maqskywalker
asked on
setting the height of a Div with an html iframe inside
I have this fiddle
https://jsfiddle.net/by69pLr0/
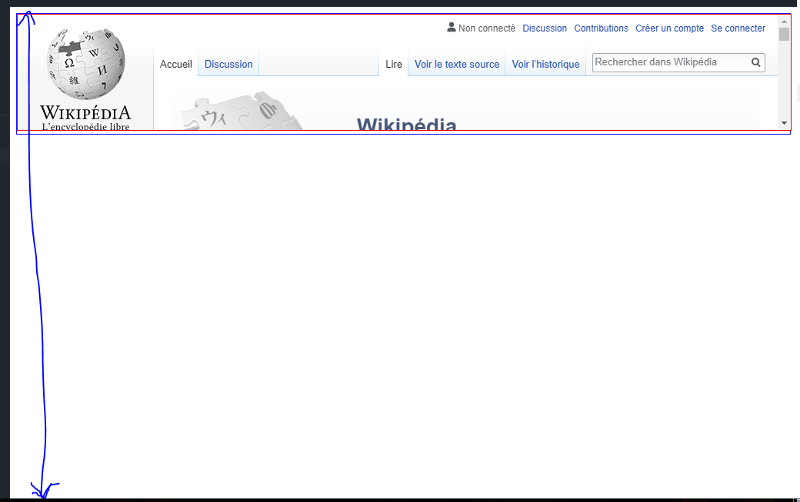
I have an iframe inside a Div. The div has a blue border and the iframe has a red border.
I set the height of the div to 100% percent and the height of the iframe to 100%.
When i run it, the div isn't taking up the full 100% height of the browser window.
How do i fix my fiddle so that the height of the div and iframe inside stretch the full height of the window?
As pointing by this arrow in this image:

https://jsfiddle.net/by69pLr0/
I have an iframe inside a Div. The div has a blue border and the iframe has a red border.
I set the height of the div to 100% percent and the height of the iframe to 100%.
When i run it, the div isn't taking up the full 100% height of the browser window.
How do i fix my fiddle so that the height of the div and iframe inside stretch the full height of the window?
As pointing by this arrow in this image:
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER