maqskywalker
asked on
Div layout with a table.
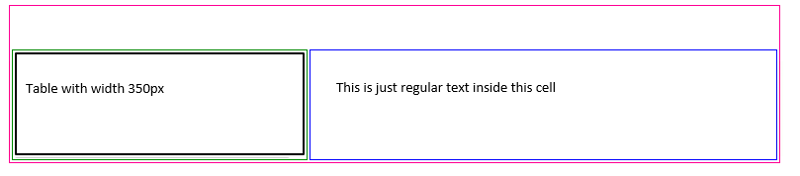
Right now I have a table like this with a red border and a width of 700px.
Inside that table on one row, one of the columm tds has a border of green and the other td in that row has a blue border.
Inside the td with the green border I have a table with a width of 350px.
Inside the td with the blue border I have just regular text

I want to replace the table with a red border with a div.
Then inside that red div I went to have a div with a green border and a div with a blue border right next to it.
Then inside the div with the green border I want to place the table with a width of 350px.
So when i resize the width of the div with the red border, only the width of the div with blue border should resize.
The width of the div with the green border shouldn't resize,because it has the table with the black border in it.
What's the best way to achieve this with CSS?
Inside that table on one row, one of the columm tds has a border of green and the other td in that row has a blue border.
Inside the td with the green border I have a table with a width of 350px.
Inside the td with the blue border I have just regular text
I want to replace the table with a red border with a div.
Then inside that red div I went to have a div with a green border and a div with a blue border right next to it.
Then inside the div with the green border I want to place the table with a width of 350px.
So when i resize the width of the div with the red border, only the width of the div with blue border should resize.
The width of the div with the green border shouldn't resize,because it has the table with the black border in it.
What's the best way to achieve this with CSS?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
You are welcome.
ASKER