Need help styling a chat script effectively please
Hi all
I've found this great chat layout script that is just what I'm looking for except for a small bit of CSS styling of it.
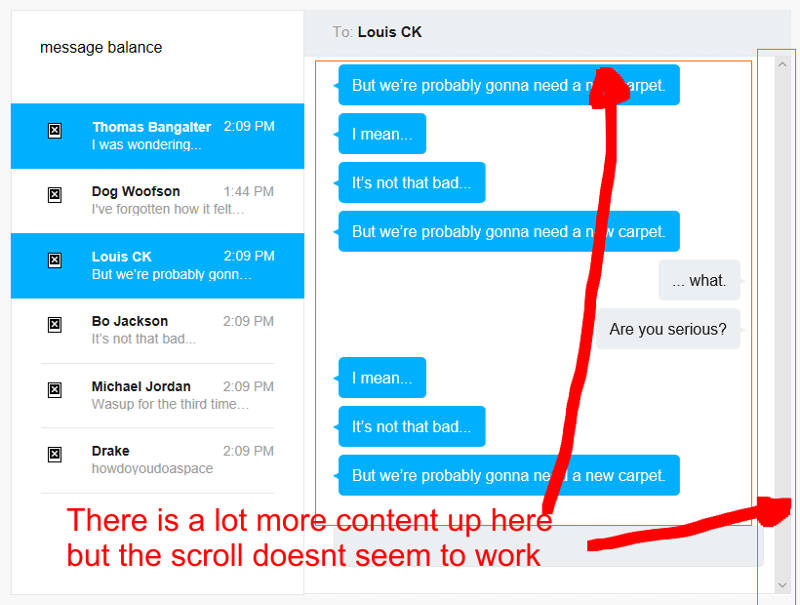
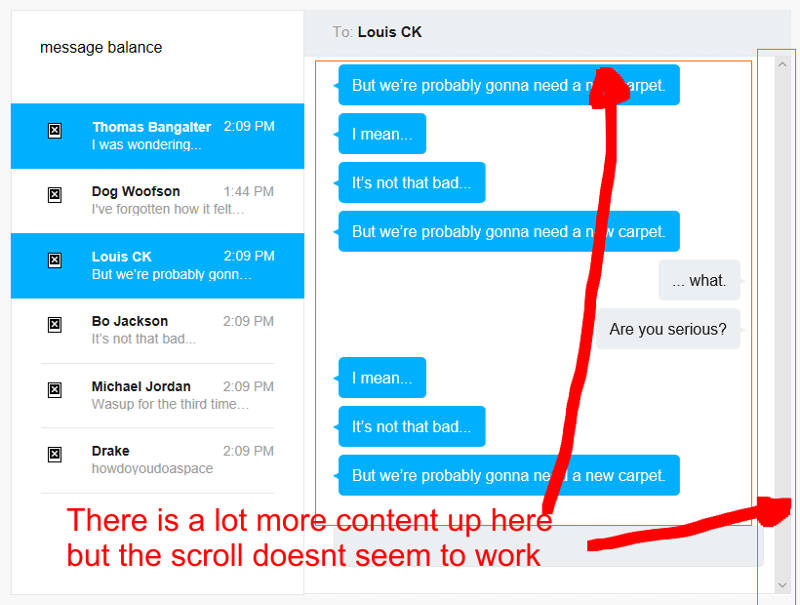
I need the right box to have a vertical right scroll bar (I've added it but the content doesn't actually seem to scroll) so not sure what I'm doing wrong.

Hoping some of you gurus can assist please.
Regards
Neil
chat.htm
I've found this great chat layout script that is just what I'm looking for except for a small bit of CSS styling of it.
I need the right box to have a vertical right scroll bar (I've added it but the content doesn't actually seem to scroll) so not sure what I'm doing wrong.

Hoping some of you gurus can assist please.
Regards
Neil
chat.htm
ASKER
Thanks Julian
I think I've probably over complicated my real initial requirement which is to simply have the right hand "conversation" box scrollable with the "excess" conversation hidden outside of the container. I'll amend as that should be a simple bit of CSS
Regards
Neil
I think I've probably over complicated my real initial requirement which is to simply have the right hand "conversation" box scrollable with the "excess" conversation hidden outside of the container. I'll amend as that should be a simple bit of CSS
Regards
Neil
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
perfect, thanks Julian
I also used this code to figure out my other question of how to drop the scrolled content to the bottom
I added this in the script of the page
$('.right').scrollTop(4000
I also used this code to figure out my other question of how to drop the scrolled content to the bottom
I added this in the script of the page
$('.right').scrollTop(4000
You are welcome.
I would suggest posting this as a Gig.