trowa
asked on
Bootstrap issue I guess?
I got codes below:
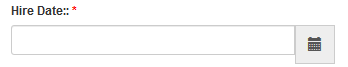
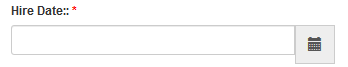
This has generated the following output:

As you can see the "Calendar" icon is not aligned with the text field.
How can I changed the codes so that both are aligned properly? Thank you.
<div class="form-group form-group-sm">
<label for="Alternative Date Time">Hire Date:: <span class="compalsory">*</span></label>
<div class="input-group date" id="hiredate">
<input type="text" class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
<label> </label>
</div>
</div>This has generated the following output:

As you can see the "Calendar" icon is not aligned with the text field.
How can I changed the codes so that both are aligned properly? Thank you.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
This works, thank you!
<label for="presentation">Date/Time of Presentation:</label>
<div class="input-group date" id="presentation">
<input type="text" class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
You are welcome.
ASKER
If you can tell what wrong with this? Sorry to ask again as I can't ask more than one question per month now due to the site new policy.
Open in new window
Thank you.