trevor1940
asked on
C# How to populate a 3 column listView from TMDB data
Hi
as a learning exercise I'm building an windows form app using The Movie Database API and LordMike C#.Net library for TheMovieDB.
User hits a button and runs a search populating a 3 column listView (Id, Title,Thumbnail) see pic
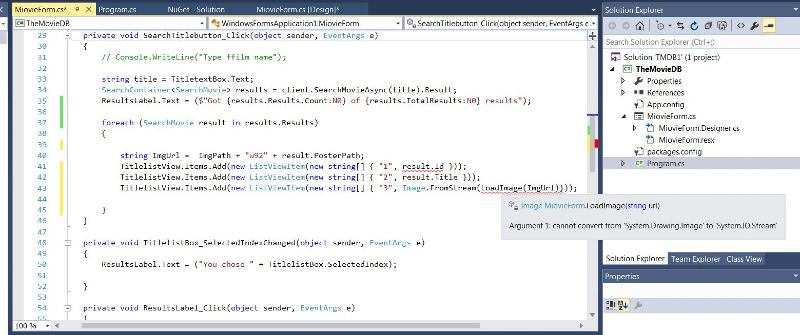
I'm struggling to populate the listview with the id and thumbnail columns
Ideally I would like to hide the ID column but need it because to access more of the movies properties you needs its Id
On clicking a row I access said id.
I'm hopping someone can explain what I'm doing wrong
Thank you


as a learning exercise I'm building an windows form app using The Movie Database API and LordMike C#.Net library for TheMovieDB.
User hits a button and runs a search populating a 3 column listView (Id, Title,Thumbnail) see pic
I'm struggling to populate the listview with the id and thumbnail columns
Ideally I would like to hide the ID column but need it because to access more of the movies properties you needs its Id
On clicking a row I access said id.
I'm hopping someone can explain what I'm doing wrong
Thank you
namespace WindowsFormsApplication1
{
public partial class MiovieForm : Form
{
string ImgPath = "http://image.tmdb.org/t/p/";
TMDbClient client = new TMDbClient("Your API Key");
public MiovieForm()
{
InitializeComponent();
}
private void SearchTitlebutton_Click(object sender, EventArgs e)
{
string title = TitletextBox.Text;
SearchContainer<SearchMovie> results = client.SearchMovieAsync(title).Result;
ResultsLabel.Text = ($"Got {results.Results.Count:N0} of {results.TotalResults:N0} results");
foreach (SearchMovie result in results.Results)
{
string ImgUrl = ImgPath + "w92" + result.PosterPath; // gets an thumb nail of the poster
TitlelistView.Items.Add(new ListViewItem(new int[] { "1", result.Id })); // red line under "1" I thought this was the column number
TitlelistView.Items.Add(new ListViewItem(new string[] { "2", result.Title }));
TitlelistView.Items.Add(new ListViewItem(new string[] { "3", Image.FromStream(LoadImage(ImgUrl)}));// red line under LoadImage see pic
}
}
private void TitlelistBox_SelectedIndexChanged(object sender, EventArgs e)
{
ResultsLabel.Text = ("You chose " + TitlelistBox.SelectedIndex);
}
// removed empty code for here
private Image LoadImage(string url)
{
System.Net.WebRequest request =
System.Net.WebRequest.Create(url);
System.Net.WebResponse response = request.GetResponse();
System.IO.Stream responseStream =
response.GetResponseStream();
Bitmap bmp = new Bitmap(responseStream);
responseStream.Dispose();
return bmp;
}
}
}ASKER
Hi
I created a new project with a button to call the "CreateMyListView" in the examlep but that example produces an error
I created a new project with a button to call the "CreateMyListView" in the examlep but that example produces an error
Error
CS0118 C# 'ListView' is a namespace but is used like a type
At this line
ListView listView1 = new ListView();
Forget the create a new list view part. Look at how items and subitems are added.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Wow thank you very much
You've made a C# newbie happy it'll take me a while to study it
This might be unorthodox would you be able to help with my other C#
https://www.experts-exchange.com/questions/29086688/C-How-to-populate-a-listbox-from-an-SQL-query.html
Thank you
You've made a C# newbie happy it'll take me a while to study it
This might be unorthodox would you be able to help with my other C#
https://www.experts-exchange.com/questions/29086688/C-How-to-populate-a-listbox-from-an-SQL-query.html
Thank you
Some nice code from it_saige but do you understand what was wrong with your original code and how to fix it? (You need to learn to crawl before you can run).
ps. Your other question is caused by a lack of basic knowledge. Consider going on a beginners course and/or reading books about programming.
ps. Your other question is caused by a lack of basic knowledge. Consider going on a beginners course and/or reading books about programming.
ASKER
Andy
To answer your question
I can see where I'm going wrong
There are bits of it_sage code that I don't understand the need for
TheMovieDB API returns data in JSON and client = new TMDbClient is a object so I'm assuming serializer = new JsonSerializer(); converts the JSON to an object
I'm also unsure why you need to convert everything to a string before adding to the ListView eg. result.Id.ToString() This Id is an integer if you want to get other info about the film like cast list you need to pass back an integer to the API
To answer your question
I can see where I'm going wrong
There are bits of it_sage code that I don't understand the need for
TheMovieDB API returns data in JSON and client = new TMDbClient is a object so I'm assuming serializer = new JsonSerializer(); converts the JSON to an object
I'm also unsure why you need to convert everything to a string before adding to the ListView eg. result.Id.ToString() This Id is an integer if you want to get other info about the film like cast list you need to pass back an integer to the API
To answer your observations...
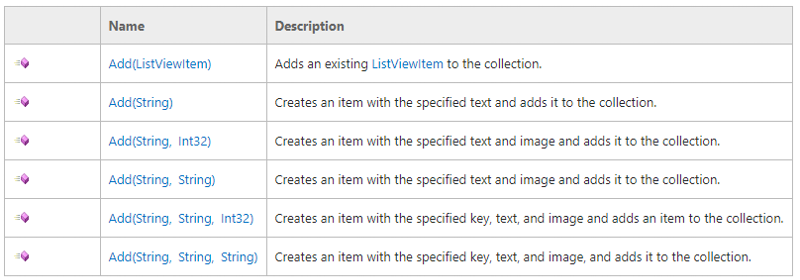
 Of those, I chose to use the Add(ListViewItem) version because you wanted to display column based data. The ListViewItem constructors have many different options but none of them allow for anything other than a string to represent subitems (subitems are what contain the column based data as a 1-to-1 match, e.g. First sub item is mapped to the first column header, Second sub item is mapped to the second column header, etc.).
Of those, I chose to use the Add(ListViewItem) version because you wanted to display column based data. The ListViewItem constructors have many different options but none of them allow for anything other than a string to represent subitems (subitems are what contain the column based data as a 1-to-1 match, e.g. First sub item is mapped to the first column header, Second sub item is mapped to the second column header, etc.).
-saige-
TheMovieDB API returns data in JSON and client = new TMDbClient is a object so I'm assuming serializer = new JsonSerializer(); converts the JSON to an object.I used the full signature of the TMDbClient constructor. As such the construstor requires that a JsonSerializer be present as one of the parameters. I did this in case I needed to tweak the JsonSerializer.
I'm also unsure why you need to convert everything to a string before adding to the ListView eg. result.Id.ToString() This Id is an integer if you want to get other info about the film like cast list you need to pass back an integer to the APIYou are most correct, however, the control that you chose to display your data is a ListView. The Add method for a ListviewItemCollection accepts the following:
-saige-
https://msdn.microsoft.com/en-us/library/system.windows.forms.listview.items(v=vs.110).aspx
There is example code there to show you what you want to do.