Opeyemi AbdulRasheed
asked on
Change Inputs to Read-Only when NOW() is greater than $LimitDate
Hello Experts!
I want to make certain inputs read-only when NOW() is greater than $LimitDate.
I use the following to populate the DataTable:
How can I manipulate the two inputs above so the change to READ-ONLY when NOW() is greater than $LimitDate?
Thank you.
I want to make certain inputs read-only when NOW() is greater than $LimitDate.
I use the following to populate the DataTable:
{
orderable: false,
render: function (data, type, row) {
return '<input class="form-control form-control-sm" type="text" maxlength="2" size="6" name="cass1[' + row.Enroll_ID + ']" value="' + row.CA1 + '">';
}
},
{
orderable: false,
render: function (data, type, row) {
return '<input class="form-control form-control-sm" type="text" maxlength="2" size="6" name="cass2[' + row.Enroll_ID + ']" value="' + row.CA2 + '">';
}
}How can I manipulate the two inputs above so the change to READ-ONLY when NOW() is greater than $LimitDate?
Thank you.
ASKER
Yes sir. I retrieved that date value from MySQL. $LimitDate is a variable I used to hold the value. as in...
The DataTable is populated through the following JQuery:
if ( NOW() > $LimitDate ){
<input type="text" name="cass1[' + row.Enroll_ID + ']" value="' + row.CA1 + '" readonly="readonly">
}
else{
<input type="text" name="cass1[' + row.Enroll_ID + ']" value="' + row.CA1 + '" >
}
etc.
Thank you sir
$ass_time_limit = $row['Ass_Time_Limit'];
$myDateTime = DateTime::createFromFormat('Y-m-d', $ass_time_limit);
$LimitDate = $myDateTime->format('d-m-Y');The DataTable is populated through the following JQuery:
$(document).ready(function(){
var myDt = $('#assessmentTable').DataTable({
"paging": false,
columns : [
{ data : 'Roll_No' },
{ data : 'Student_ID' },
{ data : 'Student_Name' },
{
orderable: false,
render: function (data, type, row) {
return '<input class="form-control form-control-sm" type="text" maxlength="2" size="6" name="cass1[' + row.Enroll_ID + ']" value="' + row.CA1 + '">';
}
},
{
orderable: false,
render: function (data, type, row) {
return '<input class="form-control form-control-sm" type="text" maxlength="2" size="6" name="cass2[' + row.Enroll_ID + ']" value="' + row.CA2 + '">';
}
},
{
orderable: false,
render: function (data, type, row) {
return '<input class="form-control form-control-sm" type="text" maxlength="2" size="6" name="cass3[' + row.Enroll_ID + ']" value="' + row.CA3 + '">';
}
},
{
orderable: false,
render: function (data, type, row) {
return '<input type="hidden" name="id[]" value="' + row.Enroll_ID + '"><input class="form-control form-control-sm" type="text" maxlength="2" size="6" name="exam[' + row.Enroll_ID + ']" value="' + row.Exam + '">';
}
}
]
});
});if ( NOW() > $LimitDate ){
<input type="text" name="cass1[' + row.Enroll_ID + ']" value="' + row.CA1 + '" readonly="readonly">
}
else{
<input type="text" name="cass1[' + row.Enroll_ID + ']" value="' + row.CA1 + '" >
}
etc.
Thank you sir
First inject $LimitDate into your document - in this example we create a function that returns a string 'readonly' if now > limitdate otherwise an empty string. We call that function in our input string builder.
Then in your Javascript
echo <<< SCRIPT
<script>function getReadonly() {
var limitdate = new Date('{$LimitDate}');
var now = new Date();
return now > limitdate ? 'readonly' : '';
}
</script>
SCRIPT;Then in your Javascript
return '<input class="form-control form-control-sm" type="text" maxlength="2" size="6" name="cass3[' + row.Enroll_ID + ']" value="' + row.CA3 + getReadonly() + '">';ASKER
I implemented your suggestion as follows but all inputs are still editable.
Assessment entry/update is opened till: 08-10-2018
NOTE: The DataTable only displays the data when the following is executed (button clicked):
<script>
function getReadonly() {
var limitdate = new Date('{$LimitDate}');
var now = new Date();
return now > limitdate ? 'readonly' : '';
}
</script>
<script>
$(document).ready(function(){
var myDt = $('#assessmentTable').DataTable({
"paging": false,
columns : [
{ data : 'Roll_No' },
{ data : 'Student_ID' },
{ data : 'Student_Name' },
{
orderable: false,
render: function (data, type, row) {
return '<input class="form-control form-control-sm" type="text" maxlength="2" size="6" name="cass1[' + row.Enroll_ID + ']" value="' + row.CA1 + getReadonly() + '">';
}
},
{
orderable: false,
render: function (data, type, row) {
return '<input class="form-control form-control-sm" type="text" maxlength="2" size="6" name="cass2[' + row.Enroll_ID + ']" value="' + row.CA2 + getReadonly() + '">';
}
},
{
orderable: false,
render: function (data, type, row) {
return '<input class="form-control form-control-sm" type="text" maxlength="2" size="6" name="cass3[' + row.Enroll_ID + ']" value="' + row.CA3 + getReadonly() + '">';
}
},
{
orderable: false,
render: function (data, type, row) {
return '<input type="hidden" name="id[]" value="' + row.Enroll_ID + '"><input class="form-control form-control-sm" type="text" maxlength="2" size="6" name="exam[' + row.Enroll_ID + ']" value="' + row.Exam + getReadonly() + '">';
}
}
]
});
});
</script>Assessment entry/update is opened till: 08-10-2018
NOTE: The DataTable only displays the data when the following is executed (button clicked):
$('#loadStudents').click(function() {
$.ajax({
method : 'post',
url : 'assessment_updateData.php',
data : { session : $('#session').val(), term : $('#term').val(), class : $('#c_taught').val(), subject : $('#s_taught').val(), limit : $('#process_limit').val(), },
dataType : 'json',
}).done(function(data) {
myDt.clear().draw();
myDt.rows.add(data).draw();
});
});
What does the rendered code look like for the <script>function getReadonly() ... </script> output.
In fact can you post your rendered HTML.
In fact can you post your rendered HTML.
ASKER
What does the rendered code look like for the <script>function getReadonly() ... </script> output.How can I get that output, sir?
In fact can you post your rendered HTML.
1. View source
2. Copy
3. Open Code tags and paste the code between the code tags
If you could cut out the code we are interested in rather than the whole page - that would be good for now.
2. Copy
3. Open Code tags and paste the code between the code tags
If you could cut out the code we are interested in rather than the whole page - that would be good for now.
ASKER
this part?
<script>
function getReadonly() {
var limitdate = new Date('{$LimitDate}');
var now = new Date();
return now > limitdate ? 'readonly' : '';
}
</script>
<script>
$(document).ready(function(){
var myDt = $('#assessmentTable').DataTable({
"paging": false,
columns : [
{ data : 'Roll_No' },
{ data : 'Student_ID' },
{ data : 'Student_Name' },
{
orderable: false,
render: function (data, type, row) {
return '<input class="form-control form-control-sm" type="text" maxlength="2" size="6" name="cass1[' + row.Enroll_ID + ']" value="' + row.CA1 + getReadonly() + '">';
}
},
{
orderable: false,
render: function (data, type, row) {
return '<input class="form-control form-control-sm" type="text" maxlength="2" size="6" name="cass2[' + row.Enroll_ID + ']" value="' + row.CA2 + getReadonly() + '">';
}
},
{
orderable: false,
render: function (data, type, row) {
return '<input class="form-control form-control-sm" type="text" maxlength="2" size="6" name="cass3[' + row.Enroll_ID + ']" value="' + row.CA3 + getReadonly() + '">';
}
},
{
orderable: false,
render: function (data, type, row) {
return '<input type="hidden" name="id[]" value="' + row.Enroll_ID + '"><input class="form-control form-control-sm" type="text" maxlength="2" size="6" name="exam[' + row.Enroll_ID + ']" value="' + row.Exam + getReadonly() + '">';
}
}
]
});
Yes that part
Take a look at what was produced
Please post your PHP code that you used to output that <script> tag - it has not been done correctly.
Take a look at what was produced
<script>
function getReadonly() {
var limitdate = new Date('{$LimitDate}');
var now = new Date();
return now > limitdate ? 'readonly' : '';
}
</script>Please post your PHP code that you used to output that <script> tag - it has not been done correctly.
ASKER
here
$default_sql = "SELECT * FROM ... WHERE ... = 1 ";
$default_result = $conn->query($default_sql);
if ($default_result->num_rows === 1) {
while($row = $default_result->fetch_assoc()) {
$default_session = $row['Default_Session'];
$default_term = $row['Default_Term'];
$ass_time_limit = $row['Ass_Time_Limit'];
}
}
$session_phrase = "Session";
$myDateTime = DateTime::createFromFormat('Y-m-d', $ass_time_limit);
$LimitDate = $myDateTime->format('d-m-Y');Assessment entry/update is opened till: <span style="color: red;"><?= $LimitDate ?></span>Assessment entry/update is opened till: <span style="color: red;">08-10-2018</span>
No, I asked where your code is that outputs this block
Where did you place the above code?
<script>
function getReadonly() {
var limitdate = new Date('{$LimitDate}');
var now = new Date();
return now > limitdate ? 'readonly' : '';
}
</script>Where did you place the above code?
I am guessing you need to do this instead. Important to look at what the solution is recommending and adapt to your environment if necessary.
<script>
function getReadonly() {
var limitdate = new Date('{<?= $LimitDate}?>');
var now = new Date();
return now > limitdate ? 'readonly' : '';
}
</script>ASKER
The above needs to be in your PHP script so it can access the $LimitDate variable.I'm not using any PHP code to output that script. I simply pasted it that way like other JavaScript.
The HTML output of:
<script>
function getReadonly() {
var limitdate = new Date('{ <?= $LimitDate ?> }');
var now = new Date();
return now > limitdate ? 'readonly' : '';
}
</script><script>
function getReadonly() {
var limitdate = new Date('{ 08-10-2018 }');
var now = new Date();
return now > limitdate ? 'readonly' : '';
}
</script>I hope the issue is not from
$myDateTime = DateTime::createFromFormat('Y-m-d', $ass_time_limit);
$LimitDate = $myDateTime->format('d-m-Y');I'm not using any PHP code to output that script. I simply pasted it that way like other JavaScript.If you look at my earlier comment I did say you needed to inject that code into your document. Simply putting it in the document would do nothing as there would be no link back to the $LimitDate variable.
The original script assumed output using PHP string functions and so the variable was enclosed in { } which have been kept in the above code and should not have been.
It should be like this
<script>
function getReadonly() {
var limitdate = new Date('<?= $LimitDate ?>');
var now = new Date();
return now > limitdate ? 'readonly' : '';
}
</script>To correct you can do this
<script>
function getReadonly() {
var limitdate = new Date('<?= $myDateTime->format('Y-m-d');?>');
var now = new Date();
return now > limitdate ? 'readonly' : '';
}
</script>ASKER
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Now working as desired.
Thank you for your time and unconditional assistance. I'm so grateful.
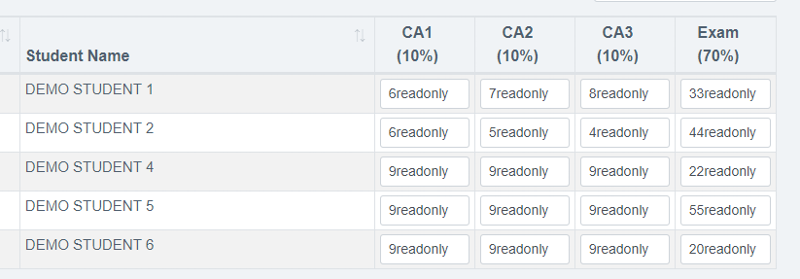
You can see from the screen grab you posted that the readonly is being included with the value - that should give you a clue to look in the rendering string of your <input> to see if the application of the readonly text has not somehow been done inside the value of the value attribute - which is exactly what has happened here.I'm a little bit crude in PHP and JavaScript. Everything I know, I learned here on this forum.
Thank you for your time and unconditional assistance. I'm so grateful.
You are welcome - we all had to start somewhere - the more you practice the better you get.

What are we looking with the code - I am assuming from your question this has something to do with DataTables (JavaScript, Client Side) however $LimitDate is PHP which is server side.
Please can you fill in the missing pieces for us.