WYSIWYG Html Editor in Outlook 365 issues.
I am using the timymice wysiwyg html editor
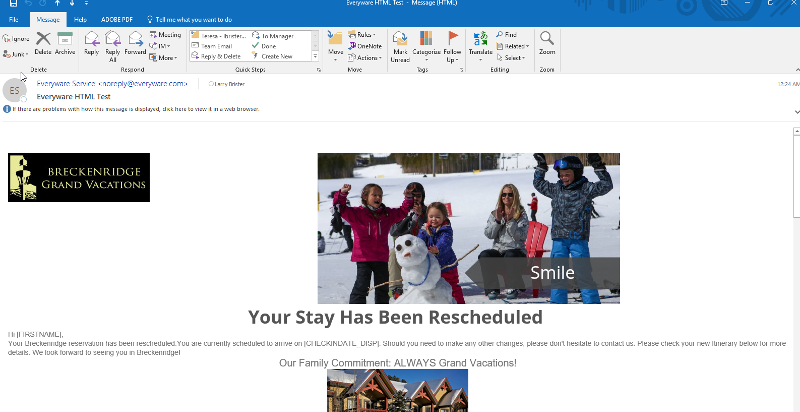
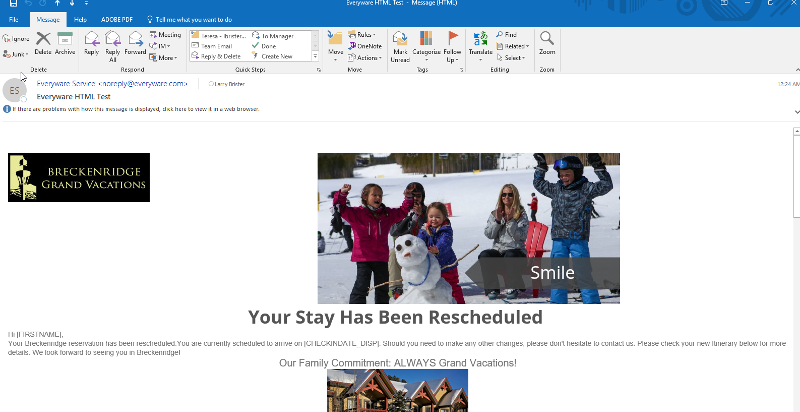
The attached code works everywhere EXCEPT when send to a desktop email client like MS Outlook 365.
In any browser based app it looks fine
This is the timymice code
Also attached is the html and screen print of the "flawed" Outlook smtp delivered version
I have been going round and round in my .net app trying to resolve this.
I save to server... saves fine
Pulls fine
 myhtml.txt
myhtml.txt
The attached code works everywhere EXCEPT when send to a desktop email client like MS Outlook 365.
In any browser based app it looks fine
This is the timymice code
Also attached is the html and screen print of the "flawed" Outlook smtp delivered version
I have been going round and round in my .net app trying to resolve this.
I save to server... saves fine
Pulls fine
<form id="form1" runat="server">
<div class="row">
<div class="col-sm-12">
<div class="card-box">
<h4 class="m-b-30 m-t-0 header-title">Example</h4>
<div style="width: 840px;height:600px; padding: 20px 20px 20px 20px;">
<textarea id="elm1" name="area" runat="server" stye="width:90%;"></textarea>
<br />
<asp:Button ID="btnSubmit" runat="server" Text="Submit" /><asp:Label ID="lblMessage" runat="server"></asp:Label>
</div>
</div>
</div>
</div>
<link href="assets/css/core.css" rel="stylesheet" type="text/css" />
<script src="assets/js/jquery.min.js"></script>
<script src="plugins/tinymce/tinymce.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
if ($("#elm1").length > 0) {
tinymce.init({
selector: "textarea#elm1",
theme: "modern",
height: 300,
entity_encoding: "raw",
plugins: [
"advlist autolink link image lists charmap print preview hr anchor pagebreak spellchecker",
"searchreplace wordcount visualblocks visualchars code fullscreen insertdatetime media nonbreaking",
"save table contextmenu directionality emoticons template paste textcolor",
"fullpage"
],
toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | l ink image | print preview media fullpage | forecolor backcolor emoticons",
style_formats: [
{ title: 'Bold text', inline: 'b' },
{ title: 'Red text', inline: 'span', styles: { color: '#ff0000' } },
{ title: 'Red header', block: 'h1', styles: { color: '#ff0000' } },
{ title: 'Example 1', inline: 'span', classes: 'example1' },
{ title: 'Example 2', inline: 'span', classes: 'example2' },
{ title: 'Table styles' },
{ title: 'Table row 1', selector: 'tr', classes: 'tablerow1' }
]
});
}
});
</script>
</form> myhtml.txt
myhtml.txt
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Found my own solution
<div style="width: 840px;height:600px; padding: 20px 20px 20px 20px;">
Since you use Bootstrap, why not use jumbotron or col div instead?
Try use normal div like <div class"col-sm-12 p-5">