How to dynamically show a fileUpload control within a datagrid row on row select or SelectedIndexChanged?
*Using Telerik controls here..
I am having problems trying to get a radAsyncUpload control to show up in a row of a radGrid when the row is selected by clicking anyplace on that row. I am guessing I need to toggle the radGrid into Edit mode once a row is selected? I have the radAsyncUpload control in the EditItemTemplate of the radGrid for the "Upload" column. I would then like for the single upload be performed before any other row may be selected to upload another file.
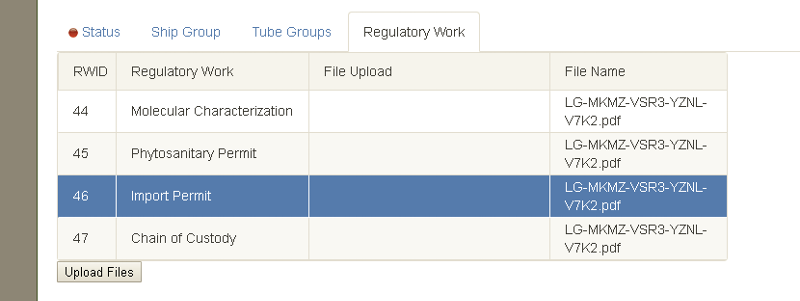
RadPageView4 is the section in question.

.aspx
.aspx.vb
I am having problems trying to get a radAsyncUpload control to show up in a row of a radGrid when the row is selected by clicking anyplace on that row. I am guessing I need to toggle the radGrid into Edit mode once a row is selected? I have the radAsyncUpload control in the EditItemTemplate of the radGrid for the "Upload" column. I would then like for the single upload be performed before any other row may be selected to upload another file.
RadPageView4 is the section in question.
.aspx
<telerik:RadTabStrip RenderMode="Lightweight" ID="rdTab" runat="server" Orientation="HorizontalTop" Align="Left" MultiPageID="RadMultiPage2" SelectedIndex="0">
<Tabs>
<telerik:RadTab Text="Status" Selected="True" ImageUrl="~/images/RedDot.png" ></telerik:RadTab>
<telerik:RadTab Text="Ship Group"></telerik:RadTab>
<telerik:RadTab Text="Tube Groups"></telerik:RadTab>
<telerik:RadTab Text="Regulatory Work"></telerik:RadTab>
</Tabs>
</telerik:RadTabStrip>
<telerik:RadMultiPage ID="RadMultiPage2" runat="server" SelectedIndex="0" Width="50%">
<telerik:RadPageView ID="RadPageView1" runat="server" Width="100%">
<br/>
Approved: <asp:Label ID="lblApproved" runat="server" Text="False"></asp:Label>
<br/><br/>
<asp:Button ID="btnApproval" runat="server" Text="Submit Approval" Enabled="False"/>
</telerik:RadPageView>
<telerik:RadPageView ID="RadPageView2" runat="server" Width="100%">
<asp:DetailsView ID="dvShipGroups" runat="server" DataSourceID="sqldsDVSG" AutoGenerateRows="False" DefaultMode="ReadOnly" DataKeyNames="SGID"
BorderStyle="None" Width="250px" CellPadding="3" GridLines="None" CellSpacing="2" InsertRowStyle-Wrap="False" RowStyle-Wrap="False">
<FieldHeaderStyle Wrap="False" HorizontalAlign="Left" />
<Fields>
<asp:BoundField DataField="SGID" HeaderText="Ship Group#:" ReadOnly="True">
</asp:BoundField>
<asp:BoundField DataField="isApproved" HeaderText="Approved:" ReadOnly="True">
</asp:BoundField>
<asp:BoundField DataField="Qty" HeaderText="Qty:" ReadOnly="True">
</asp:BoundField>
<asp:BoundField DataField="ShipFromGLID" HeaderText="Ship From:" ReadOnly="True">
</asp:BoundField>
<asp:BoundField DataField="ShipToGLID" HeaderText="Ship To:" ReadOnly="True">
</asp:BoundField>
<asp:BoundField DataField="ShipDate" HeaderText="ShipDate:" DataFormatString="{0:MM/dd/yyyy}" ReadOnly="True">
</asp:BoundField>
<asp:BoundField DataField="ShipDocName" HeaderText="Shipment Form:" ReadOnly="True">
</asp:BoundField>
<asp:BoundField DataField="isRegWorkDone" HeaderText="Reg Work Done:" ReadOnly="True">
</asp:BoundField>
<asp:BoundField DataField="isShipped" HeaderText="Shipped:" ReadOnly="True"></asp:BoundField>
</Fields>
</asp:DetailsView>
</telerik:RadPageView>
<telerik:RadPageView ID="RadPageView3" runat="server" Width="100%">
<telerik:RadGrid ID="rgTG" runat="server" RenderMode="Lightweight" AutoGenerateColumns="False" CellSpacing="-1" AllowSorting="True" width="100%" Visible="True"
AllowAutomaticUpdates="True" DataSourceID="sqldsRGTG" >
<GroupingSettings CollapseAllTooltip="Collapse all groups"></GroupingSettings>
<ClientSettings EnableRowHoverStyle="True" Selecting-AllowRowSelect="True" EnablePostBackOnRowClick="True">
<Scrolling AllowScroll="False" UseStaticHeaders="False"/>
</ClientSettings>
<MasterTableView DataSourceID="sqldsRGTG" DataKeyNames="TGID" EditMode="InPlace" CssClass="MyGridClass">
<Columns>
<telerik:GridBoundColumn DataField="TGID" HeaderText="TGID" SortExpression="TGID" UniqueName="TGID" ReadOnly="True">
</telerik:GridBoundColumn>
<telerik:GridBoundColumn DataField="CreatedBy" HeaderText="Created By" SortExpression="CreatedBy" UniqueName="CreatedBy" ReadOnly="True">
</telerik:GridBoundColumn>
<telerik:GridBoundColumn DataField="Qty" HeaderText="Qty" SortExpression="Qty" UniqueName="Qty" ReadOnly="True">
</telerik:GridBoundColumn>
</Columns>
</MasterTableView>
<FilterMenu RenderMode="Lightweight"></FilterMenu>
<HeaderContextMenu RenderMode="Lightweight"></HeaderContextMenu>
</telerik:RadGrid>
</telerik:RadPageView>
<telerik:RadPageView ID="RadPageView4" runat="server" Width="100%">
<telerik:RadGrid ID="rgRegWork" runat="server" RenderMode="Lightweight" AutoGenerateColumns="False" CellSpacing="-1" AllowSorting="True" width="100%" Visible="True"
AllowAutomaticUpdates="True" DataSourceID="sqldsRGRW" CssClass="MyGridClass">
<GroupingSettings CollapseAllTooltip="Collapse all groups"></GroupingSettings>
<ClientSettings EnableRowHoverStyle="True" Selecting-AllowRowSelect="True" EnablePostBackOnRowClick="True">
<Scrolling AllowScroll="False" UseStaticHeaders="False" />
<Resizing AllowColumnResize="true" ResizeGridOnColumnResize="true" AllowResizeToFit="true" />
</ClientSettings>
<MasterTableView DataSourceID="sqldsRGRW" DataKeyNames="RWID" EditMode="InPlace" CssClass="MyGridClass">
<Columns>
<telerik:GridBoundColumn DataField="RWID" HeaderText="RWID" SortExpression="RWID" UniqueName="RWID" ReadOnly="True">
</telerik:GridBoundColumn>
<telerik:GridBoundColumn DataField="RegulatoryWork" HeaderText="Regulatory Work" SortExpression="RegulatoryWork" UniqueName="RegulatoryWork" ReadOnly="True">
</telerik:GridBoundColumn>
<telerik:GridTemplateColumn UniqueName="Upload" HeaderText="File Upload" Visible="True">
<ItemTemplate>
</ItemTemplate>
<EditItemTemplate>
<telerik:RadAsyncUpload RenderMode="Lightweight" ID="RadAsyncUpload1" TargetFolder="Uploads" HideFileInput="True" DisablePlugins="true"
AllowedFileExtensions="pdf" MaxInput="1" runat="server" OnFileUploaded="rauFileUpload_FileUploaded"
MultipleFileSelection="Disabled" OverwriteExistingFiles="true" ></telerik:RadAsyncUpload>
</EditItemTemplate>
</telerik:GridTemplateColumn>
<telerik:GridBoundColumn DataField="UpFName" HeaderText="File Name" SortExpression="UpFName" UniqueName="UpFName" ReadOnly="True">
</telerik:GridBoundColumn>
</Columns>
</MasterTableView>
<FilterMenu RenderMode="Lightweight"></FilterMenu>
<HeaderContextMenu RenderMode="Lightweight"></HeaderContextMenu>
</telerik:RadGrid>
<asp:Button ID="btnUpload" runat="server" Text="Upload Files" />
</telerik:RadPageView>
</telerik:RadMultiPage>.aspx.vb
Private Sub rgRegWork_SelectedIndexChanged(sender As Object, e As EventArgs) Handles rgRegWork.SelectedIndexChanged
Dim dataItem As GridDataItem = CType(rgRegWork.SelectedItems(rgRegWork.SelectedItems.Count - 1), GridDataItem)
Dim RWID As String = dataItem.GetDataKeyValue("RWID").ToString()
'dataitem.Rows(rowIndex).RowState = DataControlRowState.Edit
'For Each selectedItem As GridDataItem In rgRegWork.SelectedItems
' Dim index As Integer = selectedItem.ItemIndex
'Next
'For Each item In rgRegWork.MasterTableView.Items
' 'rgRegWork.Rows(rowIndex).RowState = DataControlRowState.Edit
' Dim editableItem = TryCast(item, GridEditableItem)
' If editableItem Is Nothing Then
' editableItem.Edit = True
' rgRegWork.Rebind()
' End if
'Next
'rgRegWork.MasterTableView.EditMode = GridEditMode.EditForms
'Dim rowIndex As Integer = rgRegWork.GridViewRow.RowIndex
'rgRegWork.SelectedIndex = rowIndex
'Me.EditIndex = rowIndex
'Me.Rows(rowIndex).RowState = DataControlRowState.Edit
'For Each item In rgRegWork.MasterTableView.Items
' Dim editableItem = TryCast(item, GridEditableItem)
' If editableItem Is Nothing Then Continue For
' editableItem.Edit = True
' rgRegWork.Rebind()
'Next
End Sub
Protected Sub rauFileUpload_FileUploaded(ByVal sender As Object, ByVal e As Telerik.Web.UI.FileUploadedEventArgs)
Using conn As New SqlConnection(ConfigurationManager.ConnectionStrings("CassavaSeedTrackerConnectionString").ConnectionString)
conn.Open()
'Dim sql As String = "UPDATE [RegWorkDetail] SET UpFName=@FName WHERE SGID=@SGID AND RWID=@RWID"
Dim sql As String = "UPDATE [RegWorkDetail] SET UpFName=@FName WHERE SGID=@SGID"
Dim cmd As New SqlCommand(sql, conn)
cmd.Parameters.AddWithValue("@FName", e.File.getName())
cmd.Parameters.AddWithValue("@SGID", Session("sSGID"))
'cmd.Parameters.AddWithValue("@RWID", Session("sSGID"))
cmd.ExecuteNonQuery()
sqldsRGRW.SelectCommand = "SELECT rw.*, rwd.UpFName FROM [RegWork] rw LEFT JOIN [RegWorkDetail] rwd ON rw.RWID=rwd.RWID WHERE GLID = (SELECT ShipToGLID FROM [ShipGroups] WHERE SGID=@SGID) AND rwd.SGID=@SGID"
sqldsRGRW.SelectParameters.Clear()
sqldsRGRW.SelectParameters.Add("SGID", CType(Session("sSGID"), String))
sqldsRGRW.DataBind()
End Using
End SubASKER
I will check into that and get back. Thank you!
This question needs an answer!
Become an EE member today
7 DAY FREE TRIALMembers can start a 7-Day Free trial then enjoy unlimited access to the platform.
View membership options
or
Learn why we charge membership fees
We get it - no one likes a content blocker. Take one extra minute and find out why we block content.
Display and edit images
It looks like they make use of a GridEditCommandColumn to toggle the individual row into edit mode.
Open in new window