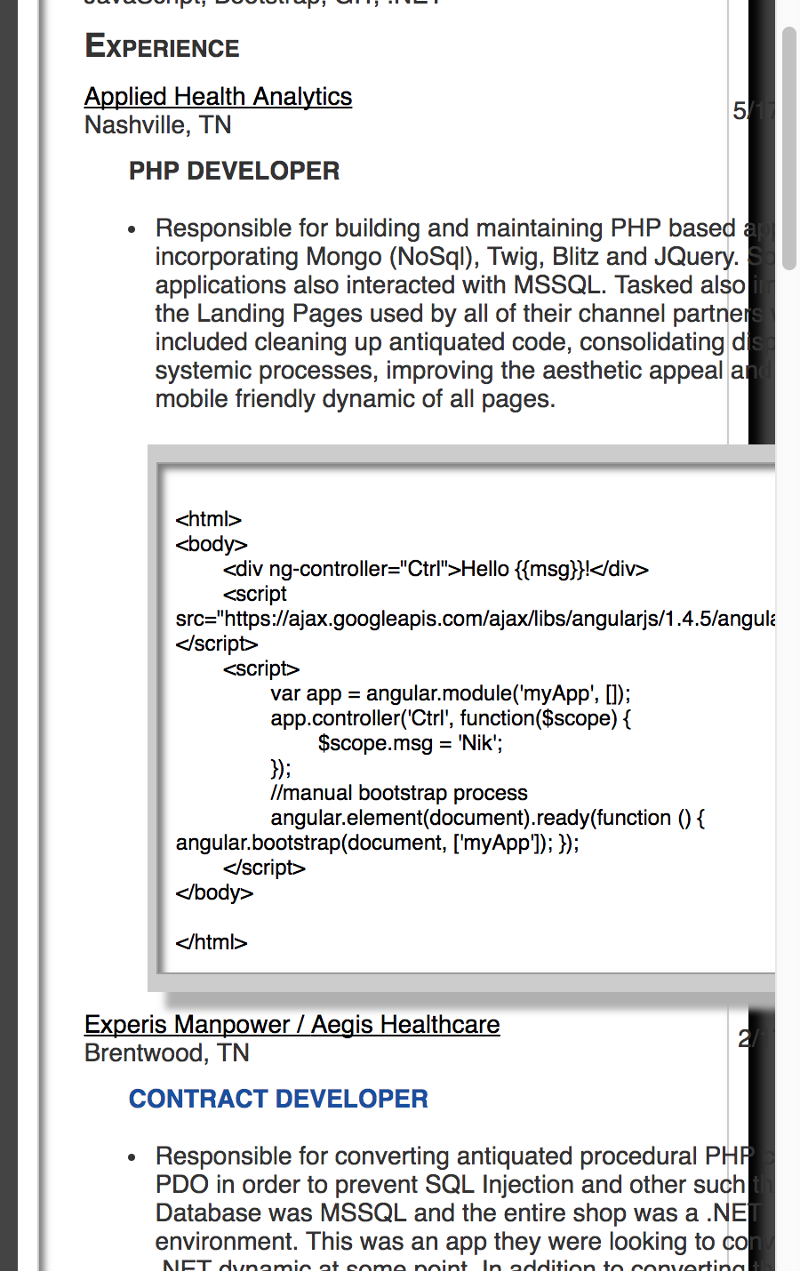
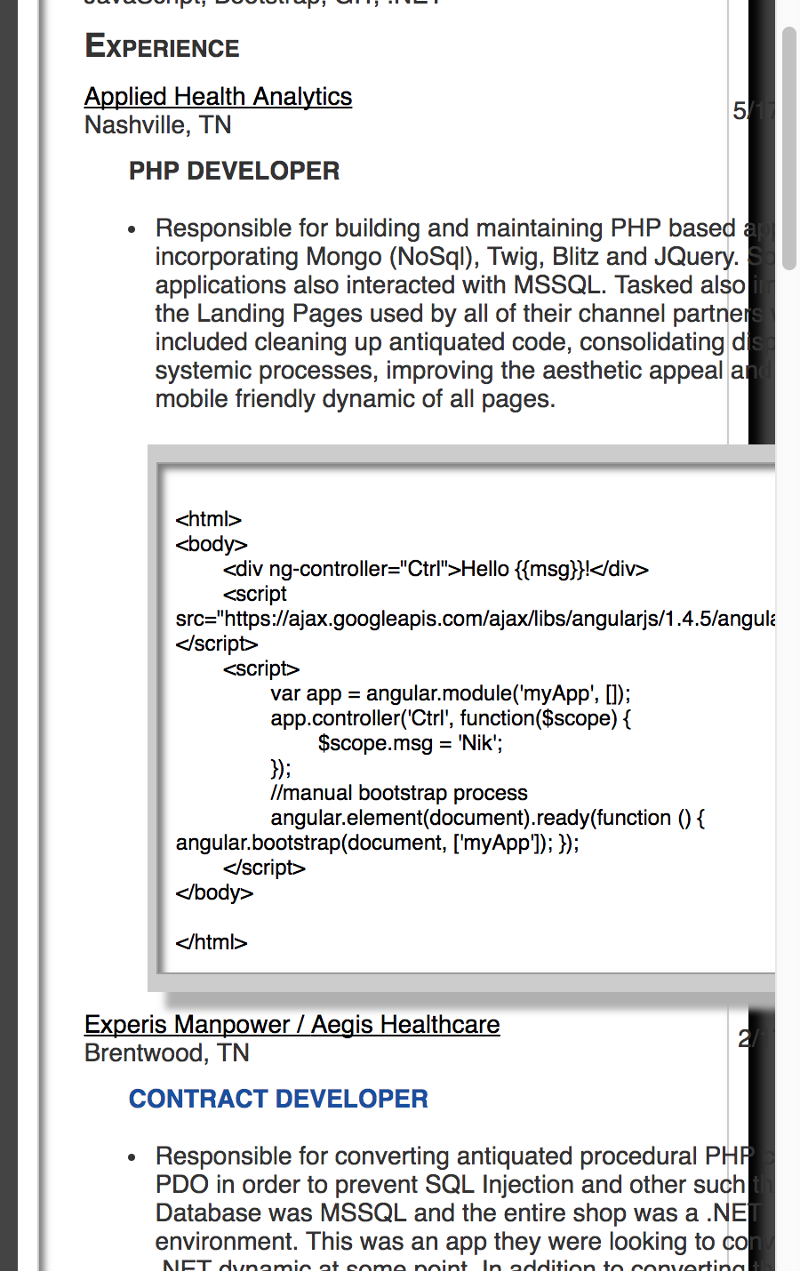
Need to get scrolling to occur and get div to shrink in size. How?
I want the textbox that I've got on my page to shrink in size relative to the size of the browser so it's truly mobile friendly. Right now it's correct-ish. It gets to a certain width, and then it ceases to get any smaller.
In addition, I want the text within the div to be nowrap and there to be a scroll bar at the bottom so the user can scroll over to the side to see the code rather than it getting all bunched up,
The page is http://brucegust.com/eResume.
What do I need to change?
Thanks!
In addition, I want the text within the div to be nowrap and there to be a scroll bar at the bottom so the user can scroll over to the side to see the code rather than it getting all bunched up,
The page is http://brucegust.com/eResume.
What do I need to change?
Thanks!

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER