hover not working on html
Hi Experts,
Hover style is not working normally, where as on developer tools on chrome browser with force element state hover I am able to see the results not on normal mouse over or hover
the style I am using is
the html I am using is
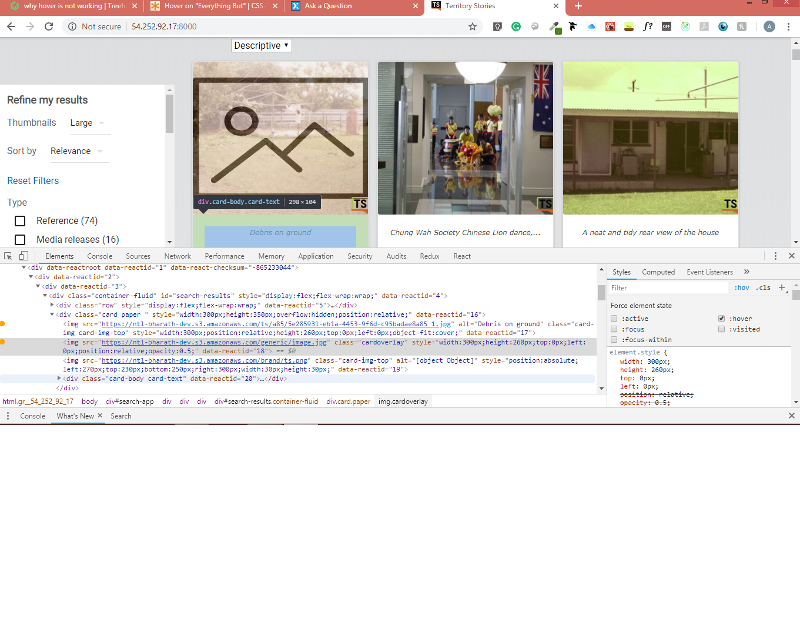
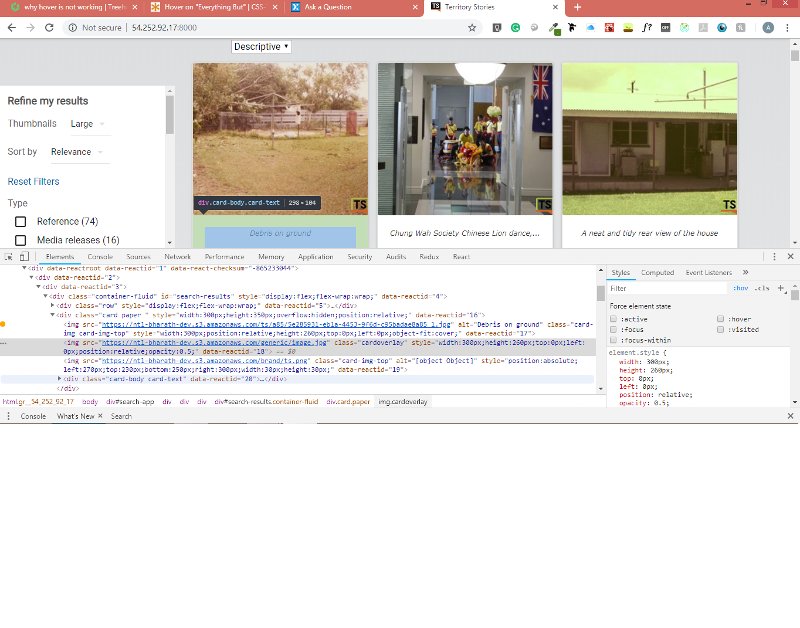
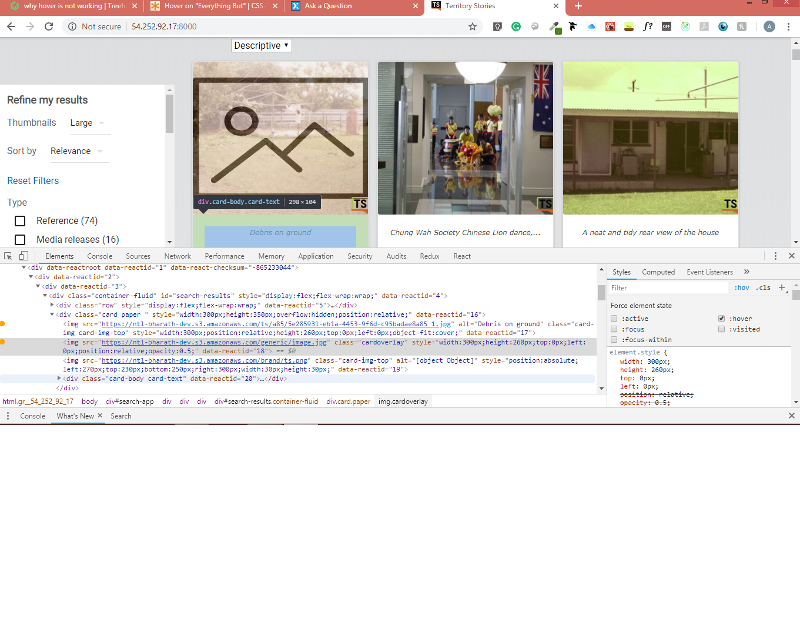
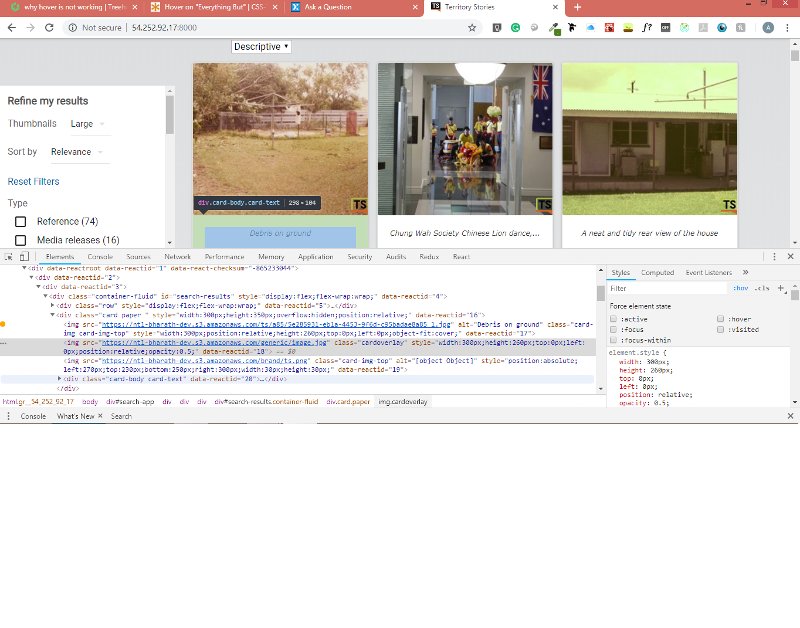
Please see the below image as reference
with force element style hover

without hover forced hover on dev tools and with normal hovering

Please help me in resolving this issue.
With Many thanks,
Bharath AK
Hover style is not working normally, where as on developer tools on chrome browser with force element state hover I am able to see the results not on normal mouse over or hover
the style I am using is
.cardoverlay{
display:none;
}
.cardoverlay:hover {
opacity:0.5!important;
position:absolute!important;
display:block!important;
}the html I am using is
<img src={thumbnail} alt={i.title} className="card-img card-img-top"
style={{width:"300px",position:"relative",height:"260px",top:"0",left:"0",
"object-fit":"cover"}}/>
<img src={getOverlayImage(LOCAL_URL_PREFIX,i.type)} className="cardoverlay" style={{width:"300px",height:"260px",top:"0",left:"0",
position:"relative",opacity:"0.5",}}/>Please see the below image as reference
with force element style hover

without hover forced hover on dev tools and with normal hovering

Please help me in resolving this issue.
With Many thanks,
Bharath AK
ASKER
Hi Chris,
I don't want to display normally, I want to display the image while hovering only with opacity. Please provide me an idea on how to display only while hovering.
With Many thanks,
Bharath AK
I don't want to display normally, I want to display the image while hovering only with opacity. Please provide me an idea on how to display only while hovering.
With Many thanks,
Bharath AK
Hi,
Not sure I understand. I've already provided the code to do that. The original code you had wouldn't work, because your were trying to activate the hover on an element that was set to hidden
Not sure I understand. I've already provided the code to do that. The original code you had wouldn't work, because your were trying to activate the hover on an element that was set to hidden
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Open in new window
Now the cardoverlay will show up when you hover over the div