Why do these fonts look different when the computed font is the same?
Client wants me to match the font and look here: https://www.exfo.com/en/
(We're just using a solid background for each until they pick images.)
I think I've done it here: https://techgardens.com/optical-engineering/services/
But this should be the same:
In Chrome elements, when I look at the computed section, they are the same. But they don't look the same.
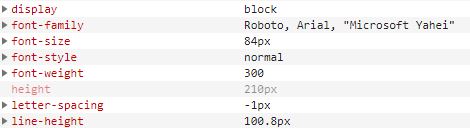
Mine Services page:

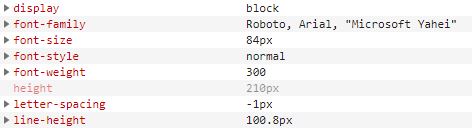
Mine applications page:

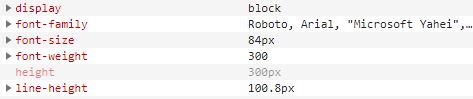
Theirs:

What am I doing wrong? I don't think it's a caching problem, I checked it in a browser that's never been there.
(We're just using a solid background for each until they pick images.)
I think I've done it here: https://techgardens.com/optical-engineering/services/
But this should be the same:
In Chrome elements, when I look at the computed section, they are the same. But they don't look the same.
Mine Services page:
Mine applications page:
Theirs:
What am I doing wrong? I don't think it's a caching problem, I checked it in a browser that's never been there.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER