How to get GridView grid to resize on a windows form
I have a windows form with a GridView in it. When the form is resized, I want the Grid to resize as well . I tried setting the Anchor attribute for the GridView object but still the GridView will not resize. Note that the GridView is added to a panel control.
Can someone tell me how I can get the Grid to resize when the form resizes?
dgvMyForm As DataGridView
dgvMyForm .Anchor = AnchorStyles.Left Or AnchorStyles.Right Or AnchorStyles.Top Or AnchorStyles.Bottom
Panel1 As System.Windows.Forms.Split
Panel1.Controls.Add(Me.dgv
Form1.txt
Form1.Designer.txt
Form1.resx
WindowsApplication1.vbproj
Can someone tell me how I can get the Grid to resize when the form resizes?
dgvMyForm As DataGridView
dgvMyForm .Anchor = AnchorStyles.Left Or AnchorStyles.Right Or AnchorStyles.Top Or AnchorStyles.Bottom
Panel1 As System.Windows.Forms.Split
Panel1.Controls.Add(Me.dgv
Form1.txt
Form1.Designer.txt
Form1.resx
WindowsApplication1.vbproj
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Chinmay is surely right. Setting the Anchor property will force a control to resize when its parent gets resized. Since the parent of the grid is the panel, you also need to ensure that the panel is correctly anchored.
ASKER
Thanks Guys. Unfortunately it does not work still. Any ideas?
So let me explain again. If the form (Which contain both the panel control and Grid control ) is resized, I need the Grid to resize as well.
The only other option I can think of is to call the resize event on the form and then somehow calculate the new size of the grid, and panel control. That can be alot of work I imagine, so this would not be my first preference.
So let me explain again. If the form (Which contain both the panel control and Grid control ) is resized, I need the Grid to resize as well.
The only other option I can think of is to call the resize event on the form and then somehow calculate the new size of the grid, and panel control. That can be alot of work I imagine, so this would not be my first preference.
and you are sure that your panel is properly anchored? put a border to see it it resize.
Please post your code so we can have a look.
so Anchor will grow in relation to the parent, all the way up.
Is panel 1 directly attached to the form?
What's the size of the panel and form at creation?
EG: As the parent increases, so should the child if it's anchored properly.
But note that a grandchild will only grow as the parent grows. So every control from the form down to the dgv in question must have anchoring set on the sides you want it to grow.
Is panel 1 directly attached to the form?
What's the size of the panel and form at creation?
EG: As the parent increases, so should the child if it's anchored properly.
But note that a grandchild will only grow as the parent grows. So every control from the form down to the dgv in question must have anchoring set on the sides you want it to grow.
ASKER
Patel, attached is the code Sir.
I was not able to upload the project as a Zip fle. The VB.net files I had to rename as text files. Pretty small example, but perfect for what I am talking about.
In the designer the panel sits on the form. The Data grid sits inside of the panel control.
If anyone can suggest a way to upload a zip file let me know.
I was not able to upload the project as a Zip fle. The VB.net files I had to rename as text files. Pretty small example, but perfect for what I am talking about.
In the designer the panel sits on the form. The Data grid sits inside of the panel control.
If anyone can suggest a way to upload a zip file let me know.
ASKER
Hi Chinmay,
I docked the GridView as you instructed. Still the GridView is not resizing?? Can you look at my code below"
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Dim table As New DataTable
' Create four typed columns in the DataTable.
table.Columns.Add("Members
table.Columns.Add("Team", GetType(String))
table.Columns.Add("Player"
table.Columns.Add("Date", GetType(DateTime))
' Add five rows with those columns filled in the DataTable.
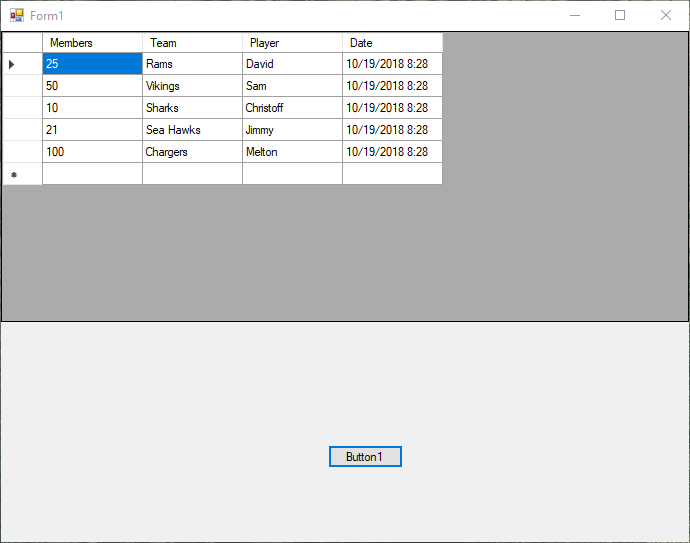
table.Rows.Add(25, "Rams", "David", DateTime.Now)
table.Rows.Add(50, "Vikings", "Sam", DateTime.Now)
table.Rows.Add(10, "Sharks", "Christoff", DateTime.Now)
table.Rows.Add(21, "Sea Hawks", "Jimmy", DateTime.Now)
table.Rows.Add(100, "Chargers", "Melton", DateTime.Now)
DataGridView1.Dock = System.Windows.Forms.DockS
' Panel1.Dock = System.Windows.Forms.DockS
DataGridView1.DataSource = table
' DataGridView1.Dock = System.Windows.Forms.DockS
'Panel1.Dock = DockStyle.Fill ' Don't set this for the panel, because it makes my button go away and the entire form turns grey.
End Sub
End Class
'
I docked the GridView as you instructed. Still the GridView is not resizing?? Can you look at my code below"
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Dim table As New DataTable
' Create four typed columns in the DataTable.
table.Columns.Add("Members
table.Columns.Add("Team", GetType(String))
table.Columns.Add("Player"
table.Columns.Add("Date", GetType(DateTime))
' Add five rows with those columns filled in the DataTable.
table.Rows.Add(25, "Rams", "David", DateTime.Now)
table.Rows.Add(50, "Vikings", "Sam", DateTime.Now)
table.Rows.Add(10, "Sharks", "Christoff", DateTime.Now)
table.Rows.Add(21, "Sea Hawks", "Jimmy", DateTime.Now)
table.Rows.Add(100, "Chargers", "Melton", DateTime.Now)
DataGridView1.Dock = System.Windows.Forms.DockS
' Panel1.Dock = System.Windows.Forms.DockS
DataGridView1.DataSource = table
' DataGridView1.Dock = System.Windows.Forms.DockS
'Panel1.Dock = DockStyle.Fill ' Don't set this for the panel, because it makes my button go away and the entire form turns grey.
End Sub
End Class
'
Please set these properties in the designer. You are doing it in Form Load. And then give it a try.
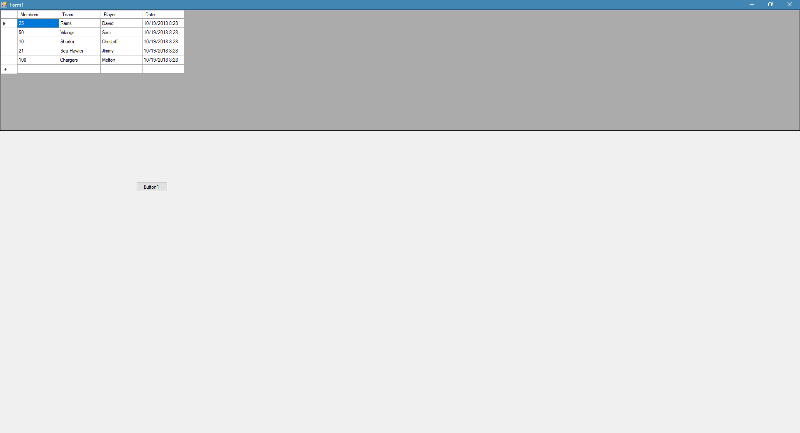
Actually the gridview IS resizing. It's the columns / rows that aren't filling the gridview.
try adding:
try adding:
DataGridView1.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.DisplayedCellsExceptHeaders;
DataGridView1.AutoSizeRowsMode = DataGridViewAutoSizeRowsMode.DisplayedCellsExceptHeaders;
DataGridView1.AutoResizeColumns(DataGridViewAutoSizeColumnsMode.AllCells);
DataGridView1.AutoResizeRows(DataGridViewAutoSizeRowsMode.AllCellsExceptHeaders);ASKER
Thanks Guys.
Chinmael, there is not dock style property for the panel of grid view in the designer. I only see "Dock" with options of Top, Bottom, None, left and right.
Kyle when the code hits :
DataGridView1.AutoSizeRows
The form is displayed, but an exception is thrown. This is really frustrating. If anyone has any more ideas, I would deeply appreciate it. Thanks.
Chinmael, there is not dock style property for the panel of grid view in the designer. I only see "Dock" with options of Top, Bottom, None, left and right.
Kyle when the code hits :
DataGridView1.AutoSizeRows
The form is displayed, but an exception is thrown. This is really frustrating. If anyone has any more ideas, I would deeply appreciate it. Thanks.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Try one of the other cell formatting styles (EG: All Cells) and see if that works? Essentially at this point it's a column sizing / row sizing issue. The datagrid is the dark grey section of the form. That IS expanding. Just the cells aren't following the expansion.
ASKER
Thanks Guys. I still can't get it to work, where the size of the grid resizes(Grows/Shrinks) when the form is resized. I followed all of the advice given. Does anyone have any creative ideas on how I can upload my entire project to customer exchange? Or is there some other way I can make it available to an expert?
try dropbox or something.