AngualrJS (Maybe Bootstrap) - "hamburger" doesn't expand the content
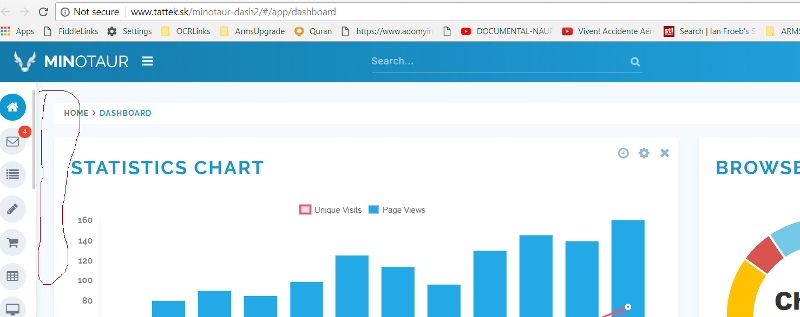
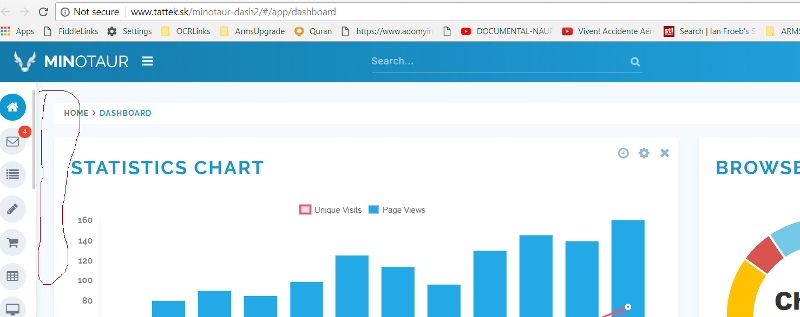
1. I bought this template http://www.tattek.sk/minotaur-dash2/#/app/dashboard
and I'm customizing it.
2. On the link above, click on the "hamburger" on top. You see how the side menu shrinks and the main content expands

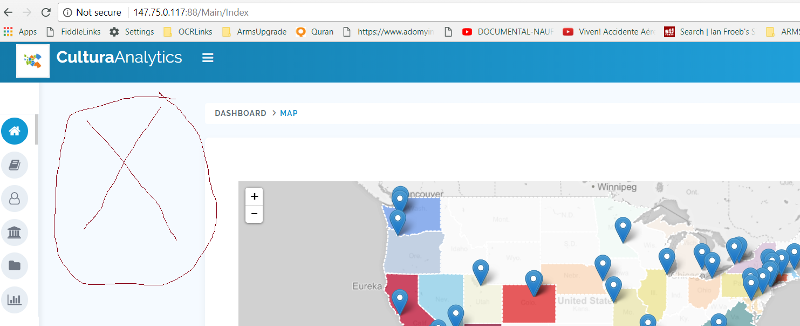
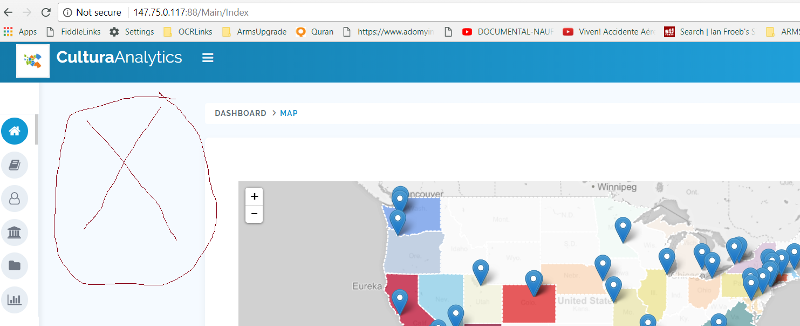
3. In my site, the side menu shrinks but the main content doesn't expand
You can see it here:
Site: http://147.75.0.117:88
Login with admin@admin.com / Password321$

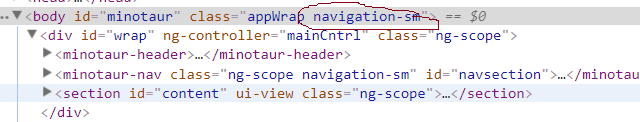
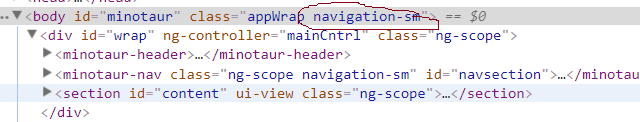
4. I checked the Chrome Developer's tool and I see the CSS tag being added

5. I also put debug step in the demo site (I have the code locally from Themefoest).. There's a function setSmallNavigation() but I commented it out and the demo still worked.
I'm not sure what I'm missing.
and I'm customizing it.
2. On the link above, click on the "hamburger" on top. You see how the side menu shrinks and the main content expands

3. In my site, the side menu shrinks but the main content doesn't expand
You can see it here:
Site: http://147.75.0.117:88
Login with admin@admin.com / Password321$

4. I checked the Chrome Developer's tool and I see the CSS tag being added

5. I also put debug step in the demo site (I have the code locally from Themefoest).. There's a function setSmallNavigation() but I commented it out and the demo still worked.
I'm not sure what I'm missing.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Looked at the original template link and compared what was happening in the console to your code.
On the original link when you click the hamburger menu the padding on the main container changes - from there it was a case of simply highlighting the container and viewing the styles window to see what changed when the hamburger was clicked.
This showed the above style coming into play when the hamburger was clicked.
On the original link when you click the hamburger menu the padding on the main container changes - from there it was a case of simply highlighting the container and viewing the styles window to see what changed when the hamburger was clicked.
This showed the above style coming into play when the hamburger was clicked.
ASKER