jQuery - radiobutton (part of is done)
This can't be that hard but I spent all day on it and still can't get this right.
I really , seriously, know I should create a JSFiddle but I have the code here. I promise I'll learn how to do JSFiddle :)
Julian and LeakIM helped me with this...
1. Code is here. Click on page.html
https://drive.google.com/file/d/16gxJi-mbi3q4o19Y7HTmw4pWMUkasN2h/view
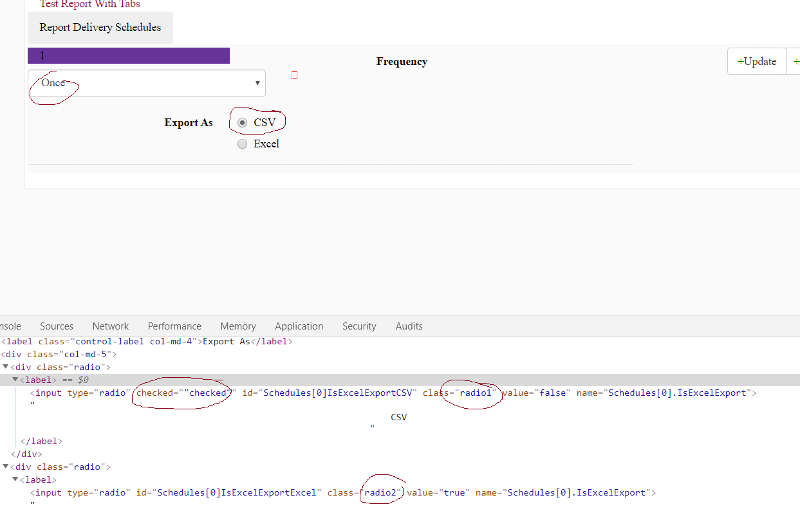
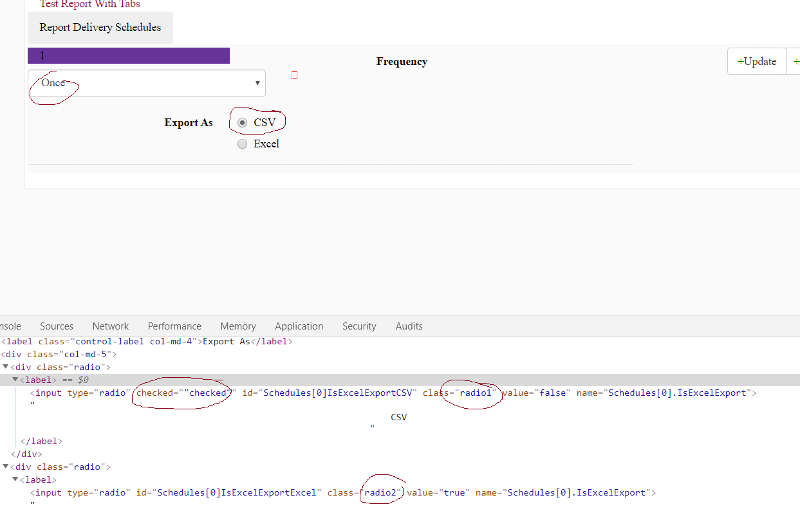
2. Choose, for example, "Once" from the dropdown. You see "CSV" is selected. It has "checked"

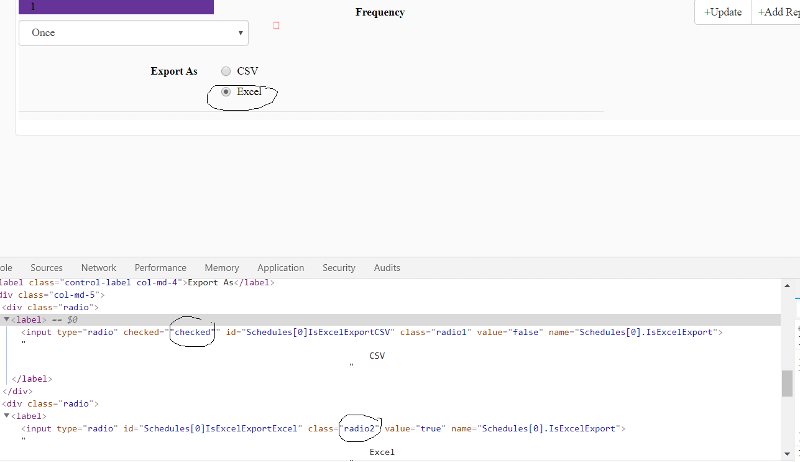
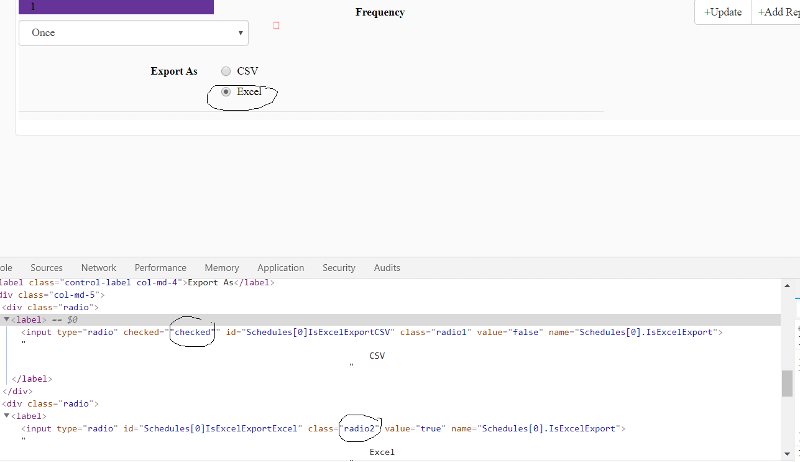
3. Now, I choose "Excel". I click "Update". But, it doesn't get "checked". It's always "CSV" that's selected. This causes "CSV" selection to be always saved in the database.

4. You can add more items by clicking "Add Report Delivery"
5. I did this to loop thru all the checkboxes. It looks like I get the correct radiobutton selected. But, how can I say
Schedules[' + i + '].IsExcelExport is selected and set it to true. I need the property "ISExcelExport" to to be set to true or false for radio1 and radio2
I have this. You can see it in Reporting.js
I really , seriously, know I should create a JSFiddle but I have the code here. I promise I'll learn how to do JSFiddle :)
Julian and LeakIM helped me with this...
1. Code is here. Click on page.html
https://drive.google.com/file/d/16gxJi-mbi3q4o19Y7HTmw4pWMUkasN2h/view
2. Choose, for example, "Once" from the dropdown. You see "CSV" is selected. It has "checked"

3. Now, I choose "Excel". I click "Update". But, it doesn't get "checked". It's always "CSV" that's selected. This causes "CSV" selection to be always saved in the database.

4. You can add more items by clicking "Add Report Delivery"
5. I did this to loop thru all the checkboxes. It looks like I get the correct radiobutton selected. But, how can I say
Schedules[' + i + '].IsExcelExport is selected and set it to true. I need the property "ISExcelExport" to to be set to true or false for radio1 and radio2
I have this. You can see it in Reporting.js
$('.schedule', '#scheduleArea').each(function (i, e) {
console.log(i)
console.log($('#reportBuilder .radio1:checked').val());
console.log($('#reportBuilder .radio1:checked'));
console.log($('#reportBuilder .radio2:checked').val());
console.log($('#reportBuilder .radio2:checked'));
$(e).find('.radio2')[0].name = 'Schedules[' + i + '].IsExcelExport';
var r = $(e).find('.radio2')[0].name;
console.log(r)
//r = checked;
//$('input:radio[class=radio2][id=r]').prop('checked', true);
//});
});ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I know what you mean. I've been changing the ex-developer's code and broke this part.
I'll apply what you're saying and see if it works.
As always, thanks.
(Side note: I don't like dropdowns and radiobuttons :))
I'll apply what you're saying and see if it works.
As always, thanks.
(Side note: I don't like dropdowns and radiobuttons :))
No worries Camillia,
And as for radios and dropdowns - they sometimes just take a little getting used to :)
And as for radios and dropdowns - they sometimes just take a little getting used to :)
ASKER
Got it working :) thanks again.
ASKER