Dialog box is not fit for the screen on lot of files selected
I'm having dialog box with the upload files for the folder, when I'm selecting the multiple files (more than 25 files approx) for the upload, the dialog box getting increased the length to the bottom and scroll bar is not showing to scroll down to see the files fully.
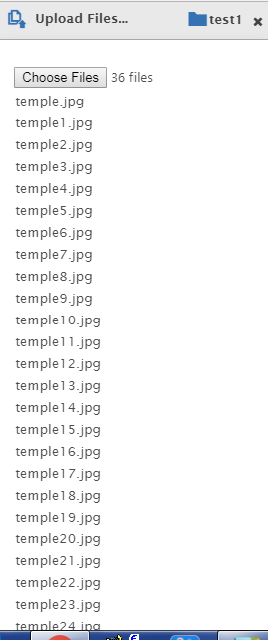
Here is the screenshot:

Here I have added 36 files and when I want to see the uploaded file list its not showing fully and scroll bar also showing to scroll down to see the further.
Corresponding css style I have tried as:
I have mentioned height as auto and max-height with some size, then also its not getting adjust with the screen.
The corresponding hbr file for the dialog is here:
The fileList of corresponding ember code is here:
When I'm pressing the console (F12), the scroll bar is getting coming and dialog box is also changed as fit for the page. But I need on when I'm upload the file time itself. I don't know where it is getting the problem either css or ember or jquery. Can anyone please suggest me regarding this.
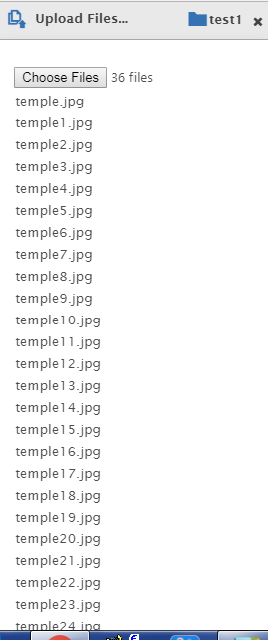
Here is the screenshot:

Here I have added 36 files and when I want to see the uploaded file list its not showing fully and scroll bar also showing to scroll down to see the further.
Corresponding css style I have tried as:
div.upload-files-dialog {
{
position: absolute;
max-height: 370px;
height: auto;
top: 0px;
left: 226px;
display: block;
width: 270px;
right: auto;
bottom: auto;
}I have mentioned height as auto and max-height with some size, then also its not getting adjust with the screen.
The corresponding hbr file for the dialog is here:
{{#if view.showFileList}}
{{file-list view.fileList}}
{{/if}}The fileList of corresponding ember code is here:
menuContext: null,
formData: function () {
if (!this.get('menuContext.formData')) {
this.set('menuContext.formData', Ember.Object.create({ data: Ember.Object.create({ }), files: [] }));
}
return this.get('menuContext.formData.data');
}.property('menuContext'),
uploadHandle: null,
showFileList: function () {
return (this.get('uploadHandle.files.length') || this.get('menuContext.formData.data.file.length')) > 1;
}.property('uploadHandle.files.length', 'menuContext.formData.data.file'),
fileList: function () {
return this.get('uploadHandle.files') || [].slice.call(this.get('menuContext.formData.data.file'));
}.property('uploadHandle.files', 'menuContext.formData.data.file')When I'm pressing the console (F12), the scroll bar is getting coming and dialog box is also changed as fit for the page. But I need on when I'm upload the file time itself. I don't know where it is getting the problem either css or ember or jquery. Can anyone please suggest me regarding this.
ASKER
Hi, I have used overflow: scroll; in the css. But when I'm using console, I'm getting two scroll bars.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Thank You
div.upload-files-dialog { <--- one
{ <-- two
also check : https://developer.mozilla.org/en-US/docs/Web/CSS/overflow
div.upload-files-dialog {
overflow: scroll;
position: absolute;
max-height: 370px;
height: auto;
top: 0px;
left: 226px;
display: block;
width: 270px;
right: auto;
bottom: auto;
}