Changing shape of logo
Hi,
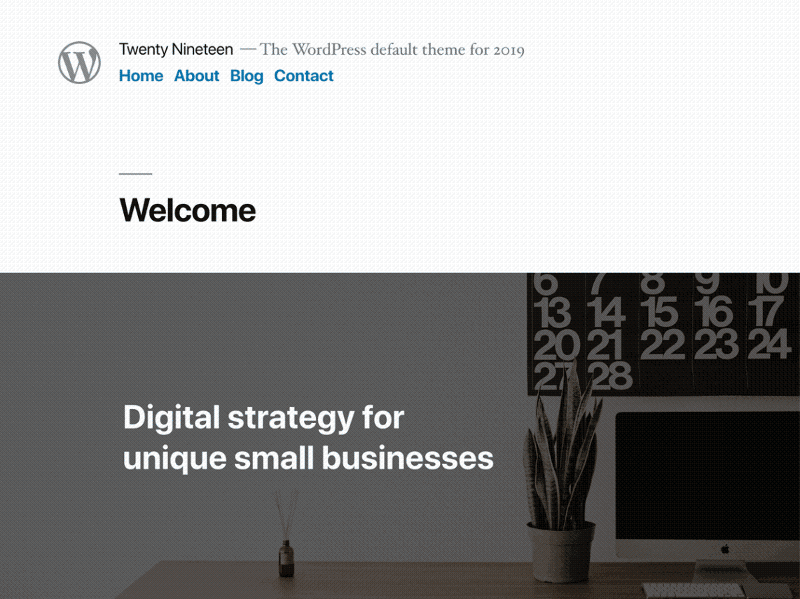
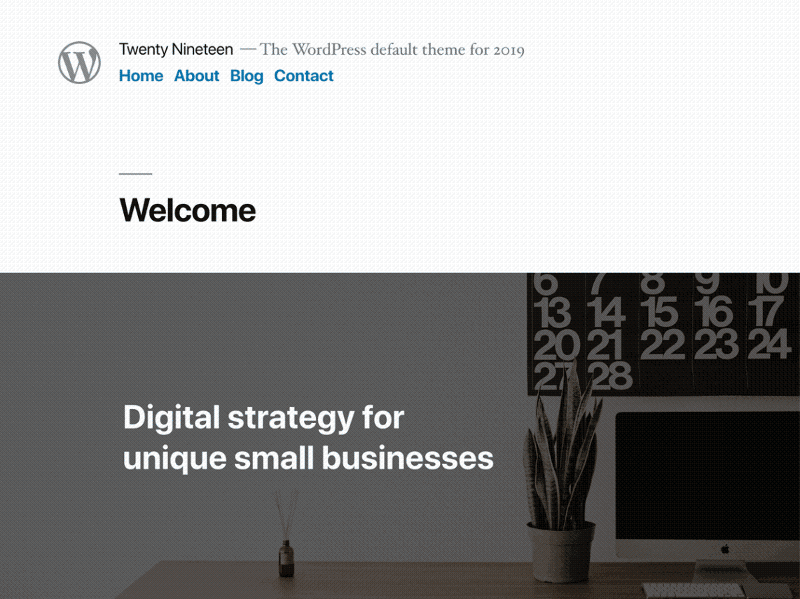
I am using theme twenty nineteen and inserted a logo. This logo is displayed in a circular shape.
How can I change the logo to a square/rectangular shape?
I am using theme twenty nineteen and inserted a logo. This logo is displayed in a circular shape.
How can I change the logo to a square/rectangular shape?
so how you want your logog to appear, you can do css, can you post a link of the theme what you have and how you want the logo to look alike
ASKER
Hi, thanks.
I would like to have a rectangular logo at the top left corner. The theme can be found at
https://wordpress.org/themes/twentynineteen/
I would like to have a rectangular logo at the top left corner. The theme can be found at
https://wordpress.org/themes/twentynineteen/
As I recall the TwentyNineteen theme provides support for rectangular images, by default.
Provide a clickable link to your site, so people can review your current logo image.
Provide a clickable link to your site, so people can review your current logo image.
ASKER
You can access the twentynineteen page from the clickable link in my previous comment. The logo shown there is definitely circular and not rectangular.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
Providing clickable links is better, to ensure people are actually working with same link you're working with.
Other wise there are millions of TwentyNineteen related links.
Other wise there are millions of TwentyNineteen related links.
If you are referring to the WP logo
 The logo is actually square/rectangular. It just happens to be on a white background. All images are rectangular. When you see them displayed as a circle, either the circle is created by the software used to generate the logo and will be placed on the same color background as the site. That way it looks like a circle and not a square. If that is the case, you can just upload a new image for the logo.
The logo is actually square/rectangular. It just happens to be on a white background. All images are rectangular. When you see them displayed as a circle, either the circle is created by the software used to generate the logo and will be placed on the same color background as the site. That way it looks like a circle and not a square. If that is the case, you can just upload a new image for the logo.
Some circular appearing images are generated by css. As example look on the avatars used here on EE. The images are actually square but have css applied to make them circles.
On your site, you can check this by right clicking on the logo and select, 'inspect'. This will open up a dev tools browser where you can see the styles applied. If you see something similar, you can add the class to your child theme and overwrite the border-radius to inherit and it will work just as if you removed it.
 The logo is actually square/rectangular. It just happens to be on a white background. All images are rectangular. When you see them displayed as a circle, either the circle is created by the software used to generate the logo and will be placed on the same color background as the site. That way it looks like a circle and not a square. If that is the case, you can just upload a new image for the logo.
The logo is actually square/rectangular. It just happens to be on a white background. All images are rectangular. When you see them displayed as a circle, either the circle is created by the software used to generate the logo and will be placed on the same color background as the site. That way it looks like a circle and not a square. If that is the case, you can just upload a new image for the logo.Some circular appearing images are generated by css. As example look on the avatars used here on EE. The images are actually square but have css applied to make them circles.
.avatarMainContent .avatarImage {
border: 1px solid #d1d1d1;
border-radius: 50%;
overflow: hidden;
}.avatarMainContent .avatarImage {
border: 1px solid #d1d1d1;
/*border-radius: 50%;*/
overflow: hidden;
}On your site, you can check this by right clicking on the logo and select, 'inspect'. This will open up a dev tools browser where you can see the styles applied. If you see something similar, you can add the class to your child theme and overwrite the border-radius to inherit and it will work just as if you removed it.
.avatarMainContent .avatarImage {
border: 1px solid #d1d1d1;
border-radius: inherit;
overflow: hidden;
}ASKER
lenamtl, Perfect, thanks
David Favor, don't know what else you wanted. The link is clickable.
Scott Fell, Sorry I could not check your solution. The accepted solution was too simple for me to look any further. Thanks anyways for all the effort.
David Favor, don't know what else you wanted. The link is clickable.
Scott Fell, Sorry I could not check your solution. The accepted solution was too simple for me to look any further. Thanks anyways for all the effort.