Remove a column from the first row
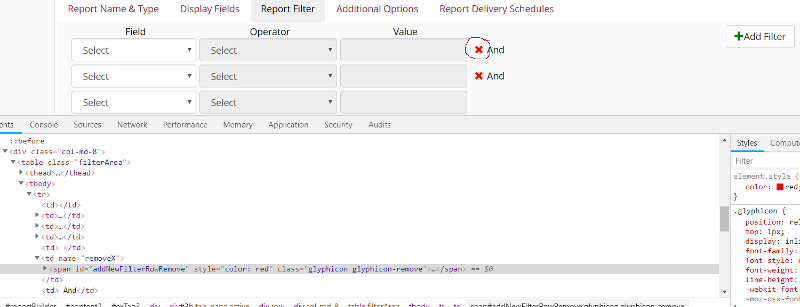
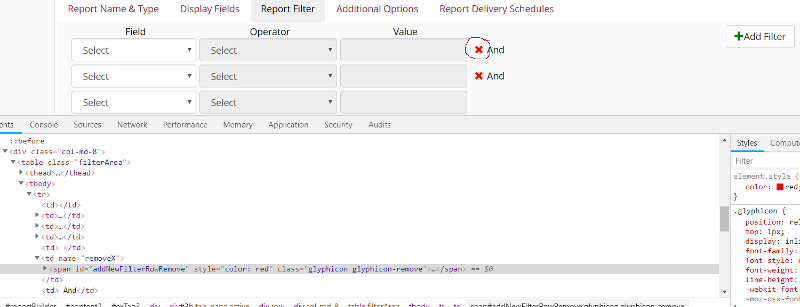
I have a table (screenshot below)
I click on "Add filter" and add a row using this
But I want to remove the X in the first row. Tried this and a couple of other lines of code but can't get it right. How can I do this?

I click on "Add filter" and add a row using this
$('.filterArea tr:last td:last', '#reportBuilder').text(' ' + text_And); //orig
//$('.filterArea tr:last td:first', '#reportBuilder').text(' ' + text_And);
$('.filterArea tr:last td[name=removeX]', '#reportBuilder').append(' ' + '<span id="addNewFilterRowRemove" style="color: red" class="glyphicon glyphicon-remove"></span>');But I want to remove the X in the first row. Tried this and a couple of other lines of code but can't get it right. How can I do this?
$('.filterArea tr:first td[name=removeX]', '#reportBuilder').remove(' ' + '<span id="addNewFilterRowRemove" style="color: red" class="glyphicon glyphicon-remove"></span>');
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER