mvc, json, c#
I have the following json string. how to read it in c# FOR LOOP?
{Employee:[{"principalfirstname":"xxx","principallastname":"xxx","principalmiddlename":"xxx","principalnameonbond":"xxx","principaldba":"xxx","principalentity":"USA","principalyearinbusiness":"xxx","principaltaxid":"","principaladdress":"xx","principalcity":"xxx","principalstate":"TN","principalzip":"111","principalcounty":"","principalphoneno":"xxx","principalemail":"","principalfaxno":"","vin":"","licenseplatenumber":"","driverlicensenumber":"","door":"","bondstate":"","bondamount":"","premium":"","bondterm":"","creditcardfullname":"","creditcardnumber":"55555555533331111","creditcardchargeamount":"","creditcardexpdatemm":"","creditcardexpdateyyyy":"","creditcardcvc":"","creditcardaddress":"","creditcardcity":"","creditcardstate":"","creditcardzip":""}]}
Please do understand that the experts here are volunteers.
As for your issue: -saige-
-saige-
As for your issue:
using Newtonsoft.Json;
using System;
namespace EE_Q29158005
{
class Program
{
static string data = "{Employee:[{'principalfirstname':'xxx','principallastname':'xxx','principalmiddlename':'xxx','principalnameonbond':'xxx','principaldba':'xxx','principalentity':'USA','principalyearinbusiness':'xxx','principaltaxid':'','principaladdress':'xx','principalcity':'xxx','principalstate':'TN','principalzip':'111','principalcounty':'','principalphoneno':'xxx','principalemail':'','principalfaxno':'','vin':'','licenseplatenumber':'','driverlicensenumber':'','door':'','bondstate':'','bondamount':'','premium':'','bondterm':'','creditcardfullname':'','creditcardnumber':'55555555533331111','creditcardchargeamount':'','creditcardexpdatemm':'','creditcardexpdateyyyy':'','creditcardcvc':'','creditcardaddress':'','creditcardcity':'','creditcardstate':'','creditcardzip':''}]}";
static void Main(string[] args)
{
var response = JsonConvert.DeserializeObject<dynamic>(data);
foreach (var value in response.Employee)
{
foreach (var pair in value)
{
Console.WriteLine(pair);
}
}
Console.ReadLine();
}
}
}ASKER
it_saige: Your codes won't work to me. and I have "" for each value. Your example string is different from mine.
Thanks
{Employee:[{"principalfirs
Thanks
{Employee:[{"principalfirs
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I do not get it. can you tell me what you want me to do in javascript for modifying the following string.
{Employee:[{"principalfirs
{Employee:[{"principalfirs
ASKER
this is my original code to generate the string
function Submit(domain) {
//alert("Thank You");
var x = $('#formdiv *').serializeArray();
var data = {};
$.each(x, function (i, field) {
data[field.name] = field.value;
});
var json_new = "{Employee:[" + json.replace(/\"/g,"") + "]}";
alert(json_new);
$.ajax({
url: domain + "/Api/ReceiveJson",
type: "POST",
data: {
'message': json_new
},
dataType: 'json',
success: function (data) {
alert(data.Code);
//window.open(domainHost + data.filename, openBlank);
},
error: function (msg) { alert(msg); }
});
return false;
}
You don't have to do anything in Javascript, when your C# application receives a JSON object, it is presented as I have shown as a serialized string.
Normally this presentation takes the form of:
Normally this presentation takes the form of:
"{\"property1\":\"value1\"}""{"property1":"value1"}"ASKER
with the us code , it does not generate the string you post that means it won’t work
ASKER
???
Can you provide the method code on the C# side you are using to deserialize the json?
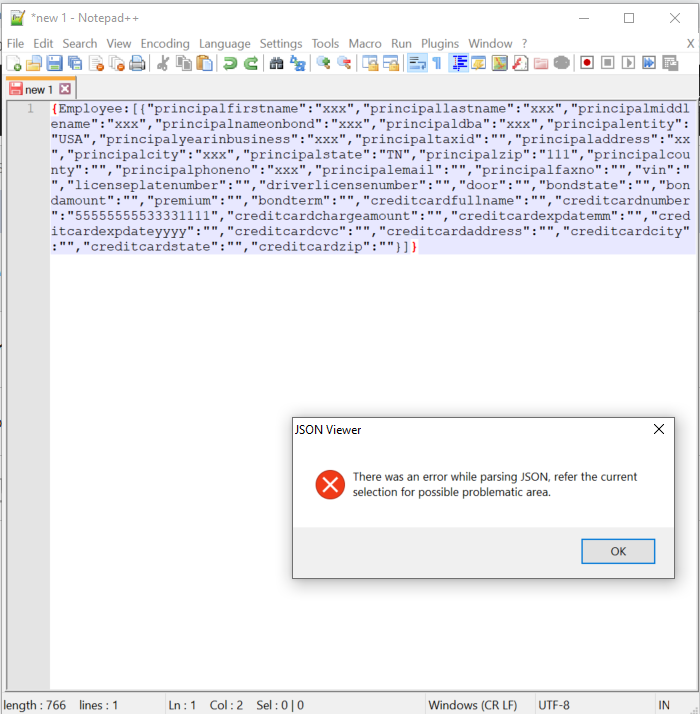
Could you also provide a screen shot of where you are seeing your json as formatted above?
Thanks,
-saige-
Could you also provide a screen shot of where you are seeing your json as formatted above?
Thanks,
-saige-

Try to use this code:
Open in new window
Look this for more information:
https://www.newtonsoft.com/json/help/html/Overload_Newtonsoft_Json_JsonConvert_DeserializeObject.htm