Unmatched <div>'s?
I have this HTML (based on bootstrap):
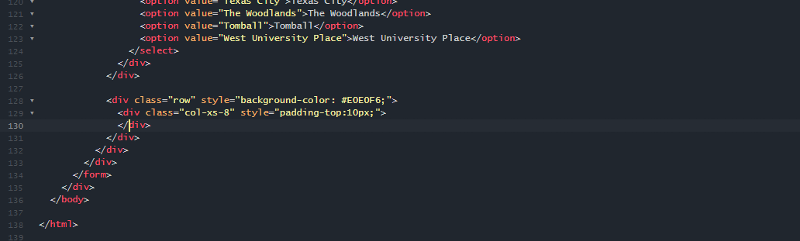
The </form> & </body> tags are in red in FireFox in view source. In my experience, if Firefox puts it in red, it means bad.
It displays as in the attached; something wrong with the div's being unmatched or ??
unmatched_divs.JPG
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" href="/resources/demos/style.css">
<title>Backflow Assembly & Test Report Form - Log In</title>
<style>
.nopadding {
padding: 0 !important;
margin: 0 !important;
}
.wrapper {
max-width: 767px;
min-width: 480px;
margin: 0 auto;
}
</style>
<script>
sus = "";
u = "";
s = "";
function chk_vals() {
if (document.st.uid.value == "" || document.st.pwd.value == "") {
alert("Please enter Email & Password");
return false;
}
return true;
}
$(function() {
$("#datepickerfr").datepicker();
});
$(function() {
$("#datepickerto").datepicker();
});
</script>
</head>
<body>
<div class="wrapper">
<form method="POST" name="st" action="menu_ph.php" onSubmit="return chk_vals();">
<div class="container-fluid" style="background-color: #E0E0F6;">
<div class="row" style="background-color: #E0E0F6;">
<div class="col-xs-8 text-center"><img src="images/bfp_logo_sm.jpg"></div>
</div>
<div class="row" style="background-color: #E0E0F6;">
<div class="col-xs-8 text-center" style="font-size:18px;"><b>Backflow Assembly & Test Report Form</b><br>
Custom Report of Backflow Inspections Completed between dates</div>
</div>
<div class="row" style="background-color: #E0E0F6;">
<div class="col-xs-8"><b>Select Start & End Dates for Report</b></div>
</div>
<div class="row" style="background-color: #E0E0F6;">
<div class="col-xs-4">Start Date</div>
<div class="col-xs-4">End Date</div>
</div>
<div class="row" style="background-color: #E0E0F6;">
<div class="col-xs-4"><input type="text" name="stfdate" id="datepickerfr" value="07/07/2016" style="width:100px;" ></div>
<div class="col-xs-4"><input type="text" name="stldate" id="datepickerto" value="08/10/2016" style="width:100px;" ></div>
</div>
<div class="row" style="background-color: #E0E0F6;">
<div class="col-xs-8 text-center">
<span style="padding-top:5px;">Select cities from pulldown. For all cities, select ALL</span><br>
<span style="padding-top:5px;">To select multiple cities, hold down Shift key and click all needed.</span><br>
</div>
<div class="row" style="background-color: #E0E0F6;">
<div class="col-xs-8 text-center">
<select name="cities" multiple>
<option value="ALL"> --- Select ALL Cities --- </option>
<option value="Alvin">Alvin</option>
<option value="Baytown">Baytown</option>
<option value="Bellaire">Bellaire</option>
<option value="Bunker Hill Village">Bunker Hill Village</option>
<option value="College Station">College Station</option>
<option value="Conroe">Conroe</option>
<option value="Corpus Christi">Corpus Christi</option>
<option value="Dallas">Dallas</option>
<option value="Deer Park">Deer Park</option>
<option value="Fort Bend Utility - WCT#2">Fort Bend Utility - WCT#2</option>
<option value="Friendswood">Friendswood</option>
<option value="Ft. Worth">Ft. Worth</option>
<option value="Fulshear">Fulshear</option>
<option value="Galveston">Galveston</option>
<option value="Georgetown ">Georgetown </option>
<option value="Houston">Houston</option>
<option value="Humble">Humble</option>
<option value="Jersey Village">Jersey Village</option>
<option value="Katy">Katy</option>
<option value="La Porte">La Porte</option>
<option value="League City">League City</option>
<option value="Manvel">Manvel</option>
<option value="Memorial Villages">Memorial Villages</option>
<option value="Oak Ridge North">Oak Ridge North</option>
<option value="Pasadena">Pasadena</option>
<option value="Pearland">Pearland</option>
<option value="Port Aransas">Port Aransas</option>
<option value="Richmond">Richmond</option>
<option value="Rincon Water Supply">Rincon Water Supply</option>
<option value="Rosenberg">Rosenberg</option>
<option value="San Antonio">San Antonio</option>
<option value="Shenandoah">Shenandoah</option>
<option value="Spring">Spring</option>
<option value="Sugar Land">Sugar Land</option>
<option value="TCEQ">TCEQ</option>
<option value="Texas City">Texas City</option>
<option value="The Woodlands">The Woodlands</option>
<option value="Tomball">Tomball</option>
<option value="West University Place">West University Place</option>
</select></div>
</div>
<div class="row" style="background-color: #E0E0F6;">
<div class="col-xs-8" style="padding-top:10px;">
</div>
</div>
</div>
</form>
</div>
</body>
</html> The </form> & </body> tags are in red in FireFox in view source. In my experience, if Firefox puts it in red, it means bad.
It displays as in the attached; something wrong with the div's being unmatched or ??
unmatched_divs.JPG
In my experience, if Firefox puts it in red, it means bad
Yes, that true the viewer want to tell you that your HTML structure isn't valid to recheck it again.
I noticed that you have an unclosed div tag try to add an extra </div> just before the closing tag of the form </form> like :
</div>
</form>That will make them four div closing tags in a row.

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Both on the right track. I use a php code checker, it catches php errors. Is there an html code checker that catches unmatched tags?
Hi Richard,
Yes, there is some online validators like :
Here is a list of HTML Validators at https://blogging.com/html-validators/
Yes, there is some online validators like :
Here is a list of HTML Validators at https://blogging.com/html-validators/
Removing the pairs looks like
Open in new window