thenelson
asked on
Using an audio control in an iframe
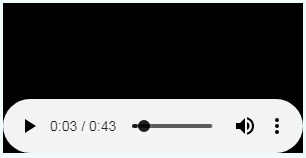
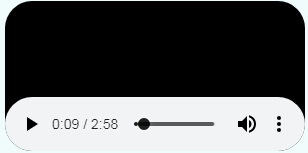
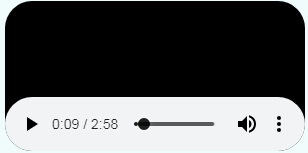
I have a web page that displays and plays my voice messages stored elsewhere on the web. I am having a problem with the Chrome built in audio control running in an iframe. Here is what it looks like: Here is the code:
Here is the code:
As you can see, there is a big black area above the audio control.
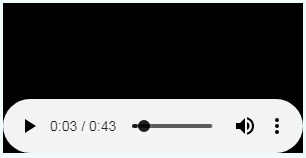
I can wrap the iframe in a div to round the corners: Code:
Code:
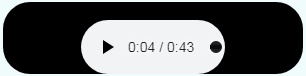
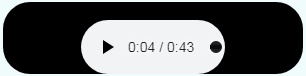
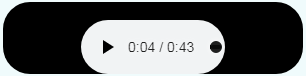
But if I try to reduce the height of the iframe and div, the audio control just gets smaller and I loose the time slider" Code:
Code:
I tried just reducing the height of the div or iframe without reducing the other but then the audio control is out of the frame.
Any idea of how to reduce the height of the iframe without changing the audio control?
I am thinking of using the HTML5 audio control instead (as in the sites below) but I am not sure how to load and then play a new message from the <a> link.
https://www.w3schools.com/
https://amazingaudioplayer
Thanks
 Here is the code:
Here is the code:
<a href='https://api.twilio.com" . $recording->uri . "' target='newframe'>Play</a>
....
<iframe name='newframe' frameborder='0' height='150' width='300'></iframe>As you can see, there is a big black area above the audio control.
I can wrap the iframe in a div to round the corners:
 Code:
Code:
<div style='display:inline-block;height:150px;overflow:hidden;border-radius:27px>
<iframe name='newframe' frameborder='0' height='150' width='300'></iframe>
</div>But if I try to reduce the height of the iframe and div, the audio control just gets smaller and I loose the time slider"
 Code:
Code:
<div style='display:inline-block;height:54px;overflow:hidden;border-radius:27px>
<iframe name='newframe' frameborder='0' height='54' width='300'></iframe>
</div>I tried just reducing the height of the div or iframe without reducing the other but then the audio control is out of the frame.
Any idea of how to reduce the height of the iframe without changing the audio control?
I am thinking of using the HTML5 audio control instead (as in the sites below) but I am not sure how to load and then play a new message from the <a> link.
https://www.w3schools.com/
https://amazingaudioplayer
Thanks
The Twilio API documentation shows that you can have links to audio files
https://www.twilio.com/docs/voice/twiml/play
Why use an IFrame?
https://www.twilio.com/docs/voice/twiml/play
Why use an IFrame?
<audio controls>
<source src="https://api.twilio.com/cowbell.mp3" type="audio/ogg">
</audio>ASKER
Shaun,
>Why use an IFrame?
Because I am loading the audio source source on a click of a link:
>Why use an IFrame?
Because I am loading the audio source source on a click of a link:
<a href='https://api.twilio.com" . $recording->uri . "' target='newframe'>Play</a><!DOCTYPE html>
<html>
<body>
<audio controls autoplay>
<source src= <?php echo $_GET['url'] ?> type="audio/mpeg">
<source src= <?php echo $_GET['url'] ?> type="audio/wav">
Your browser does not support the audio tag.
</audio>
</body>
</html>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
No need to use an IFrame to load it on a click of a link. There is a bunch of libraries that you can use without using an IFrame. Chances are that the IFrame will stop working because most sites block it.

Open in new window