maqskywalker
asked on
passing hidden field to iframe hidden field and displaying on label
Hi experts,
I'm using JavaScript in an html page to work with an iframe.
I created 2 examples.
Sample1 works fine.
Sample 2 is the one I have an undefined error on and i'm trying to fix.
Sample 1
Below is my code for Sample 1.
In sample 1, on the main page i have a hidden field called HiddenField1 with a value of "Pear".
With JavaScript function, on page load, I get the value of the hidden field and send it to the Iframe.
Then in the content page, i have another hidden field called SubreportHiddenField1 which gets the value I passed in.
When I run Sample 1, if I use google chrome to inspect the content, i see that the hidden field value from the main page did get passed to the hidden field in the iframe on page load like I wanted.

Sample1_MainPage.html
Sample1_ContentPage.html
Sample 2
Sample 2 is a copy of Sample 1 but now I'm trying to display the value of the hidden field that got passed in to the hidden field called id="SubreportHiddenField1"
The issue is that on the content page in my GetFruit function on this line of code
// javascript - get value of hidden field and store in variable
var getSubreportHiddenField1 = parent.document.getElement
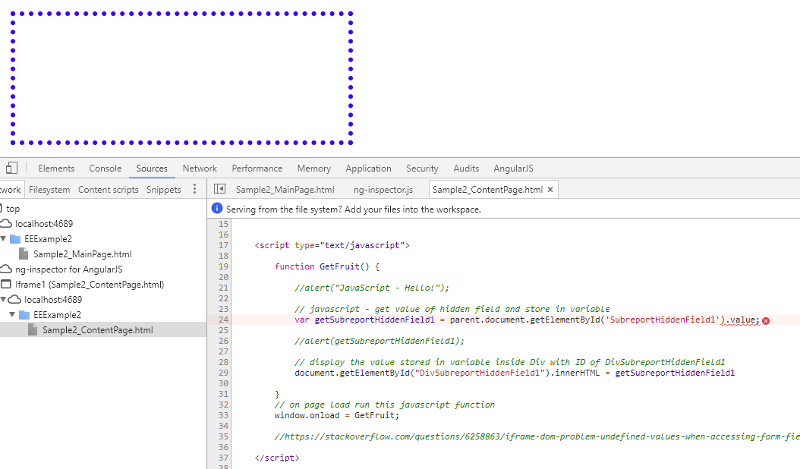
I'm getting this error when I inspect with google chrome:

I think the issue is that I need to wait for the iframe to load completely before i try to get it's value and then display it on the div called id="DivSubreportHiddenFiel
Not sure how to do that.
Sample2_MainPage.html
Sample2_ContentPage.html
Any ideas of how to fix Sample 2?
Any ideas of how to fix it to display the value of this hidden field id="SubreportHiddenField1"
I'm using JavaScript in an html page to work with an iframe.
I created 2 examples.
Sample1 works fine.
Sample 2 is the one I have an undefined error on and i'm trying to fix.
Sample 1
Below is my code for Sample 1.
In sample 1, on the main page i have a hidden field called HiddenField1 with a value of "Pear".
With JavaScript function, on page load, I get the value of the hidden field and send it to the Iframe.
Then in the content page, i have another hidden field called SubreportHiddenField1 which gets the value I passed in.
When I run Sample 1, if I use google chrome to inspect the content, i see that the hidden field value from the main page did get passed to the hidden field in the iframe on page load like I wanted.
Sample1_MainPage.html
<!DOCTYPE html>
<html>
<head>
<title>Main Page</title>
<style type="text/css">
body {
padding: 30px;
font-family: Arial;
}
#Iframe1 {
width: 400px;
height: 150px;
border: 5px dotted #0000ff;
}
</style>
<script type="text/javascript">
//https://www.experts-exchange.com/questions/25007454/iframes-passing-a-value-from-a-parent-to-its-child-iframe.html
function SendData() {
// javascript - get value of hidden field and store in variable
var fruitparam1 = document.getElementById('HiddenField1').value;
// send the variable to the input called SubreportHiddenField1 in the form called FruitForm in the frame called Iframe1
window.Iframe1.FruitForm.SubreportHiddenField1.value = fruitparam1;
}
// on page load run this javascript function
window.onload = SendData;
</script>
</head>
<body>
<input type="hidden" id="HiddenField1" name="HiddenField1" value="Pear">
<iframe src="Sample1_ContentPage.html" id="Iframe1" name="Iframe1"></iframe>
</body>
</html>Sample1_ContentPage.html
<!DOCTYPE html>
<html>
<head>
<title>Content Page</title>
<style type="text/css">
body {
padding: 30px;
font-family: Arial;
}
</style>
</head>
<body>
<form name="FruitForm">
<input type="hidden" id="SubreportHiddenField1" name="SubreportHiddenField1">
</form>
<!-- <form name="FruitForm" action="http://mysite.com/" method="post">
<input type="hidden" id="SubreportHiddenField1" name="SubreportHiddenField1">
</form>-->
</body>
</html>Sample 2
Sample 2 is a copy of Sample 1 but now I'm trying to display the value of the hidden field that got passed in to the hidden field called id="SubreportHiddenField1"
The issue is that on the content page in my GetFruit function on this line of code
// javascript - get value of hidden field and store in variable
var getSubreportHiddenField1 = parent.document.getElement
I'm getting this error when I inspect with google chrome:
I think the issue is that I need to wait for the iframe to load completely before i try to get it's value and then display it on the div called id="DivSubreportHiddenFiel
Not sure how to do that.
Sample2_MainPage.html
<!DOCTYPE html>
<html>
<head>
<title>Main Page</title>
<style type="text/css">
body {
padding: 30px;
font-family: Arial;
}
#Iframe1 {
width: 400px;
height: 150px;
border: 5px dotted #0000ff;
}
</style>
<script type="text/javascript">
//https://www.experts-exchange.com/questions/25007454/iframes-passing-a-value-from-a-parent-to-its-child-iframe.html
function SendData() {
// javascript - get value of hidden field and store in variable
var fruitparam1 = document.getElementById('HiddenField1').value;
// send the variable to the input called SubreportHiddenField1 in the form called FruitForm in the frame called Iframe1
window.Iframe1.FruitForm.SubreportHiddenField1.value = fruitparam1;
}
// on page load run this javascript function
window.onload = SendData;
</script>
</head>
<body>
<input type="hidden" id="HiddenField1" name="HiddenField1" value="Pear">
<iframe src="Sample2_ContentPage.html" id="Iframe1" name="Iframe1"></iframe>
</body>
</html>Sample2_ContentPage.html
<!DOCTYPE html>
<html>
<head>
<title>Content Page</title>
<style type="text/css">
body {
padding: 30px;
font-family: Arial;
}
</style>
<script type="text/javascript">
function GetFruit() {
//alert("JavaScript - Hello!");
// javascript - get value of hidden field and store in variable
var getSubreportHiddenField1 = parent.document.getElementById('SubreportHiddenField1').value;
//alert(getSubreportHiddenField1);
// display the value stored in variable inside Div with ID of DivSubreportHiddenField1
document.getElementById("DivSubreportHiddenField1").innerHTML = getSubreportHiddenField1
}
// on page load run this javascript function
window.onload = GetFruit;
//https://stackoverflow.com/questions/6258863/iframe-dom-problem-undefined-values-when-accessing-form-field
</script>
</head>
<body>
<form name="FruitForm">
<input type="hidden" id="SubreportHiddenField1" name="SubreportHiddenField1">
<div id="DivSubreportHiddenField1"></div>
</form>
<!-- <form name="FruitForm" action="http://mysite.com/" method="post">
<input type="hidden" id="SubreportHiddenField1" name="SubreportHiddenField1">
</form>-->
</body>
</html>Any ideas of how to fix Sample 2?
Any ideas of how to fix it to display the value of this hidden field id="SubreportHiddenField1"
ASKER
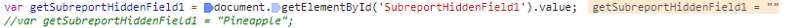
That was a typo, I meant to have this line:
var getSubreportHiddenField1 = document.getElementById('S
But when I run it, the value is empty. That variable is just empty.

But if i set that variable to a string value then this value shows on the div in my iframe.
//var getSubreportHiddenField1 = "Pineapple";
var getSubreportHiddenField1 = document.getElementById('S
But when I run it, the value is empty. That variable is just empty.
But if i set that variable to a string value then this value shows on the div in my iframe.
//var getSubreportHiddenField1 = "Pineapple";
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
thanks. nice.
You are welcome.
Open in new window
The hidden field in the parent is defined like thisOpen in new window
You are getting confused between the name of the hidden field in the iframe (which IS SubreportHiddenField1) and the hidden field in the parent (which is HiddenField1)