CSS Wordpress Help
Hello,
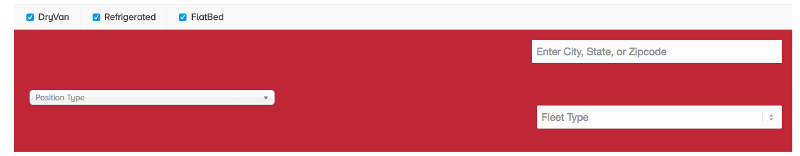
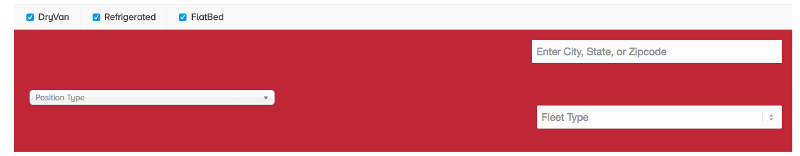
I am trying to tidy up our job board, and have messed up the drop-down filters, Instead of showing in 3 columns, they are all over the place, plus one of the dropdowns looks different to the other.
I changed themes and thought i could do it, but not working. Could somebody have a look at this please, so that i can get the filters inline, in 3 columns (Location, Position type, Fleet Type)
MY website --- job filters
job filters
I am trying to tidy up our job board, and have messed up the drop-down filters, Instead of showing in 3 columns, they are all over the place, plus one of the dropdowns looks different to the other.
I changed themes and thought i could do it, but not working. Could somebody have a look at this please, so that i can get the filters inline, in 3 columns (Location, Position type, Fleet Type)
MY website ---
 job filters
job filters
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Hi Juana,
Thank you for the reply and solution. I did try using the code you suggested, but it did not change the middle drop-down ?
Thank you for the reply and solution. I did try using the code you suggested, but it did not change the middle drop-down ?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
it displays in 3 columns on IE and Chrome
maybe it was a browser cache thing using an old style sheet when you checked?