Which web site app is recommended?
I have very infrequent needs to create or edit websites.
In the past I've used Dreamweaver but it's really too old to install on Windows 10 so I'm stuck with it on Windows 7. I'd like to replace it.
Also in the past, I've used tools that the hosting company provided. That turned out to be most unfortunate as the tool I had used was, one day, just gone. And gone for good I might add. So I'm very leery of using tools hosted by the hosting company and would like to stick with a local app.
Suggestions? I don't want to spend much money on this because I rarely need it.
I looked at WordPress but it seemed too "bloggy" ... if that makes sense?
In the past I've used Dreamweaver but it's really too old to install on Windows 10 so I'm stuck with it on Windows 7. I'd like to replace it.
Also in the past, I've used tools that the hosting company provided. That turned out to be most unfortunate as the tool I had used was, one day, just gone. And gone for good I might add. So I'm very leery of using tools hosted by the hosting company and would like to stick with a local app.
Suggestions? I don't want to spend much money on this because I rarely need it.
I looked at WordPress but it seemed too "bloggy" ... if that makes sense?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Andrew, Microsoft Expression Web only comes in a free tier because it was discontinued. Web publishing technology changes pretty fast from year to year and that was last updated in 2012.
Thanks, Scott. I didn't know that and purchased it many years ago.
That said though, I still use it today to update my website pages and have never had an issue with the code it produces?
I do agree that something more current and still being developed/supported would probably be a better choice, but due to my very limited experience with Web Design and coding, along with my relatively basic needs, it's the only tool I've really had any considerable experience with.
Due to Fred stating that he rarely needs to use this type of tool, I just thought I'd give him a heads up on its availability.
That said though, I still use it today to update my website pages and have never had an issue with the code it produces?
I do agree that something more current and still being developed/supported would probably be a better choice, but due to my very limited experience with Web Design and coding, along with my relatively basic needs, it's the only tool I've really had any considerable experience with.
Due to Fred stating that he rarely needs to use this type of tool, I just thought I'd give him a heads up on its availability.
I'd second WordPress. I always stayed away from it because of the Blogness. That's all in the past now, and you can easily create some fantastic sites with it (as well as some pretty awful ones). It's properly supported and has a huge community base. Apparently it powers over 30% of the Internet, so it's not going anywhere soon.
Bit of a learning curve, but with a decent basic theme and some plugins, you can get a site up and running pretty quickly. You're never tied to a specific host so you're free to choose.
WordPress developers and designers are plenty so if you get stuck on anything, you'll have plenty of help.
You can start out with a free theme and a basic setup and build on it from there. Creating your own child themes / writing your own plugins if that's the way you want to go. Depends on how technical you want to be.
Setup a local dev environment, download it and have a play - it's all free ;)
Personally, I'd stay away from any of the build-your-own sites - ala Wix. Once you're in with them, you're in with them. Try migrating a site away once, and you'll learn !!
Bit of a learning curve, but with a decent basic theme and some plugins, you can get a site up and running pretty quickly. You're never tied to a specific host so you're free to choose.
WordPress developers and designers are plenty so if you get stuck on anything, you'll have plenty of help.
You can start out with a free theme and a basic setup and build on it from there. Creating your own child themes / writing your own plugins if that's the way you want to go. Depends on how technical you want to be.
Setup a local dev environment, download it and have a play - it's all free ;)
Personally, I'd stay away from any of the build-your-own sites - ala Wix. Once you're in with them, you're in with them. Try migrating a site away once, and you'll learn !!
allow me to suggest:
HTML-Kit 292 FREE
HTML-Kit 292, the version before HTML-Kit Tools, is available for free with all of its original features. No ads. No nags.
Good point Chris. Yes, with Wix, Weebley, Squarespace, once you start, you are sort of married to that platform though you can export your site to html files. But the key is those are also going to allow you to spend the most time on just adding content. I wouldn't use for myself, but have recommended for others that didn't want to spend money on somebody else developing for them.
You may not have to give up on Dreamweaver..... after all, you own it and are used to it.
If you presently have Adobe CS6 it will work fine with Win10.
it's easy transfer the Adobe license from PC to PC.
PVII extensions make dreamweaver very easy to use (but they are a bit pricey)
http://www.projectseven.com/index.htm#all-products
"All products are adaptive, responsive, and mobile friendly."
If you presently have Adobe CS6 it will work fine with Win10.
it's easy transfer the Adobe license from PC to PC.
PVII extensions make dreamweaver very easy to use (but they are a bit pricey)
http://www.projectseven.com/index.htm#all-products
"All products are adaptive, responsive, and mobile friendly."
You can get a free WordPress site up and running at http://wordpress.com. When you advance to needing more autonomy, then you can purchase hosting and self host your WordPress site, after exporting the content from WordPress.com.
WordPress, is the best option in my opinion. Especially, due to the ginormous community. 31% of the web is powered by WordPress.
FYI: You cannot export anything out of Wix. You'll have to copy and paste to get your content.
Oh and these are all WordPress sites:
https://welovewp.com/
Yes, many are custom, but hardly any of them look particularly "bloggie". And many pre-existing themes look just as good!
WordPress, is the best option in my opinion. Especially, due to the ginormous community. 31% of the web is powered by WordPress.
FYI: You cannot export anything out of Wix. You'll have to copy and paste to get your content.
Oh and these are all WordPress sites:
https://welovewp.com/
Yes, many are custom, but hardly any of them look particularly "bloggie". And many pre-existing themes look just as good!
Hi,
I would avoid using Dreamweaver as it add a lot of extra unwanted code to the page...
I'm using Notepad++ since several years and very happy with it, there is another free one that is very popular too http://brackets.io/
These editors does not add any extra unwanted code ...
If you are looking for an IDE then https://www.jetbrains.com/phpstorm/ but this is overkill to my opinion and very big package.
For a blog platform I would use Facebook page to start or https://ghost.org (not free)
I would avoid using Dreamweaver as it add a lot of extra unwanted code to the page...
I'm using Notepad++ since several years and very happy with it, there is another free one that is very popular too http://brackets.io/
These editors does not add any extra unwanted code ...
If you are looking for an IDE then https://www.jetbrains.com/phpstorm/ but this is overkill to my opinion and very big package.
For a blog platform I would use Facebook page to start or https://ghost.org (not free)
ASKER
Thanks all!
Be careful if you go with Expression Web (your accepted answer). It's been pointed out but it's very out of date, so you may end up with non-compliant code, which will hurt your SEO rankings. As far as I can see, it also only supports PHP up until 5.3 which was end of life way back in 2014.
If you want to work on up-to-date websites, you'll be better off using up-to-date development tools.
If you want to work on up-to-date websites, you'll be better off using up-to-date development tools.
ASKER
Thanks Chris
Thank you Fred. I'm quite confident you'll find Expression Web 4 as easy and intuitive to use as I do. It's really not much different to any other Microsoft Office app and as it's a WYSIWYG type editor, makes it very easy to design pages.
It may not be the latest or the greatest, but the code it creates has yet to cause an issue for me, probably because like you, my needs are quite basic. Check out my Website and you'll see many pages that I created with it and then just uploaded the code it created into the WordPress editor.
I'm pleased I was able to help you out with this.
Regards, Andrew
It may not be the latest or the greatest, but the code it creates has yet to cause an issue for me, probably because like you, my needs are quite basic. Check out my Website and you'll see many pages that I created with it and then just uploaded the code it created into the WordPress editor.
I'm pleased I was able to help you out with this.
Regards, Andrew
ASKER
Andrew and all:
Andrew: So the WordPress editor worked as a code editor / cleaner for the Expression Web 4 code?
Two stories that may be interesting and are pertinent to this:
1) I have been living and working well out of the mainstream markets. I find that web presence has been of very little value. Not to present a "chicken or egg" problem but it has truly seemed to not provide much. So, the current website is there because it creates "evidence of professional existence", a link for remote support and an avenue for providing some limited information - way more than being something that generates business. Experiments with Facebook marketing seem to bear this out. The demographics have been way different than one might expect - much to the dismay and disbelief of website marketers. So, if the code is somewhat less than great for Google, that makes very little difference in this one environment. In fact, I find that brand recognition obtained through multiple visual presentations (logo here and there) is likely the best advertising.
2) I'm at least enough of a programmer to know about standards and style. When I was running an engineering team, I needed to publish an in-house database. This was some time ago and I used the quick-publishing tools in FileMaker. Alas! Little did I know that FileMaker didn't produce perfect standard code!! Our lead software guy was shocked! I told him it did the job and didn't matter. He was even further shocked!! I used my favorite response to engineers: "Better is the enemy of good enough".
This is not to discount inputs and advice. As I move forward with the next website, I'll consider once more what's the best of of time and resources. If Google ratings and language standards are important then I'll pay attention!
Oh! I'm never going to use anything but WYSIWYG as the mainstream tool. Sorry I didn't mention that up front. So, while I use notepad++, not for this! Why? you may ask? Because I'll never spend enough full-time effort to be good enough at it - and even if I do, I'll be doing other things very soon thereafter. That doesn't make for good retention. I *know* that I'm not a professional web developer. And, things like Dreamweaver let you write good code to your heart's content if that's what you want to do.
Andrew: So the WordPress editor worked as a code editor / cleaner for the Expression Web 4 code?
Two stories that may be interesting and are pertinent to this:
1) I have been living and working well out of the mainstream markets. I find that web presence has been of very little value. Not to present a "chicken or egg" problem but it has truly seemed to not provide much. So, the current website is there because it creates "evidence of professional existence", a link for remote support and an avenue for providing some limited information - way more than being something that generates business. Experiments with Facebook marketing seem to bear this out. The demographics have been way different than one might expect - much to the dismay and disbelief of website marketers. So, if the code is somewhat less than great for Google, that makes very little difference in this one environment. In fact, I find that brand recognition obtained through multiple visual presentations (logo here and there) is likely the best advertising.
2) I'm at least enough of a programmer to know about standards and style. When I was running an engineering team, I needed to publish an in-house database. This was some time ago and I used the quick-publishing tools in FileMaker. Alas! Little did I know that FileMaker didn't produce perfect standard code!! Our lead software guy was shocked! I told him it did the job and didn't matter. He was even further shocked!! I used my favorite response to engineers: "Better is the enemy of good enough".
This is not to discount inputs and advice. As I move forward with the next website, I'll consider once more what's the best of of time and resources. If Google ratings and language standards are important then I'll pay attention!
Oh! I'm never going to use anything but WYSIWYG as the mainstream tool. Sorry I didn't mention that up front. So, while I use notepad++, not for this! Why? you may ask? Because I'll never spend enough full-time effort to be good enough at it - and even if I do, I'll be doing other things very soon thereafter. That doesn't make for good retention. I *know* that I'm not a professional web developer. And, things like Dreamweaver let you write good code to your heart's content if that's what you want to do.
Hi Fred,
So far as I can tell, the WordPress editor just accepts the code and will give an error if something is amiss. I don't get errors very often - extremely rare for me to have gotten one in fact!
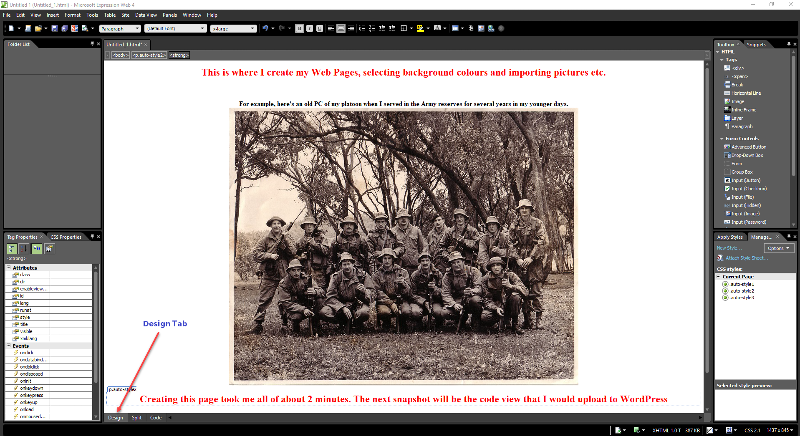
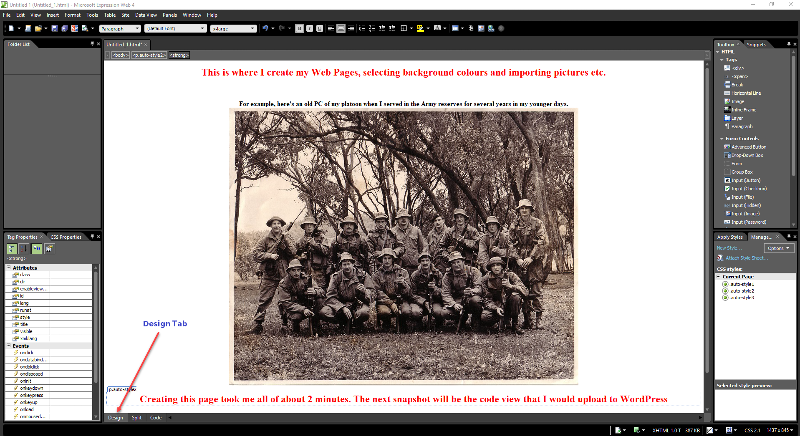
Let me give you a quick example I just whipped up now to explain what I meant. Took me all of 2 or 3 minutes to create the example below with Expression Web 4.


I realize it's pretty basic and others will likely say stuff like:
"Oh, but the code could be better in this way or that, or written tighter, or use more advanced code and so on" but to me it doesn't matter. It works, is extremely easy to use and I've yet to try a browser that fails to display the page the way I intended it to display.
Sure, if I wanted to roll out menus or include other advanced features that I wouldn't have a clue how to do anyway, (I'm heavily challenged when it comes to any sort of coding) then Expression Web 4 probably isn't the right or best tool for the job - but for simple needs like mine, it continues to work and I actually love the thing.
Even though it's free now, I don't resent the couple hundred bucks I paid for this editor at all - it made something possible for me, like creating my own web pages without having to pay designers to do it for me, so it was worth every cent that I paid for it to me.
The fact that it's free now is a bonus for anyone who has needs that are similar to mine - little to no experience in creating web pages and writing code, with the benefit of beiing a wysiwyg type editor that is extremely easy to use. If you can use Microsoft Word, you can just as easily use Expression Web 4.
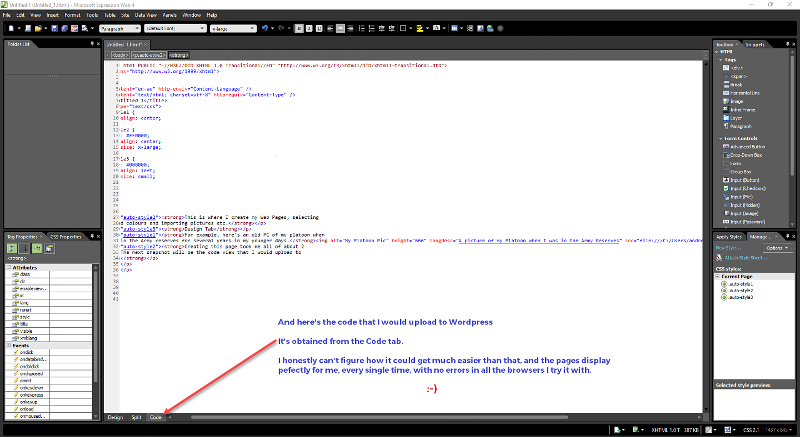
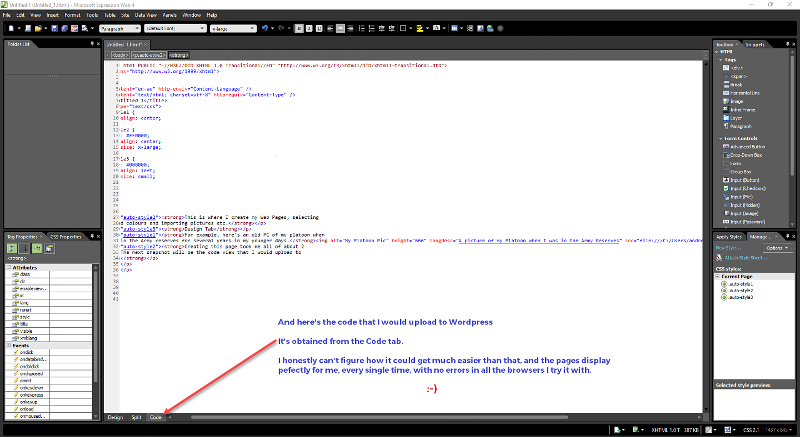
If you wanted to use it as a code editor, then you can do that too by just using the Code tab shown in the second pic. Or use the Split tab, which updates the left side with the results of the code you write on the right-hand side in real time as you write your code. I never make use of that because as I said, I'm no coder! lol
Ditto in spades!!! :)
Best regards, Andrew
Andrew: So the WordPress editor worked as a code editor / cleaner for the Expression Web 4 code?
So far as I can tell, the WordPress editor just accepts the code and will give an error if something is amiss. I don't get errors very often - extremely rare for me to have gotten one in fact!
Let me give you a quick example I just whipped up now to explain what I meant. Took me all of 2 or 3 minutes to create the example below with Expression Web 4.


I realize it's pretty basic and others will likely say stuff like:
"Oh, but the code could be better in this way or that, or written tighter, or use more advanced code and so on" but to me it doesn't matter. It works, is extremely easy to use and I've yet to try a browser that fails to display the page the way I intended it to display.
Sure, if I wanted to roll out menus or include other advanced features that I wouldn't have a clue how to do anyway, (I'm heavily challenged when it comes to any sort of coding) then Expression Web 4 probably isn't the right or best tool for the job - but for simple needs like mine, it continues to work and I actually love the thing.
Even though it's free now, I don't resent the couple hundred bucks I paid for this editor at all - it made something possible for me, like creating my own web pages without having to pay designers to do it for me, so it was worth every cent that I paid for it to me.
The fact that it's free now is a bonus for anyone who has needs that are similar to mine - little to no experience in creating web pages and writing code, with the benefit of beiing a wysiwyg type editor that is extremely easy to use. If you can use Microsoft Word, you can just as easily use Expression Web 4.
If you wanted to use it as a code editor, then you can do that too by just using the Code tab shown in the second pic. Or use the Split tab, which updates the left side with the results of the code you write on the right-hand side in real time as you write your code. I never make use of that because as I said, I'm no coder! lol
Oh! I'm never going to use anything but WYSIWYG as the mainstream tool. Sorry I didn't mention that up front.
Ditto in spades!!! :)
Best regards, Andrew
Oh, and just as one other "live" example, here's one page that I created with Expression Web 4 and uploaded to my Wordpress Website.
Useful solving problem software links
Can you, or anyone else, see any problems with the code on that page? All the code was created by Web Expression 4 :)
Cheers, Andrew
Useful solving problem software links
Can you, or anyone else, see any problems with the code on that page? All the code was created by Web Expression 4 :)
Cheers, Andrew
see any problemsYes, there are 70 errors and warnings.
One of my favorite saying is there are many ways to get a similar visual experience but only a few actually work.
This is like swimming in the ocean with an antiquated fish finder that can't see the sharks so they must be there. I hope that make sense.
I too am in country and this does make a difference. Many do use FB for their marketing for short term gain only to regret it later. But that is for another discussion.
Yes, there are 70 errors and warnings.
Curious as my site has since been optimized by a well known and respected Web Designer that I paid for the work, and who is both a member of Experts Exchange and also a senior moderator here. I won't name him, but I suspect you may be able to guess who it is.
Would you be able to list those 70 errors and warnings, Scott?
I'm very curious what errors and warnings you've found?
Your demo also has many errors and warnings:
https://validator.w3.org/nu/?doc=https%3A%2F%2Fwww.computerhelpzone.com.au%2Flinks-2%2F
WordPress has moved on to the new Gutenberg editor as default as of Nov 26, 2018. Any new install will not have Classic editor. Yes, you can use a plugin to revert back for now... but it will phase out in 2022.
Gutenberg utilizes content blocks in place of the TinyMCE editor. I've been playing around with Gutenberg and it's pretty awesome. This is coming from a custom Theme developer who likes to see the design integrity stay the way she codes it and was very nervous about Gutenberg. But, for folks just creating their own content and using a clean coded theme, Gutenberg is a revelation!
The page you've created can be replicated with Stackable Theme and Stackable Gutenberg Blocks plugin. (On self hosted WordPress, only) And adding custom CSS to the customizer. I've recently discovered Kadence blocks that will work with any theme!
https://validator.w3.org/nu/?doc=https%3A%2F%2Fwww.computerhelpzone.com.au%2Flinks-2%2F
WordPress has moved on to the new Gutenberg editor as default as of Nov 26, 2018. Any new install will not have Classic editor. Yes, you can use a plugin to revert back for now... but it will phase out in 2022.
Gutenberg utilizes content blocks in place of the TinyMCE editor. I've been playing around with Gutenberg and it's pretty awesome. This is coming from a custom Theme developer who likes to see the design integrity stay the way she codes it and was very nervous about Gutenberg. But, for folks just creating their own content and using a clean coded theme, Gutenberg is a revelation!
The page you've created can be replicated with Stackable Theme and Stackable Gutenberg Blocks plugin. (On self hosted WordPress, only) And adding custom CSS to the customizer. I've recently discovered Kadence blocks that will work with any theme!
Let's not hijack this to Andrew's issue. The point I was making is you said you used an outdated tool to author code and there was no issue. As this is not your main area of expertise, you don't know what you don't know. For the benefit of anybody reading this beyond today, the reason you don't see any new WYSIWYG web authoring tools is because all they can do is render their interpretation of the average browser at the point in time the tool was created.
In the case of the MS product that was discontinued in 2012, Chrome browser was on about version 20 and firefox was version 10+/-. Internet Explorer stopped development in 2009 and Edge was not existent. Now Chrome and Firefox is on versions 72 and 65. That is just for desktop. Think about what has changed in mobile and making sites responsive which started taking off about that time (think bootstrap - now on v4). Edge is now the default browser for windows 10 but is going to change to use Chromium https://blogs.windows.com/windowsexperience/2018/12/06/microsoft-edge-making-the-web-better-through-more-open-source-collaboration/ The specs for modern web has changed as well. HTML 5 was in it's infancy when EW was discontinued as was CSS3 where most things didn't work yet. Now those specs are standard.
The take away is there is just too much change taking place to continue using EW and the like. Would you use an antivirus software that was last updated in 2012? It will visually work, wipe out any threats based on what happened in 2012.
The WYSIWYG style IDE's were targeted for those that did not do web development professionally. Most folks in this niche switched from a do-it-yourself build from scratch to CMS sites like Wordpress/joomla and to a lesser extent, Drupal. O they turned to an all in one builder site like squarespace/wix/weelbley. You can see this in the type of questions being asked from then through today.
For the person that wants to tinker and skip learning code for a small site wordpress using elementor https://elementor.com/ is a very good choice allowing drag and drop building of page elements and keeping your site in a manner that will be easy for viewers. As a matter of fact one of Themeforest's most popular all in one themes, Avada, switched from using WP Bakery to elementor. If you don't want to go the WP route, there are options for static sites like https://bootstrapstudio.io/. The most current version of DreamWeaver may also be a good option.
I live in a small town myself where more than expected prefer flip phones over smart phones. Even with that, 50% of local web viewers are on mobile because those that do have a smart phone also do not have a regular internet connection and do most of their browsing on their phone so I understand what Fred is saying and why selecting the solution that is easy for him. For anybody else, the information provided by Chris or Alicia should be considered.
In the case of the MS product that was discontinued in 2012, Chrome browser was on about version 20 and firefox was version 10+/-. Internet Explorer stopped development in 2009 and Edge was not existent. Now Chrome and Firefox is on versions 72 and 65. That is just for desktop. Think about what has changed in mobile and making sites responsive which started taking off about that time (think bootstrap - now on v4). Edge is now the default browser for windows 10 but is going to change to use Chromium https://blogs.windows.com/windowsexperience/2018/12/06/microsoft-edge-making-the-web-better-through-more-open-source-collaboration/ The specs for modern web has changed as well. HTML 5 was in it's infancy when EW was discontinued as was CSS3 where most things didn't work yet. Now those specs are standard.
The take away is there is just too much change taking place to continue using EW and the like. Would you use an antivirus software that was last updated in 2012? It will visually work, wipe out any threats based on what happened in 2012.
The WYSIWYG style IDE's were targeted for those that did not do web development professionally. Most folks in this niche switched from a do-it-yourself build from scratch to CMS sites like Wordpress/joomla and to a lesser extent, Drupal. O they turned to an all in one builder site like squarespace/wix/weelbley. You can see this in the type of questions being asked from then through today.
For the person that wants to tinker and skip learning code for a small site wordpress using elementor https://elementor.com/ is a very good choice allowing drag and drop building of page elements and keeping your site in a manner that will be easy for viewers. As a matter of fact one of Themeforest's most popular all in one themes, Avada, switched from using WP Bakery to elementor. If you don't want to go the WP route, there are options for static sites like https://bootstrapstudio.io/. The most current version of DreamWeaver may also be a good option.
I live in a small town myself where more than expected prefer flip phones over smart phones. Even with that, 50% of local web viewers are on mobile because those that do have a smart phone also do not have a regular internet connection and do most of their browsing on their phone so I understand what Fred is saying and why selecting the solution that is easy for him. For anybody else, the information provided by Chris or Alicia should be considered.
ASKER
This has been a great Q&A!! I was able to find that my current site has 129 issues!! Until a few minutes ago, I didn't know how to do that! So, it's not that I'm not interested! And what a great span of perspectives with rationale! Much appreciated.
The fastest way to get a site off the ground is going to be using wix.com, weebly or squarespace. To spin up a small site, these will be easier than WP and with less things you can control which is what makes them easier. These are hosting, cms, themes all in one.
Wordpress as you mentioned will require your own custom theme or purchasing or using one of the free themes. From there add some plug ins and hosting and you are off. There is more control to using WP, but that comes at at a price of more technical knowledge. If you want to put more effort into pushing out content, then the first options are better.
If your goal is to develop (using DreamWeaver), there are other IDE's you can use such as https://atom.io/, visual studio and many others. I use Jetbrains (php storm). What people liked about DW was seeing a representation of your code. The problem is it never really gave you a true picture as if you were to just open a browser and view your work that way. Also free for coding is notepad++.
The answer here will depend on what you are trying to do and where you want to spend your effort.