how to handle click events for dynamically created buttons in an arrays of lists in reactjs?
Hi Experts,
I have a requirement to handle click events for an array of objects, Currently, a count of 3 items is displayed on all array of objects. there is more button(which is dynamically created) for each list of arrays. on clicking more it should expand the remaining items of that particular array Please, the screenshot for reference.

on the lefthand side, only 3 facets are displayed for each array of items.
By Type
a) Reference
b) Image
c) Newspapers
More,
By Collections
a) Newspapers
b) PicturesNT
c) Media Releases
More.
By Date
a) 1800 - 1899
b) 1900 - 1949
c) 1950 - 1999
Specify date Range
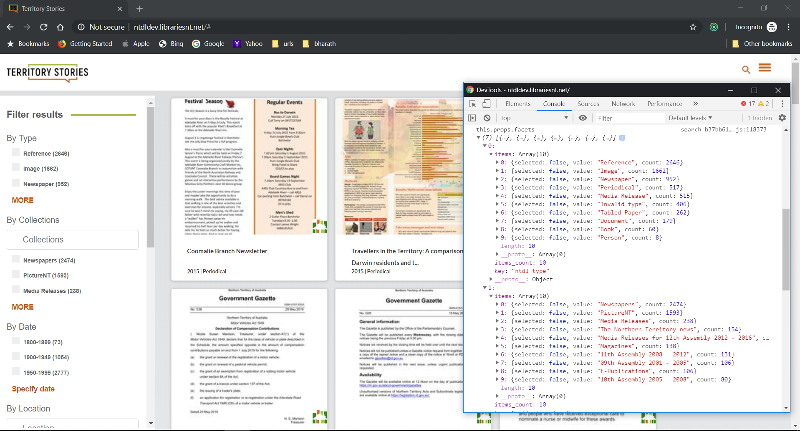
Please see this image for the total list of items on chrome debugging tools for reference

the total values for eg are as follows
you can also see the total list of values on the above screenshot.
on clicking more it should expand that particular array.
it should expand like this below
By Type
Reference
Image
Newspaper
Periodical
Media Release
Invalid type
Tabled Paper
Document
Book
Person
By Collections
Newspapers
PictureNT
Media Releases
The Northern Territory news
Media Releases for 12th Assembly
Magazines
11th Assembly 2008 - 2012
09th Assembly 2001 - 2005
E-Publications
10th Assembly 2005 - 2008
the code to create this list is as follows
the code i.items.slice(0,3) creates a list of three items for each array. how to set it total count instead of 3 on clicking more.
Please help me in achieving this.
I have a requirement to handle click events for an array of objects, Currently, a count of 3 items is displayed on all array of objects. there is more button(which is dynamically created) for each list of arrays. on clicking more it should expand the remaining items of that particular array Please, the screenshot for reference.
on the lefthand side, only 3 facets are displayed for each array of items.
By Type
a) Reference
b) Image
c) Newspapers
More,
By Collections
a) Newspapers
b) PicturesNT
c) Media Releases
More.
By Date
a) 1800 - 1899
b) 1900 - 1949
c) 1950 - 1999
Specify date Range
Please see this image for the total list of items on chrome debugging tools for reference
the total values for eg are as follows
you can also see the total list of values on the above screenshot.
(7) [{…}, {…}, {…}, {…}, {…}, {…}, {…}]
0:
items: Array(10)
0: {selected: false, value: "Reference", count: 2646}
1: {selected: false, value: "Image", count: 1662}
2: {selected: false, value: "Newspaper", count: 952}
3: {selected: false, value: "Periodical", count: 517}
4: {selected: false, value: "Media Release", count: 515}
5: {selected: false, value: "Invalid type", count: 406}
6: {selected: false, value: "Tabled Paper", count: 262}
7: {selected: false, value: "Document", count: 179}
8: {selected: false, value: "Book", count: 60}
9: {selected: false, value: "Person", count: 8}
length: 10
__proto__: Array(0)
items_count: 10
key: "ntdl_type"
__proto__: Object
1:
items: Array(10)
0: {selected: false, value: "Newspapers", count: 2474}
1: {selected: false, value: "PictureNT", count: 1593}
2: {selected: false, value: "Media Releases", count: 238}
3: {selected: false, value: "The Northern Territory news", count: 154}
4: {selected: false, value: "Media Releases for 12th Assembly 2012 - 2016", count: 142}
5: {selected: false, value: "Magazines", count: 138}
6: {selected: false, value: "11th Assembly 2008 - 2012", count: 131}
7: {selected: false, value: "09th Assembly 2001 - 2005", count: 106}
8: {selected: false, value: "E-Publications", count: 106}
9: {selected: false, value: "10th Assembly 2005 - 2008", count: 80}
length: 10
__proto__: Array(0)
items_count: 10
key: "collection_type"
__proto__: Objecton clicking more it should expand that particular array.
it should expand like this below
By Type
Reference
Image
Newspaper
Periodical
Media Release
Invalid type
Tabled Paper
Document
Book
Person
By Collections
Newspapers
PictureNT
Media Releases
The Northern Territory news
Media Releases for 12th Assembly
Magazines
11th Assembly 2008 - 2012
09th Assembly 2001 - 2005
E-Publications
10th Assembly 2005 - 2008
the code to create this list is as follows
const listKeyValues = (
<div style={{marginLeft:10}}>
{(()=>{
return i.items.slice(0,3).map((j) => {
const label = j.value.charAt(0).toUpperCase() + j.value.slice(1);
const count = j.count && j.count > 0 ? ` (${j.count})` : '';
return (<label className="full-checkbox"> { `${label}${count}`}
<input type="checkbox" value={j.value}
style={{fontSize:9,fontFamily:'Lato-Black,sans-serif!important',fontWeight:400}}
checked={j.selected} key={j.value}
onClick = {(e) => this.props.actions.updateFacet(i.key,j.value,e.target.checked,false)} />
<span className="checkmark"></span>
</label>)
});
})()}
</div>
);the code i.items.slice(0,3) creates a list of three items for each array. how to set it total count instead of 3 on clicking more.
Please help me in achieving this.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.