Roger Alcindor
asked on
CSS/HTML text / background alignment problem
CSS/HTML text background issue
I am using HTML and CSS to produce a web page which has a line of text at a fixed position in the web page and the text should have a specific background colour.
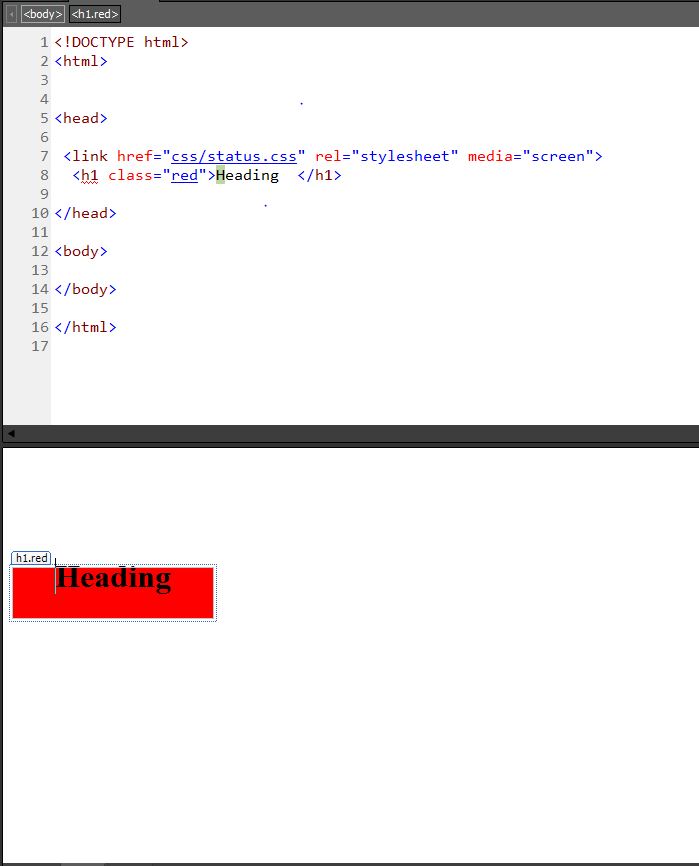
The problem is that the text is not centered in the background but is aligned to the top of the background box.
How can I code the CSS style sheet to correct this ?
I attach an image of the HTML and the web display. The CSS file is as follows:

I am using HTML and CSS to produce a web page which has a line of text at a fixed position in the web page and the text should have a specific background colour.
The problem is that the text is not centered in the background but is aligned to the top of the background box.
How can I code the CSS style sheet to correct this ?
I attach an image of the HTML and the web display. The CSS file is as follows:
/*RESET START*/
<style>
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/*RESET END*/
.red {
background-color:#FF0000 ; width:200px; position:absolute; top:100px; height:50px; text-align:center; vertical-align:middle;
}
.lime {
background-color:#66FF33 width:200px; position:absolute; top:100px;height:50px;text-align:center;
}
</style>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
You can assign 0 points to self and close the question.
ASKER
Problem solved as per my prior comment
ASKER