Is React the right technology for me to learn right now?
Is React the right technology for me to learn right now?
I am a C#.NET Full Stack developer with some experience in Angular 4.
I've been out of the job market for 9 months as I worked on private projects only tangentially related to web development and social media. But the next job could be me back as a
software engineer or a Sr. Software Engineer, my usual title.
I feel that React is key. What are your thoughts?
How hard might it be for me to do a crash course in React?
What are some good training sites for that?
Thanks.
I am a C#.NET Full Stack developer with some experience in Angular 4.
I've been out of the job market for 9 months as I worked on private projects only tangentially related to web development and social media. But the next job could be me back as a
software engineer or a Sr. Software Engineer, my usual title.
I feel that React is key. What are your thoughts?
How hard might it be for me to do a crash course in React?
What are some good training sites for that?
Thanks.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Durandal is the original SPA framework created by BlueSpire software. It relies heavily on Knockout JS. If memory serves, the owner of BlueSpire, Rob Eisenberg, wanted to create a new framework that didn't have such hard dependencies on other libraries, and was more oriented towards new (and even upcoming) advances in Javascript (e.g. ESNext). That is what Aurelia is. It is not considered "Durndal V2" because a lot of the infrastructure is different between Durandal and Aurelia. Both are SPA frameworks, though.
Eisenberg actually briefly worked on the Angular 2 team at Google. Again if memory serves, a difference in vision led to him separating from the team. He resumed work on Aurelia thereafter.
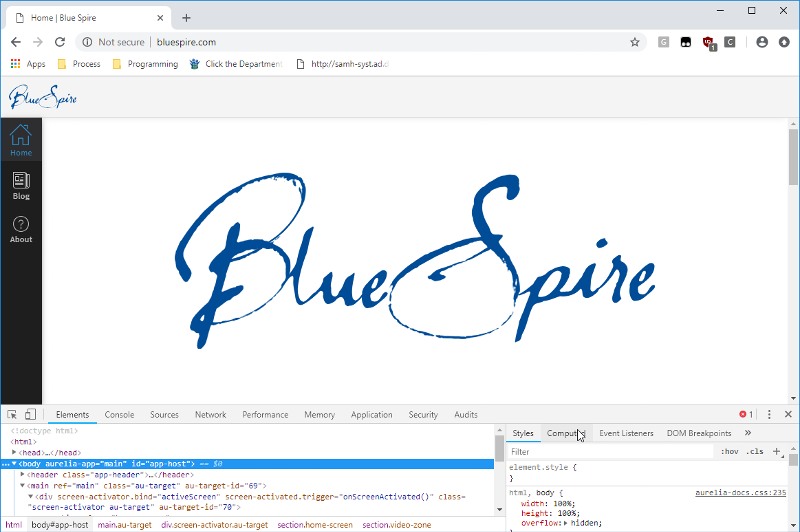
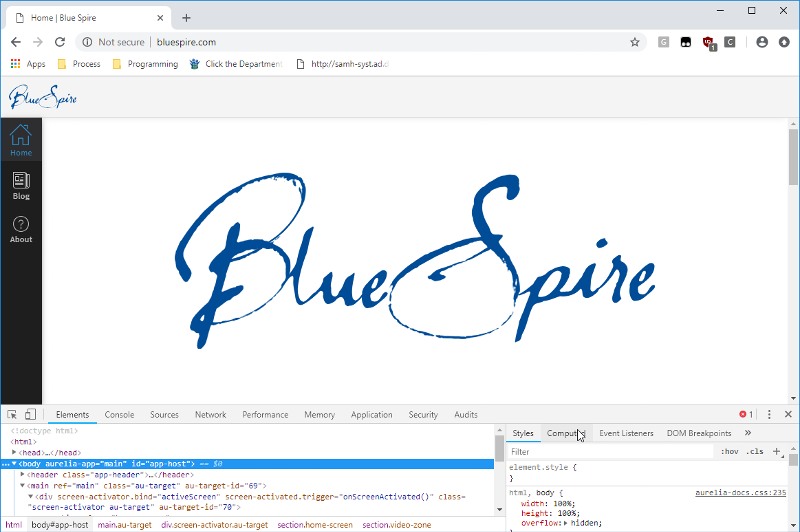
If you look at BlueSpire's web page source, you can see that it is actually and Aurelia application:

The tutorials for Aurelia are pretty easy to follow. From the tutorial, here is an example of syntax. You have your HTML template code:
...and you have the JS that backs that template:
You can see that the JS uses the new class syntax of ESNext/ES2016. The way that the JS is bound to the HTML is by convention: both files have the same name save the extension (where each file uses its respective extension). Within the HTML, you have a special syntax:
This syntax presents you with a two-way binding--meaning that not only can you display the value within the HTML template, but any changes to the value performed by the user are propagated back to the underlying model (think forms). There are various kinds of bindings, including one-way bindings (for display only). Those bindings, IIRC, can only be achieved through the attribute syntax.
One of Aurelia's advertising points is that the majority of it's components can be swapped out for other implementations. If you don't like the binding engine, you are free to swap in a different one. I haven't done any of this myself, so I can't comment as to how easy/useful that is.
I'm not sure how big Aurelia's market share is. Angular (and React) are the big names right now. I do personally think that Aurelia is easy to pick up, and it's core community seems very strong, though I do dislike their use of Gitter. (I do see that they now have a Discourse option as well, but I haven't used that.)
Eisenberg actually briefly worked on the Angular 2 team at Google. Again if memory serves, a difference in vision led to him separating from the team. He resumed work on Aurelia thereafter.
If you look at BlueSpire's web page source, you can see that it is actually and Aurelia application:

The tutorials for Aurelia are pretty easy to follow. From the tutorial, here is an example of syntax. You have your HTML template code:
<template>
<div class="no-selection text-center">
<h2>${message}</h2>
</div>
</template>...and you have the JS that backs that template:
export class NoSelection {
constructor() {
this.message = "Please Select a Contact.";
}
}You can see that the JS uses the new class syntax of ESNext/ES2016. The way that the JS is bound to the HTML is by convention: both files have the same name save the extension (where each file uses its respective extension). Within the HTML, you have a special syntax:
${modelProperty}
This syntax presents you with a two-way binding--meaning that not only can you display the value within the HTML template, but any changes to the value performed by the user are propagated back to the underlying model (think forms). There are various kinds of bindings, including one-way bindings (for display only). Those bindings, IIRC, can only be achieved through the attribute syntax.
One of Aurelia's advertising points is that the majority of it's components can be swapped out for other implementations. If you don't like the binding engine, you are free to swap in a different one. I haven't done any of this myself, so I can't comment as to how easy/useful that is.
I'm not sure how big Aurelia's market share is. Angular (and React) are the big names right now. I do personally think that Aurelia is easy to pick up, and it's core community seems very strong, though I do dislike their use of Gitter. (I do see that they now have a Discourse option as well, but I haven't used that.)
React is everywhere right now so I would highly recommend looking into it. There are pros and cons to it. There are similarities to Angular but React is less of a complete framework and less opinionated than Angular. It also has differences in terms of how it handles things like templates using JSX.
I agree with what käµfm³d said though. As long as you understand the core concepts of one modern javascript framework the rest are relatively easy to pickup. I suggest learning the very basics of a few different frameworks so you can begin to understand how they do things differently and why.
I agree with what käµfm³d said though. As long as you understand the core concepts of one modern javascript framework the rest are relatively easy to pickup. I suggest learning the very basics of a few different frameworks so you can begin to understand how they do things differently and why.
ASKER
Thanks
ASKER