in my last post - search on the mediaelementwrapper rather
The video element stays as is the only issue is it's ID gets the html5 suffix
My recommendation is that you use what I suggested in my last post - search on the mediaelementwrapper rather
ASKER
Hey Julian,
Thanks for your help thus far.. but Im a total newb with this. So here is the current code for that area. I am unclear on what I actually need to change.. cause when I put your suggestion it loads, but only 1/4 of the page for some reason... and it doesnt take any of the overlay effects or anything.. If you could show exactly what I need to put here.. so I can see it would be great.. my apologies for not quite understanding this.
Thanks for your help thus far.. but Im a total newb with this. So here is the current code for that area. I am unclear on what I actually need to change.. cause when I put your suggestion it loads, but only 1/4 of the page for some reason... and it doesnt take any of the overlay effects or anything.. If you could show exactly what I need to put here.. so I can see it would be great.. my apologies for not quite understanding this.
/**
* Background Videos for RAD builder
*/
var video_bg_mod = { };
if( utils.exists('video-bg') )
jQuery('.video-bg').each(function(i){
var h = win.obj.height();
var w = h / (h/win.obj.width()) * 1.13 ;
jQuery(this).find('.video-bg-inner,object').css({
"height" : h,
"width" :w
});
video_bg_mod[jQuery(this).find('video').attr('id')] = new MediaElement(jQuery(this).find('video').attr('id'),
{
loop:true,
features : [] ,
videoWidth: '100%',
videoHeight: '100%',
enableAutosize: false,
success: function(mediaElement, domObject) {
mediaElement.addEventListener('ended', function(e) {
mediaElement.play();
}, false);
mediaElement.pause();
}
});
});
jQuery('.video-bg').each(function(){
jQuery(this). bind('inview', function(event, isInView, visiblePartX, visiblePartY) {
if (isInView) {
// element is now visible in the viewport
jQuery(this).css({ opacity:1 });
video_bg_mod[jQuery(this).find('video').attr('id')].play();
} else {
video_bg_mod[jQuery(this).find('video').attr('id')].pause();
}
});
});ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Yes, that worked. Thanks for your help and patience Julian.. really appreciate it.
ASKER
Julian is awesome and keeps at it til the issue is resolved. I would highly recommend him for anybody needing assistance with Javascript etc.
Thank you and you are welcome.
Open in new window
How the mediaElement parameter is going to pass in the function?