Tanya Leithoff
asked on
Why is top: 0 for absolute component not working in react native?
I have a SearchBar component that I need to appear over the ScrollView component towards the top of the screen (under the header). Currently, it is not snapping to the top even though I have top: 0 set on it. Does anyone know how to achieve this?
Here is the render:
Here are the styles:
Here is the render:
render() {
const {isLoading, products} = this.props.products;
if (isLoading) {
return <Loader isVisible={true}/>;
}
return (<View style={styles.wrapper}>
<Header/>
<ScrollView style={styles.scrollView}>
<ProductsContainer data={{productsList: { results: products }}}/>
</ScrollView>
<SearchBar style={styles.searchBar}/>
<Footer/>
</View>);
}Here are the styles:
var styles = StyleSheet.create({
wrapper: {
flex: 1,
backgroundColor: '#000',
position: 'relative'
},
searchBar: {
position: 'absolute',
top: 0
},
scrollView: {
position: 'relative'
}
});
Have you set your margins to 0 on your container?
ASKER
I don't know which container you are talking about so I added margin: 0 to all of them but it didn't make a difference:
var styles = StyleSheet.create({
wrapper: {
flex: 1,
backgroundColor: '#000',
position: 'relative',
margin: 0
},
searchBar: {
position: 'absolute',
top: 0,
margin: 0
},
scrollView: {
position: 'relative',
margin: 0
}
});
if you add the following to your global styles
* {
margin: 0;
}ASKER
I'm not sure. Let me check in our app.
ASKER
We don't have any global styles like that. In order to add global styles in react-native don't you have to apply the styles to every view like this?
https://stackoverflow.com/questions/30853178/react-native-global-styles
https://stackoverflow.com/questions/30853178/react-native-global-styles
I am exploring all reasons why a gap appears at the top of the page.
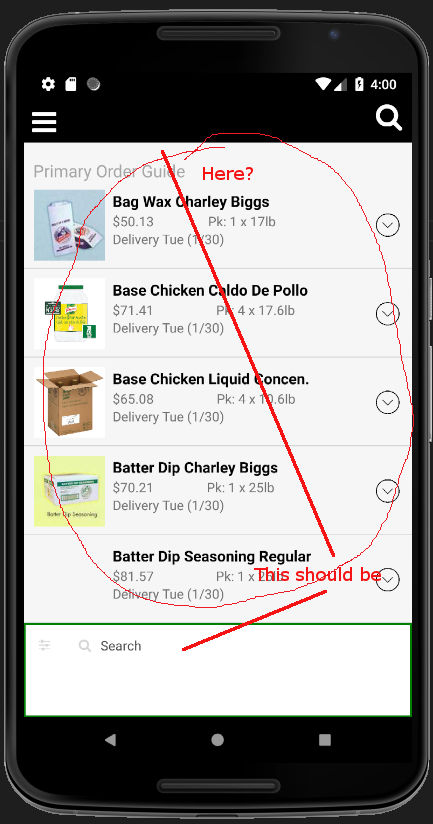
I have looked at the image you posted again - where is the gap you are seeing - can you mark it on the image?
I have looked at the image you posted again - where is the gap you are seeing - can you mark it on the image?
ASKER
I removed the footer so that it could be easier to see. And actually, after looking at it again now I'm not even sure that the absolute positioning is working at all, which would explain why the top: 0 style is not working. Why would absolute positioning not work on my SearchBar in react-native? The parent has a position of relative and so does it's sibling. Am I missing something??
search-bar.png
search-bar.png
ASKER
Nevermind I was able to figure this out a different way.
Great - as a matter of interest what was your solution?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Ok - great - well done and thanks for sharing the answer. Are you sure you still want to delete though - why not accept your last post as the answer - it might help someone who has a similar problem.
ASKER
I tried accepting my own answer but it won't let me. I just end up with a grey overall all over the screen which does nothing.
I accepted for you.