XAML/WPF - setting property items correctly in a style so that background colours and alignment work correctly
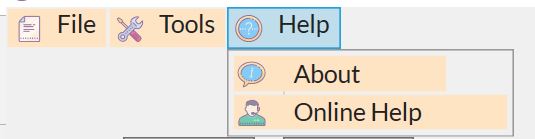
This is the general code for my menu.
I've also got a resource set in my app.xaml file.
I've used the weird colour so you can see one of the issues.

Firstly, the text in the top level items doesn't seem to be vertically aligned as set in the resource - am I referring to the property incorrectly?
Secondly, the icons seem to be vertically aligned to the bottom - do I need to refer to "icons" somehow within my resource?
Lastly, if you see the "About" item, the background colour doesn't fill the drop down properly.
Also attached the icons.xaml file where all the resources are.
Any guidance would be appreciated.
icons.xaml
<Menu Grid.Column="0">
<MenuItem Header="_File">
<MenuItem.Icon>
<Viewbox>
<ContentPresenter ContentTemplate="{StaticResource icon-file}"/>
</Viewbox>
</MenuItem.Icon>
<MenuItem x:Name="MenuFileExit" Header="_Exit">
<MenuItem.Icon>
<Viewbox>
<ContentPresenter ContentTemplate="{StaticResource icon-close-window}"/>
</Viewbox>
</MenuItem.Icon>
</MenuItem>
</MenuItem>I've also got a resource set in my app.xaml file.
<Application.Resources>
<ResourceDictionary>
<FontFamily x:Key="Lato">pack://application:,,,/Fonts/#LATO</FontFamily>
<Style TargetType="MenuItem">
<Setter Property="Background" Value="Bisque" />
<Setter Property="HorizontalAlignment" Value="Left" />
<Setter Property="VerticalAlignment" Value="Center" />
<Setter Property="FontFamily" Value="{StaticResource Lato}"/>
<Setter Property="FontSize" Value="14"/>
</Style>
</ResourceDictionary>
</Application.Resources>I've used the weird colour so you can see one of the issues.
Firstly, the text in the top level items doesn't seem to be vertically aligned as set in the resource - am I referring to the property incorrectly?
Secondly, the icons seem to be vertically aligned to the bottom - do I need to refer to "icons" somehow within my resource?
Lastly, if you see the "About" item, the background colour doesn't fill the drop down properly.
Also attached the icons.xaml file where all the resources are.
Any guidance would be appreciated.
icons.xaml
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thanks for the tip, the "stretch" works great.
I've sort of found the issue with the alignment. It only works if I explicitly set the MenuItem.Header property for each MenuItem.
Is there a way to set the MenuItem.Header properties in the Style resource within my app.xaml?
To answer your other question. Yes, my menu item is within a DockPanel within a Grid. However, they don't have any alignment properties set and I've also removed them to get the same result with the alignment.
I've sort of found the issue with the alignment. It only works if I explicitly set the MenuItem.Header property for each MenuItem.
<MenuItem>
<MenuItem.Header>
<TextBlock Text="File" HorizontalAlignment="Left" VerticalAlignment="Center"/>
</MenuItem.Header>
<MenuItem.Icon>
<Viewbox>
<ContentPresenter ContentTemplate="{StaticResource icon-file}"/>
</Viewbox>
</MenuItem.Icon>Is there a way to set the MenuItem.Header properties in the Style resource within my app.xaml?
To answer your other question. Yes, my menu item is within a DockPanel within a Grid. However, they don't have any alignment properties set and I've also removed them to get the same result with the alignment.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Hi Chris, thanks your input. I will close this off for now and continue troubleshooting the issue by doing what you have suggested.
ASKER