RCL_Burco
asked on
Editing an ASP.Net Webpage
Editing an ASP.Net webpage.
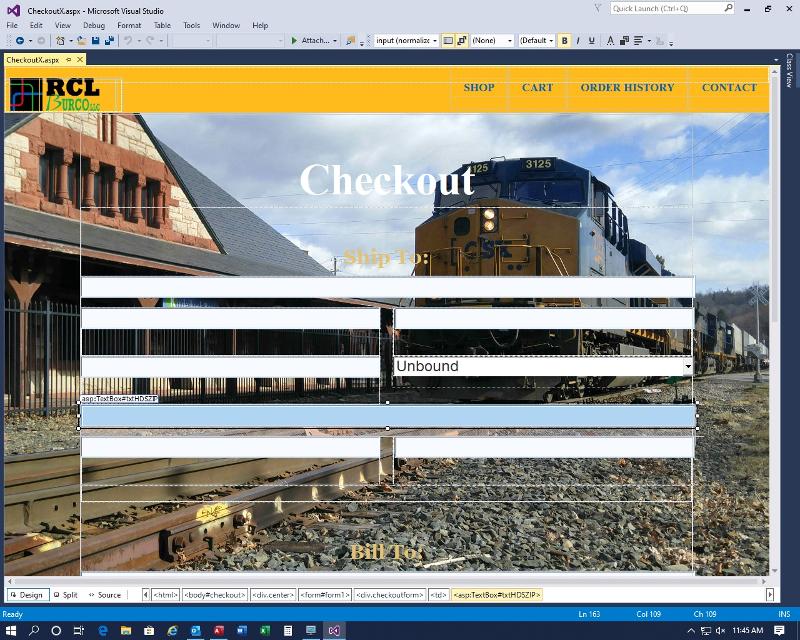
Everyone, We are trying to edit this webpage, please see the attached images.
This is a checkout page and we are trying to put the "Zip Code" text box on the same
line as the "City and State" text boxes. We want to move the highlighted box which is
the zip code box, one row up to be on the same line as "city" and "state". The "State"
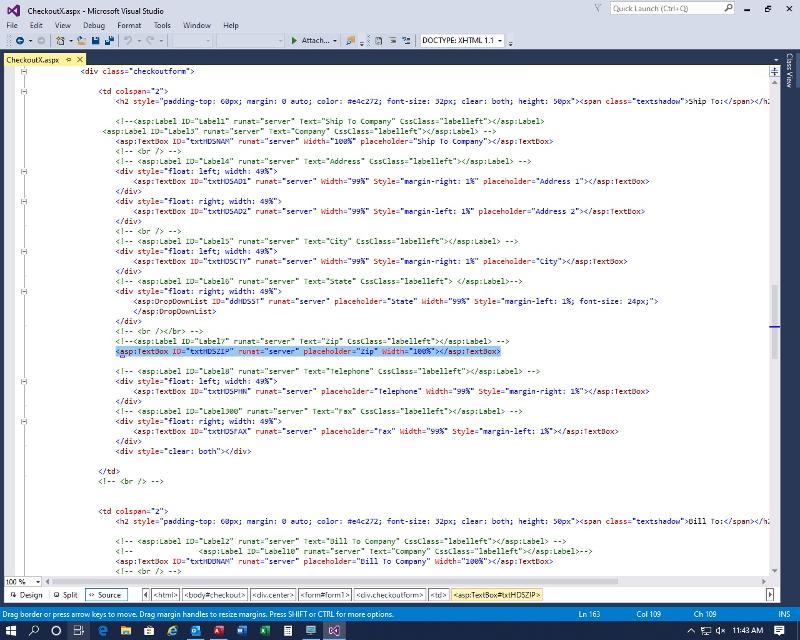
text box is the "Drop Down" box. I also included the image with the Code. I know a little bit of HTML and CSS, but nothing really about ASP.

Thanks in advance for your help.
Everyone, We are trying to edit this webpage, please see the attached images.
This is a checkout page and we are trying to put the "Zip Code" text box on the same
line as the "City and State" text boxes. We want to move the highlighted box which is
the zip code box, one row up to be on the same line as "city" and "state". The "State"
text box is the "Drop Down" box. I also included the image with the Code. I know a little bit of HTML and CSS, but nothing really about ASP.


Thanks in advance for your help.
The problem you are running into is that each element is contained in a separate DIV. The DIV is a block element which automatically places a new line after its close.
I have reworked the city, state and zip elements and placed them into the same div, which will keep them on the same line. You will want to adjust the width elements. I would advice using PX as the unit for zip an state, since you can be certain of the total space required, then set the city width to 100% which will cause it to expand into all remaining space.
Also watch out for the "FLOAT" css tag. That takes it out of the HTML flow so that it will sit atop other elements if they are there.
Here is the modified code for those 3 elements:
I used text-align:left just to guarantee everything is there, even though that is the default. It shouldn't be needed
I have reworked the city, state and zip elements and placed them into the same div, which will keep them on the same line. You will want to adjust the width elements. I would advice using PX as the unit for zip an state, since you can be certain of the total space required, then set the city width to 100% which will cause it to expand into all remaining space.
Also watch out for the "FLOAT" css tag. That takes it out of the HTML flow so that it will sit atop other elements if they are there.
Here is the modified code for those 3 elements:
<div style="text-align:left; width:100%; whitespace:nowrap">
<asp:TextBox ID="txtHDSCTY" runat="server" style="width:49%; margin-left:1%;" placeholder="City"></asp:TextBox>
<asp:DropDownList ID="ddHDSST" runat="server" style="margin-left:1%; font-size: 24px; width:30%" placeholder="State"></asp:DropDownList>
<asp:TextBox ID="txtHDSZIP" runat="server" placeholder="Zip" style="Width:19%;"></asp:TextBox>
</div>I used text-align:left just to guarantee everything is there, even though that is the default. It shouldn't be needed
ASKER
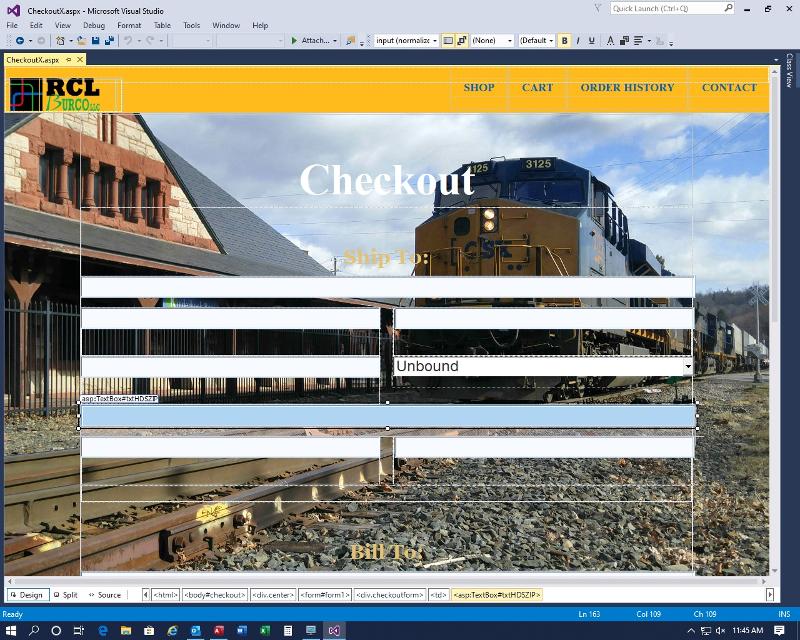
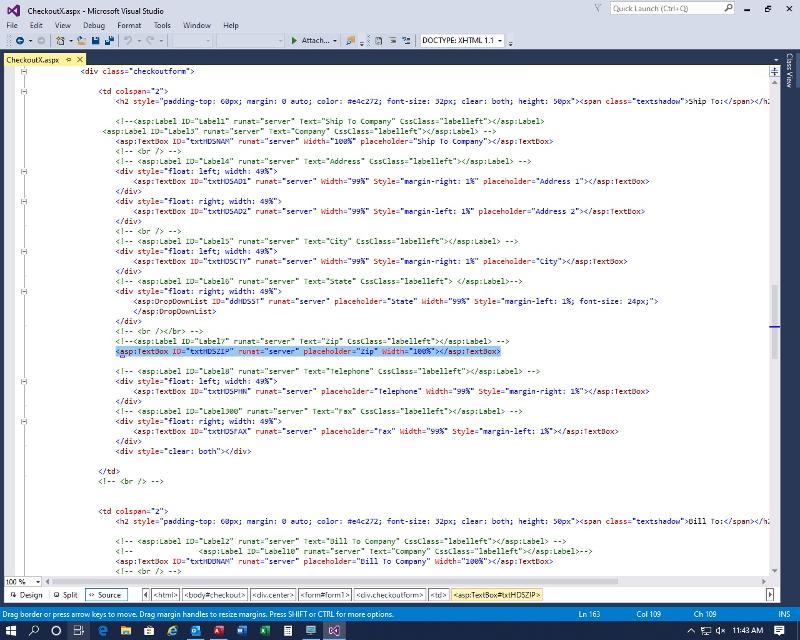
Mr. Sutton, I used your coding above to the best of my ability, but the "zip" text box is below the "state" text box and I was trying to get it to the right. Please see the attached.
Thanks again.
Checkout-Source-II.jpg
Checkout-Design-II.jpg
Thanks again.
Checkout-Source-II.jpg
Checkout-Design-II.jpg
Make your city text box's width smaller. Try 35% or 40% instead of 49%.
ASKER
Mr. MacDonald, I tried that but the zip text box is still one line below city and state. I was wondering about this
<td colspan="2"> does this mean I only have 2 columns? And if so would this keep me from putting 3 text boxes on
one line?
Thanks.
<td colspan="2"> does this mean I only have 2 columns? And if so would this keep me from putting 3 text boxes on
one line?
Thanks.
"...does this mean I only have 2 columns? And if so would this keep me from putting 3 text boxes on
one line?"
No, it reserves the space for all the DIVs inside it and has nothing to do with how many will fit.
You may need to make the containing DIV smaller than 100%.
To borrow Geoff's code from above:
<div style="text-align:left; width:90%; whitespace:nowrap">
<asp:TextBox ID="txtHDSCTY" runat="server" style="width:45%; margin-left:1%;" placeholder="City"></asp:T
<asp:DropDownList ID="ddHDSST" runat="server" style="margin-left:1%; font-size: 24px; width:30%" placeholder="State"></asp:
<asp:TextBox ID="txtHDSZIP" runat="server" placeholder="Zip" style="Width:20%;"></asp:TextBox>
</div>
In this arrangement, the DIV will take up 90% of the page width, while the controls take up varying percentages of the DIV. Once it's working you can play with the numbers. Bear in mind, the ZIP control will collapse anyway, if the browser window is small enough.
one line?"
No, it reserves the space for all the DIVs inside it and has nothing to do with how many will fit.
You may need to make the containing DIV smaller than 100%.
To borrow Geoff's code from above:
<div style="text-align:left; width:90%; whitespace:nowrap">
<asp:TextBox ID="txtHDSCTY" runat="server" style="width:45%; margin-left:1%;" placeholder="City"></asp:T
<asp:DropDownList ID="ddHDSST" runat="server" style="margin-left:1%; font-size: 24px; width:30%" placeholder="State"></asp:
<asp:TextBox ID="txtHDSZIP" runat="server" placeholder="Zip" style="Width:20%;"></asp:TextBox>
</div>
In this arrangement, the DIV will take up 90% of the page width, while the controls take up varying percentages of the DIV. Once it's working you can play with the numbers. Bear in mind, the ZIP control will collapse anyway, if the browser window is small enough.
ASKER
Hey Paul, I have all 3 text boxes showing up on the same line now, but somehow, the zip text box got in between the city and state text boxes. I've attached the code again.
Thanks.
Checkout-Source-III.jpg
Thanks.
Checkout-Source-III.jpg
ASKER
Guys, I attached a picture of my webpage in a browser and it shows City, Zip and then State, and I was wanting it to show City, State and then Zip. I'm also attaching a picture of the code and it has the line for City and then State and then the Zip, but that's not how it renders in the browser. Any help would be appreciated.
Thanks.
Webpage.jpg
Source-Code.jpg
Thanks.
Webpage.jpg
Source-Code.jpg
Does it render like this in every browser? Do you have any CSS files affecting the controls? If you right click on the ZIP textbox and choose "Inspect Element" what does the browser debug show? Have you tried CTRL + F5 in the browser? This will for a complete reload of the page ignoring any cached elements.
The code that you are showing does not match what is on the screen unless there are other elements interfering with it (hence the CSS file). If we can see what the browser is displaying according to the browser that might give us some clues.
It might also be easier for us to debug if you just select all in your code and copy it, then paste between code labels here. Then we can copy it and modify it without having to completely retype it.
Thanks.
The code that you are showing does not match what is on the screen unless there are other elements interfering with it (hence the CSS file). If we can see what the browser is displaying according to the browser that might give us some clues.
It might also be easier for us to debug if you just select all in your code and copy it, then paste between code labels here. Then we can copy it and modify it without having to completely retype it.
Thanks.
ASKER
Okay, thanks Geoff.
<%@ page language="AVR" autoeventwireup="false" inherits="Checkout, App_Web_vw5tbcny" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Checkout Page</title>
<meta content="width=device-widt
<link href="css/normalize.css" rel="stylesheet" type="text/css">
<link href="css/components.css" rel="stylesheet" type="text/css">
<link href="css/burco-csx-portal
<script src="https://ajax.googleapis.com/ajax/libs/webfont/1.4.7/webfont.js"></script>
<script type="text/javascript">
WebFont.load({
google: {
families: ["Montserrat:400,700", "Open Sans:300,300italic,400,400
}
});
</script>
<script src="js/modernizr.js" type="text/javascript"></s
<link href="images/burcoICONsm.p
<link href="images/burcoICONlg.p
<style type="text/css">
.scrolling-table-container
margin: 10px auto 0px;
width: 80%;
text-align: left;
left: 0px;
height: auto;
position: relative;
}
.floatleft {
float: left;
width: 13%;
color: #FFFFFF;
}
.subitem {
display: inline-block;
width: 80%;
}
.current {
color: #FFFFFF;
font-family: Bitter, serif;
font-size: 18px;
font-weight: 700;
letter-spacing: 0px;
text-shadow: none;
}
}
nav a.current {
color: white;
}
.search {
width: 27%;
height: 30px;
}
.newStyle1 {
width: 200px;
}
.ordhist {
}
.pagination {
width: 50%;
margin: 0 auto;
position: relative;
top: -8px;
left: 0px;
}
h1 {
color: #FFFFFF;
}
.labelleft {
float: left;
color: #FFFFFF;
font-weight: bold;
text-align: right;
margin-right: 10px;
}
#checkout {
background-image: url('images/CSXChatham.jpg
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-color: #999;
}
.checkoutform {
width: 100%;
}
.fields {
margin-bottom: 20px;
margin-top: 20px;
width: 100%;
}
</style>
</head>
</style>
</head>
<body id="checkout">
<div class="navbar w-nav" data-animation="default" data-collapse="medium" data-duration="400">
<div class="w-container">
<a class="brand w-nav-brand" href="#logon">
<div class="logo logonav"></div>
</a>
<nav class="w-nav-menu" role="navigation">
<a class="w-nav-link " href="#"><span class="navigationlinks">SH
<a class="w-nav-link" href="./ShoppingCart.aspx"
<a class="w-nav-link" href="./OrderHistory.aspx"
<a class="w-nav-link" href="#contact"><span class="navigationlinks">CO
</nav>
<div class="w-nav-button">
<div class="w-icon-nav-menu"></
</div>
</div>
</div>
<div class="center">
<h1><span class="textshadow" style="font-family: Bitter, serif; font-size: 70px">Checkout</span></h1>
<form style="margin-left: auto; margin: 0 auto; width: 100%; margin-top: 0px; margin-right: auto;" id="form1" runat="server">
<div class="checkoutform">
<td colspan="2">
<h2 style="padding-top: 60px; margin: 0 auto; color: #e4c272; font-size: 32px; clear: both; height: 50px"><span class="textshadow">Ship To:</span></h2>
<!--<asp:Label ID="Label1" runat="server" Text="Ship To Company" CssClass="labelleft"></asp
<asp:Label ID="Label3" runat="server" Text="Company" CssClass="labelleft"></asp
<asp:TextBox ID="txtHDSNAM" runat="server" Width="100%" placeholder="Ship To Company"></asp:TextBox>
<!-- <br /> -->
<!-- <asp:Label ID="Label4" runat="server" Text="Address" CssClass="labelleft"></asp
<div style="float: left; width: 49%">
<asp:TextBox ID="txtHDSAD1" runat="server" Width="99%" Style="margin-right: 1%" placeholder="Address 1"></asp:TextBox>
</div>
<div style="float: right; width: 49%">
<asp:TextBox ID="txtHDSAD2" runat="server" Width="99%" Style="margin-left: 1%" placeholder="Address 2"></asp:TextBox>
</div>
<!-- <br /> -->
<!-- <asp:Label ID="Label5" runat="server" Text="City" CssClass="labelleft"></asp
<div style="text-align:left; width:90%; whitespace:nowrap">
<asp:TextBox ID="txtHDSCTY" runat="server" style="width:35%; margin-left:1%;" placeholder="City"></asp:T
<asp:DropDownList ID="ddHDSST" runat="server" style="margin-left:1%; font-size: 18px; width:30%" placeholder="State"></asp:
<asp:TextBox ID="txtHDSZIP" runat="server" placeholder="Zip" style="Width:30%;"></asp:T
</div>
<!-- <asp:Label ID="Label8" runat="server" Text="Telephone" CssClass="labelleft"></asp
<div style="float: left; width: 49%">
<asp:TextBox ID="txtHDSPHN" runat="server" placeholder="Telephone" Width="99%" Style="margin-right: 1%"></asp:TextBox>
</div>
<!-- <asp:Label ID="Label300" runat="server" Text="Fax" CssClass="labelleft"></asp
<div style="float: right; width: 49%">
<asp:TextBox ID="txtHDSFAX" runat="server" placeholder="Fax" Width="99%" Style="margin-left: 1%"></asp:TextBox>
</div>
<div style="clear: both"></div>
</td>
<!-- <br /> -->
<td colspan="3">
<h2 style="padding-top: 60px; margin: 0 auto; color: #e4c272; font-size: 32px; clear: both; height: 50px"><span class="textshadow">Bill To:</span></h2>
<!-- <asp:Label ID="Label2" runat="server" Text="Bill To Company" CssClass="labelleft"></asp
<!-- <asp:Label ID="Label10" runat="server" Text="Company" CssClass="labelleft"></asp
<asp:TextBox ID="txtHDBNAM" runat="server" placeholder="Bill To Company" Width="100%"></asp:TextBox
<!-- <br /> -->
<!-- <asp:Label ID="Label11" runat="server" Text="Address" CssClass="labelleft"></asp
<div style="float: left; width: 49%">
<asp:TextBox ID="txtHDBAD1" runat="server" placeholder="Address 1" Width="99%" Style="margin-right: 1%"></asp:TextBox>
</div>
<div style="float: right; width: 49%">
<asp:TextBox ID="txtHDBAD2" runat="server" placeholder="Address 2" Width="99%" Style="margin-left: 1%"></asp:TextBox>
</div>
<!-- <br /> -->
<!-- <asp:Label ID="Label12" runat="server" Text="City" CssClass="labelleft"></asp
<asp:Label ID="Label13" runat="server" Text="State" CssClass="labelleft"></asp
<div style="float: left; width: 49%">
<asp:TextBox ID="txtHDBCTY" runat="server" placeholder="City" Width="99%" Style="margin-right: 1%"></asp:TextBox>
</div>
<div style="float: right; width: 49%">
<asp:DropDownList ID="ddHDBST" runat="server" placeholder="State" Width="99%" Style="margin-left: 1%; font-size: 24px">
</asp:DropDownList>
</div>
<!-- <br /> -->
<!-- <asp:Label ID="Label14" runat="server" Text="Zip" CssClass="labelleft"></asp
<asp:TextBox ID="txtHDBZIP" runat="server" placeholder="Zip" Width="100%"></asp:TextBox
<!-- <br /> -->
<!-- <asp:Label ID="Label15" runat="server" Text="Telephone" CssClass="labelleft"></asp
<div style="float: left; width: 49%">
<asp:TextBox ID="txtHDBPHN" runat="server" placeholder="Telephone" Width="99%" Style="margin-right: 1%"></asp:TextBox>
</div>
<div style="float: right; width: 49%">
<asp:TextBox ID="txtHDBFAX" runat="server" placeholder="Fax" Width="99%" Style="margin-left: 1%"></asp:TextBox>
</div>
<!-- <br /> -->
<!-- <asp:Label ID="Label17" runat="server" Text="Customer PO Number" CssClass="labelleft"></asp
<asp:Label ID="Label18" runat="server" Text="Requisition Number" CssClass="labelleft"></asp
<div style="float: left; width: 49%">
<asp:TextBox ID="txtHDPO" runat="server" placeholder="Customer PO Number" Width="99%" Style="margin-right: 1%"></asp:TextBox>
</div>
<div style="float: right; width: 49%">
<asp:TextBox ID="txtHDCRN" runat="server" placeholder="Requestion Number" Width="99%" Style="margin-left: 1%"></asp:TextBox>
</div>
<!-- <br /> -->
<!-- <asp:Label ID="Label19" runat="server" Text="Attention" CssClass="labelleft"></asp
<asp:TextBox ID="txtHDMRKF" runat="server" placeholder="Attention" Width="100%"></asp:TextBox
<!-- <br /> -->
<!-- <asp:Label ID="Label20" runat="server" Text="Contact Info: First, Middle, Last Name" CssClass="labelleft"></asp
<!--<asp:Label ID="Label21" runat="server" Text="First Name" CssClass="labelleft"></asp
<asp:Label ID="Label22" runat="server" Text="MI" CssClass="labelleft"></asp
<asp:Label ID="Label23" runat="server" Text="Last Name" CssClass="labelleft"></asp
</div>
<div style="clear: both"></div>
</td>
<td colspan="2">
<div>
<h2 style="padding-top: 60px; margin: 0 auto; color: #e4c272; font-size: 32px; clear: both; height: 50px"><span class="textshadow">Contact
<div style="float: left; width: 75%">
<asp:TextBox ID="txtHDFSTN" runat="server" placeholder="First Name" Width="30%" Style="margin-right: 1%"></asp:TextBox>
<asp:TextBox ID="txtHDMI" runat="server" placeholder="Middle" Width="30px" Style="margin-right: 1%"></asp:TextBox>
<asp:TextBox ID="txtHDLSTN" runat="server" placeholder="Last Name" Width="60%" Style="margin-right: 1%"></asp:TextBox>
</div>
<!-- <br />
<asp:Label ID="Label24" runat="server" Text="Shipping" CssClass="labelleft"></asp
<asp:Label ID="Label25" runat="server" Text="Shipping Method" CssClass="labelleft"></asp
<div style="float: right; width: 25%">
<asp:DropDownList ID="ddShipping" runat="server" placeholder="Shipping Method" AutoPostBack="True" Visible="False" Width="100%" Style="margin-left: 1%; font-size: 24px">
</asp:DropDownList>
</div>
<!-- <br /> -->
</div>
<div style="clear: both"></div>
</td>
<div style="width: 160px; margin: auto; text-align: center">
<asp:Button ID="btnContinue" runat="server" Text="Continue" Style="font-size: 24px; color: black; height: 60px"></asp:Button>
</div>
</div>
</form>
</body>
</html>
<%@ page language="AVR" autoeventwireup="false" inherits="Checkout, App_Web_vw5tbcny" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Checkout Page</title>
<meta content="width=device-widt
<link href="css/normalize.css" rel="stylesheet" type="text/css">
<link href="css/components.css" rel="stylesheet" type="text/css">
<link href="css/burco-csx-portal
<script src="https://ajax.googleapis.com/ajax/libs/webfont/1.4.7/webfont.js"></script>
<script type="text/javascript">
WebFont.load({
google: {
families: ["Montserrat:400,700", "Open Sans:300,300italic,400,400
}
});
</script>
<script src="js/modernizr.js" type="text/javascript"></s
<link href="images/burcoICONsm.p
<link href="images/burcoICONlg.p
<style type="text/css">
.scrolling-table-container
margin: 10px auto 0px;
width: 80%;
text-align: left;
left: 0px;
height: auto;
position: relative;
}
.floatleft {
float: left;
width: 13%;
color: #FFFFFF;
}
.subitem {
display: inline-block;
width: 80%;
}
.current {
color: #FFFFFF;
font-family: Bitter, serif;
font-size: 18px;
font-weight: 700;
letter-spacing: 0px;
text-shadow: none;
}
}
nav a.current {
color: white;
}
.search {
width: 27%;
height: 30px;
}
.newStyle1 {
width: 200px;
}
.ordhist {
}
.pagination {
width: 50%;
margin: 0 auto;
position: relative;
top: -8px;
left: 0px;
}
h1 {
color: #FFFFFF;
}
.labelleft {
float: left;
color: #FFFFFF;
font-weight: bold;
text-align: right;
margin-right: 10px;
}
#checkout {
background-image: url('images/CSXChatham.jpg
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-color: #999;
}
.checkoutform {
width: 100%;
}
.fields {
margin-bottom: 20px;
margin-top: 20px;
width: 100%;
}
</style>
</head>
</style>
</head>
<body id="checkout">
<div class="navbar w-nav" data-animation="default" data-collapse="medium" data-duration="400">
<div class="w-container">
<a class="brand w-nav-brand" href="#logon">
<div class="logo logonav"></div>
</a>
<nav class="w-nav-menu" role="navigation">
<a class="w-nav-link " href="#"><span class="navigationlinks">SH
<a class="w-nav-link" href="./ShoppingCart.aspx"
<a class="w-nav-link" href="./OrderHistory.aspx"
<a class="w-nav-link" href="#contact"><span class="navigationlinks">CO
</nav>
<div class="w-nav-button">
<div class="w-icon-nav-menu"></
</div>
</div>
</div>
<div class="center">
<h1><span class="textshadow" style="font-family: Bitter, serif; font-size: 70px">Checkout</span></h1>
<form style="margin-left: auto; margin: 0 auto; width: 100%; margin-top: 0px; margin-right: auto;" id="form1" runat="server">
<div class="checkoutform">
<td colspan="2">
<h2 style="padding-top: 60px; margin: 0 auto; color: #e4c272; font-size: 32px; clear: both; height: 50px"><span class="textshadow">Ship To:</span></h2>
<!--<asp:Label ID="Label1" runat="server" Text="Ship To Company" CssClass="labelleft"></asp
<asp:Label ID="Label3" runat="server" Text="Company" CssClass="labelleft"></asp
<asp:TextBox ID="txtHDSNAM" runat="server" Width="100%" placeholder="Ship To Company"></asp:TextBox>
<!-- <br /> -->
<!-- <asp:Label ID="Label4" runat="server" Text="Address" CssClass="labelleft"></asp
<div style="float: left; width: 49%">
<asp:TextBox ID="txtHDSAD1" runat="server" Width="99%" Style="margin-right: 1%" placeholder="Address 1"></asp:TextBox>
</div>
<div style="float: right; width: 49%">
<asp:TextBox ID="txtHDSAD2" runat="server" Width="99%" Style="margin-left: 1%" placeholder="Address 2"></asp:TextBox>
</div>
<!-- <br /> -->
<!-- <asp:Label ID="Label5" runat="server" Text="City" CssClass="labelleft"></asp
<div style="text-align:left; width:90%; whitespace:nowrap">
<asp:TextBox ID="txtHDSCTY" runat="server" style="width:35%; margin-left:1%;" placeholder="City"></asp:T
<asp:DropDownList ID="ddHDSST" runat="server" style="margin-left:1%; font-size: 18px; width:30%" placeholder="State"></asp:
<asp:TextBox ID="txtHDSZIP" runat="server" placeholder="Zip" style="Width:30%;"></asp:T
</div>
<!-- <asp:Label ID="Label8" runat="server" Text="Telephone" CssClass="labelleft"></asp
<div style="float: left; width: 49%">
<asp:TextBox ID="txtHDSPHN" runat="server" placeholder="Telephone" Width="99%" Style="margin-right: 1%"></asp:TextBox>
</div>
<!-- <asp:Label ID="Label300" runat="server" Text="Fax" CssClass="labelleft"></asp
<div style="float: right; width: 49%">
<asp:TextBox ID="txtHDSFAX" runat="server" placeholder="Fax" Width="99%" Style="margin-left: 1%"></asp:TextBox>
</div>
<div style="clear: both"></div>
</td>
<!-- <br /> -->
<td colspan="3">
<h2 style="padding-top: 60px; margin: 0 auto; color: #e4c272; font-size: 32px; clear: both; height: 50px"><span class="textshadow">Bill To:</span></h2>
<!-- <asp:Label ID="Label2" runat="server" Text="Bill To Company" CssClass="labelleft"></asp
<!-- <asp:Label ID="Label10" runat="server" Text="Company" CssClass="labelleft"></asp
<asp:TextBox ID="txtHDBNAM" runat="server" placeholder="Bill To Company" Width="100%"></asp:TextBox
<!-- <br /> -->
<!-- <asp:Label ID="Label11" runat="server" Text="Address" CssClass="labelleft"></asp
<div style="float: left; width: 49%">
<asp:TextBox ID="txtHDBAD1" runat="server" placeholder="Address 1" Width="99%" Style="margin-right: 1%"></asp:TextBox>
</div>
<div style="float: right; width: 49%">
<asp:TextBox ID="txtHDBAD2" runat="server" placeholder="Address 2" Width="99%" Style="margin-left: 1%"></asp:TextBox>
</div>
<!-- <br /> -->
<!-- <asp:Label ID="Label12" runat="server" Text="City" CssClass="labelleft"></asp
<asp:Label ID="Label13" runat="server" Text="State" CssClass="labelleft"></asp
<div style="float: left; width: 49%">
<asp:TextBox ID="txtHDBCTY" runat="server" placeholder="City" Width="99%" Style="margin-right: 1%"></asp:TextBox>
</div>
<div style="float: right; width: 49%">
<asp:DropDownList ID="ddHDBST" runat="server" placeholder="State" Width="99%" Style="margin-left: 1%; font-size: 24px">
</asp:DropDownList>
</div>
<!-- <br /> -->
<!-- <asp:Label ID="Label14" runat="server" Text="Zip" CssClass="labelleft"></asp
<asp:TextBox ID="txtHDBZIP" runat="server" placeholder="Zip" Width="100%"></asp:TextBox
<!-- <br /> -->
<!-- <asp:Label ID="Label15" runat="server" Text="Telephone" CssClass="labelleft"></asp
<div style="float: left; width: 49%">
<asp:TextBox ID="txtHDBPHN" runat="server" placeholder="Telephone" Width="99%" Style="margin-right: 1%"></asp:TextBox>
</div>
<div style="float: right; width: 49%">
<asp:TextBox ID="txtHDBFAX" runat="server" placeholder="Fax" Width="99%" Style="margin-left: 1%"></asp:TextBox>
</div>
<!-- <br /> -->
<!-- <asp:Label ID="Label17" runat="server" Text="Customer PO Number" CssClass="labelleft"></asp
<asp:Label ID="Label18" runat="server" Text="Requisition Number" CssClass="labelleft"></asp
<div style="float: left; width: 49%">
<asp:TextBox ID="txtHDPO" runat="server" placeholder="Customer PO Number" Width="99%" Style="margin-right: 1%"></asp:TextBox>
</div>
<div style="float: right; width: 49%">
<asp:TextBox ID="txtHDCRN" runat="server" placeholder="Requestion Number" Width="99%" Style="margin-left: 1%"></asp:TextBox>
</div>
<!-- <br /> -->
<!-- <asp:Label ID="Label19" runat="server" Text="Attention" CssClass="labelleft"></asp
<asp:TextBox ID="txtHDMRKF" runat="server" placeholder="Attention" Width="100%"></asp:TextBox
<!-- <br /> -->
<!-- <asp:Label ID="Label20" runat="server" Text="Contact Info: First, Middle, Last Name" CssClass="labelleft"></asp
<!--<asp:Label ID="Label21" runat="server" Text="First Name" CssClass="labelleft"></asp
<asp:Label ID="Label22" runat="server" Text="MI" CssClass="labelleft"></asp
<asp:Label ID="Label23" runat="server" Text="Last Name" CssClass="labelleft"></asp
</div>
<div style="clear: both"></div>
</td>
<td colspan="2">
<div>
<h2 style="padding-top: 60px; margin: 0 auto; color: #e4c272; font-size: 32px; clear: both; height: 50px"><span class="textshadow">Contact
<div style="float: left; width: 75%">
<asp:TextBox ID="txtHDFSTN" runat="server" placeholder="First Name" Width="30%" Style="margin-right: 1%"></asp:TextBox>
<asp:TextBox ID="txtHDMI" runat="server" placeholder="Middle" Width="30px" Style="margin-right: 1%"></asp:TextBox>
<asp:TextBox ID="txtHDLSTN" runat="server" placeholder="Last Name" Width="60%" Style="margin-right: 1%"></asp:TextBox>
</div>
<!-- <br />
<asp:Label ID="Label24" runat="server" Text="Shipping" CssClass="labelleft"></asp
<asp:Label ID="Label25" runat="server" Text="Shipping Method" CssClass="labelleft"></asp
<div style="float: right; width: 25%">
<asp:DropDownList ID="ddShipping" runat="server" placeholder="Shipping Method" AutoPostBack="True" Visible="False" Width="100%" Style="margin-left: 1%; font-size: 24px">
</asp:DropDownList>
</div>
<!-- <br /> -->
</div>
<div style="clear: both"></div>
</td>
<div style="width: 160px; margin: auto; text-align: center">
<asp:Button ID="btnContinue" runat="server" Text="Continue" Style="font-size: 24px; color: black; height: 60px"></asp:Button>
</div>
</div>
</form>
</body>
</html>
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Hey Geoff, Below is what shows when I do view source in Firefox
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>
Checkout Page
</title><meta content="width=device-widt
<script src="https://ajax.googleapis.com/ajax/libs/webfont/1.4.7/webfont.js"></script>
<script type="text/javascript">
WebFont.load({
google: {
families: ["Montserrat:400,700", "Open Sans:300,300italic,400,400
}
});
</script>
<script src="js/modernizr.js" type="text/javascript"></s
<link href="images/burcoICONsm.p
<style type="text/css">
.scrolling-table-container
margin: 10px auto 0px;
width: 80%;
text-align: left;
left: 0px;
height: auto;
position: relative;
}
.floatleft {
float: left;
width: 13%;
color: #FFFFFF;
}
.subitem {
display: inline-block;
width: 80%;
}
.current {
color: #FFFFFF;
font-family: Bitter, serif;
font-size: 18px;
font-weight: 700;
letter-spacing: 0px;
text-shadow: none;
}
}
nav a.current {
color: white;
}
.search {
width: 27%;
height: 30px;
}
.newStyle1 {
width: 200px;
}
.ordhist {
}
.pagination {
width: 50%;
margin: 0 auto;
position: relative;
top: -8px;
left: 0px;
}
h1 {
color: #FFFFFF;
}
.labelleft {
float: left;
color: #FFFFFF;
font-weight: bold;
text-align: right;
margin-right: 10px;
}
#checkout {
background-image: url('images/CSXChatham.jpg
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-color: #999;
}
.checkoutform {
width: 100%;
}
.fields {
margin-bottom: 20px;
margin-top: 20px;
width: 100%;
}
</style>
</head>
</style>
</head>
<body id="checkout">
<div class="navbar w-nav" data-animation="default" data-collapse="medium" data-duration="400">
<div class="w-container">
<a class="brand w-nav-brand" href="#logon">
<div class="logo logonav"></div>
</a>
<nav class="w-nav-menu" role="navigation">
<a class="w-nav-link " href="#"><span class="navigationlinks">SH
<a class="w-nav-link" href="./ShoppingCart.aspx"
<a class="w-nav-link" href="./OrderHistory.aspx"
<a class="w-nav-link" href="#contact"><span class="navigationlinks">CO
</nav>
<div class="w-nav-button">
<div class="w-icon-nav-menu"></
</div>
</div>
</div>
<div class="center">
<h1><span class="textshadow" style="font-family: Bitter, serif; font-size: 70px">Checkout</span></h1>
<form method="post" action="./Checkout.aspx" id="form1" style="margin-left: auto; margin: 0 auto; width: 100%; margin-top: 0px; margin-right: auto;">
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKMTg5MDE5MTI
</div>
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATEGENERATOR
<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEdAK4B1KJ8shwLXvr
</div>
<div class="checkoutform">
<td colspan="2">
<h2 style="padding-top: 60px; margin: 0 auto; color: #e4c272; font-size: 32px; clear: both; height: 50px"><span class="textshadow">Ship To:</span></h2>
<!--<span id="Label1" class="labelleft">Ship To Company</span>
<span id="Label3" class="labelleft">Company<
<input name="txtHDSNAM" type="text" value="RCL Burco, LLC " id="txtHDSNAM" placeholder="Ship To Company" style="width:100%;" />
<!-- <br /> -->
<!-- <span id="Label4" class="labelleft">Address<
<div style="float: left; width: 49%">
<input name="txtHDSAD1" type="text" value="123 Main St " id="txtHDSAD1" placeholder="Address 1" style="width:99%;margin-ri
</div>
<div style="float: right; width: 49%">
<input name="txtHDSAD2" type="text" id="txtHDSAD2" placeholder="Address 2" style="width:99%;margin-le
</div>
<!-- <br /> -->
<!-- <span id="Label5" class="labelleft">City</sp
<div style="text-align:left; width:90%; whitespace:nowrap">
<input name="txtHDSCTY" type="text" value="Knoxville " id="txtHDSCTY" placeholder="City" style="width:35%; margin-left:1%;" />
<select name="ddHDSST" id="ddHDSST" placeholder="State" style="margin-left:1%; font-size: 24px; width:30%">
<option selected="selected" value="TN ">TN </option>
<option value="AB ">AB </option>
<option value="AK ">AK </option>
<option value="AL ">AL </option>
<option value="AR ">AR </option>
<option value="AUS ">AUS </option>
<option value="AZ ">AZ </option>
<option value="BC ">BC </option>
<option value="BR ">BR </option>
<option value="CA ">CA </option>
<option value="CAN ">CAN </option>
<option value="CO ">CO </option>
<option value="CT ">CT </option>
<option value="CZ ">CZ </option>
<option value="DC ">DC </option>
<option value="DE ">DE </option>
<option value="FL ">FL </option>
<option value="GA ">GA </option>
<option value="GU ">GU </option>
<option value="HI ">HI </option>
<option value="IA ">IA </option>
<option value="ID ">ID </option>
<option value="IL ">IL </option>
<option value="IN ">IN </option>
<option value="JAP ">JAP </option>
<option value="KS ">KS </option>
<option value="KY ">KY </option>
<option value="LA ">LA </option>
<option value="MA ">MA </option>
<option value="MB ">MB </option>
<option value="MD ">MD </option>
<option value="ME ">ME </option>
<option value="MEX ">MEX </option>
<option value="MI ">MI </option>
<option value="MN ">MN </option>
<option value="MO ">MO </option>
<option value="MS ">MS </option>
<option value="MT ">MT </option>
<option value="NB ">NB </option>
<option value="NC ">NC </option>
<option value="ND ">ND </option>
<option value="NE ">NE </option>
<option value="NF ">NF </option>
<option value="NH ">NH </option>
<option value="NJ ">NJ </option>
<option value="NM ">NM </option>
<option value="NS ">NS </option>
<option value="NV ">NV </option>
<option value="NY ">NY </option>
<option value="OH ">OH </option>
<option value="OK ">OK </option>
<option value="ON ">ON </option>
<option value="ONT ">ONT </option>
<option value="OR ">OR </option>
<option value="PA ">PA </option>
<option value="PEI ">PEI </option>
<option value="PQ ">PQ </option>
<option value="PR ">PR </option>
<option value="QC ">QC </option>
<option value="RI ">RI </option>
<option value="RS ">RS </option>
<option value="SC ">SC </option>
<option value="SD ">SD </option>
<option value="SK ">SK </option>
<option value="TN ">TN </option>
<option value="TX ">TX </option>
<option value="UT ">UT </option>
<option value="VA ">VA </option>
<option value="VI ">VI </option>
<option value="VT ">VT </option>
<option value="WA ">WA </option>
<option value="WI ">WI </option>
<option value="WV ">WV </option>
<option value="WY ">WY </option>
<option value="YK ">YK </option>
<option value="YOU ">YOU </option>
</select>
<input name="txtHDSZIP" type="text" value="37919 " id="txtHDSZIP" placeholder="Zip" style="Width:30%;" />
</div>
<!-- <span id="Label8" class="labelleft">Telephon
<div style="float: left; width: 49%">
<input name="txtHDSPHN" type="text" value="3045622442 " id="txtHDSPHN" placeholder="Telephone" style="width:99%;margin-ri
</div>
<!-- <span id="Label300" class="labelleft">Fax</spa
<div style="float: right; width: 49%">
<input name="txtHDSFAX" type="text" id="txtHDSFAX" placeholder="Fax" style="width:99%;margin-le
</div>
<div style="clear: both"></div>
</td>
<!-- <br /> -->
<td colspan="3">
<h2 style="padding-top: 60px; margin: 0 auto; color: #e4c272; font-size: 32px; clear: both; height: 50px"><span class="textshadow">Bill To:</span></h2>
<!-- <span id="Label2" class="labelleft">Bill To Company</span> -->
<!-- <span id="Label10" class="labelleft">Company<
<input name="txtHDBNAM" type="text" value="Joe Smith " id="txtHDBNAM" placeholder="Bill To Company" style="width:100%;" />
<!-- <br /> -->
<!-- <span id="Label11" class="labelleft">Address<
<div style="float: left; width: 49%">
<input name="txtHDBAD1" type="text" value="123 Main Street " id="txtHDBAD1" placeholder="Address 1" style="width:99%;margin-ri
</div>
<div style="float: right; width: 49%">
<input name="txtHDBAD2" type="text" id="txtHDBAD2" placeholder="Address 2" style="width:99%;margin-le
</div>
<!-- <br /> -->
<!-- <span id="Label12" class="labelleft">City</sp
<span id="Label13" class="labelleft">State</s
<div style="float: left; width: 49%">
<input name="txtHDBCTY" type="text" value="Knoxville " id="txtHDBCTY" placeholder="City" style="width:99%;margin-ri
</div>
<div style="float: right; width: 49%">
<select name="ddHDBST" id="ddHDBST" placeholder="State" style="width:99%;margin-le
<option value="TN ">TN </option>
<option value="AB ">AB </option>
<option value="AK ">AK </option>
<option value="AL ">AL </option>
<option value="AR ">AR </option>
<option value="AUS ">AUS </option>
<option value="AZ ">AZ </option>
<option value="BC ">BC </option>
<option value="BR ">BR </option>
<option value="CA ">CA </option>
<option value="CAN ">CAN </option>
<option value="CO ">CO </option>
<option value="CT ">CT </option>
<option value="CZ ">CZ </option>
<option value="DC ">DC </option>
<option value="DE ">DE </option>
<option value="FL ">FL </option>
<option value="GA ">GA </option>
<option value="GU ">GU </option>
<option value="HI ">HI </option>
<option value="IA ">IA </option>
<option value="ID ">ID </option>
<option value="IL ">IL </option>
<option value="IN ">IN </option>
<option value="JAP ">JAP </option>
<option value="KS ">KS </option>
<option value="KY ">KY </option>
<option value="LA ">LA </option>
<option value="MA ">MA </option>
<option value="MB ">MB </option>
<option value="MD ">MD </option>
<option value="ME ">ME </option>
<option value="MEX ">MEX </option>
<option value="MI ">MI </option>
<option value="MN ">MN </option>
<option value="MO ">MO </option>
<option value="MS ">MS </option>
<option value="MT ">MT </option>
<option value="NB ">NB </option>
<option value="NC ">NC </option>
<option value="ND ">ND </option>
<option value="NE ">NE </option>
<option value="NF ">NF </option>
<option value="NH ">NH </option>
<option value="NJ ">NJ </option>
<option value="NM ">NM </option>
<option value="NS ">NS </option>
<option value="NV ">NV </option>
<option value="NY ">NY </option>
<option value="OH ">OH </option>
<option value="OK ">OK </option>
<option value="ON ">ON </option>
<option value="ONT ">ONT </option>
<option value="OR ">OR </option>
<option value="PA ">PA </option>
<option value="PEI ">PEI </option>
<option value="PQ ">PQ </option>
<option value="PR ">PR </option>
<option value="QC ">QC </option>
<option value="RI ">RI </option>
<option value="RS ">RS </option>
<option value="SC ">SC </option>
<option value="SD ">SD </option>
<option value="SK ">SK </option>
<option value="TN ">TN </option>
<option value="TX ">TX </option>
<option value="UT ">UT </option>
<option value="VA ">VA </option>
<option value="VI ">VI </option>
<option value="VT ">VT </option>
<option value="WA ">WA </option>
<option value="WI ">WI </option>
<option value="WV ">WV </option>
<option value="WY ">WY </option>
<option value="YK ">YK </option>
<option value="YOU ">YOU </option>
</select>
</div>
<!-- <br /> -->
<!-- <span id="Label14" class="labelleft">Zip</spa
<input name="txtHDBZIP" type="text" value="37919 " id="txtHDBZIP" placeholder="Zip" style="width:100%;" />
<!-- <br /> -->
<!-- <span id="Label15" class="labelleft">Telephon
<div style="float: left; width: 49%">
<input name="txtHDBPHN" type="text" id="txtHDBPHN" placeholder="Telephone" style="width:99%;margin-ri
</div>
<div style="float: right; width: 49%">
<input name="txtHDBFAX" type="text" id="txtHDBFAX" placeholder="Fax" style="width:99%;margin-le
</div>
<!-- <br /> -->
<!-- <span id="Label17" class="labelleft">Customer
<span id="Label18" class="labelleft">Requisit
<div style="float: left; width: 49%">
<input name="txtHDPO" type="text" id="txtHDPO" placeholder="Customer PO Number" style="width:99%;margin-ri
</div>
<div style="float: right; width: 49%">
<input name="txtHDCRN" type="text" id="txtHDCRN" placeholder="Requestion Number" style="width:99%;margin-le
</div>
<!-- <br /> -->
<!-- <span id="Label19" class="labelleft">Attentio
<input name="txtHDMRKF" type="text" id="txtHDMRKF" placeholder="Attention" style="width:100%;" />
<!-- <br /> -->
<!-- <span id="Label20" class="labelleft">Contact Info: First, Middle, Last Name</span> -->
<!--<span id="Label21" class="labelleft">First Name</span>
<span id="Label22" class="labelleft">MI</span
<span id="Label23" class="labelleft">Last Name</span>-->
</div>
<div style="clear: both"></div>
</td>
<td colspan="2">
<div>
<h2 style="padding-top: 60px; margin: 0 auto; color: #e4c272; font-size: 32px; clear: both; height: 50px"><span class="textshadow">Contact
<div style="float: left; width: 75%">
<input name="txtHDFSTN" type="text" value="Robert " id="txtHDFSTN" placeholder="First Name" style="width:30%;margin-ri
<input name="txtHDMI" type="text" id="txtHDMI" placeholder="Middle" style="width:30px;margin-r
<input name="txtHDLSTN" type="text" value="Brown " id="txtHDLSTN" placeholder="Last Name" style="width:60%;margin-ri
</div>
<!-- <br />
<span id="Label24" class="labelleft">Shipping
<span id="Label25" class="labelleft">Shipping
<div style="float: right; width: 25%">
</div>
<!-- <br /> -->
</div>
<div style="clear: both"></div>
</td>
<div style="width: 160px; margin: auto; text-align: center">
<input type="submit" name="btnContinue" value="Continue" id="btnContinue" style="font-size: 24px; color: black; height: 60px" />
</div>
</div>
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>
Checkout Page
</title><meta content="width=device-widt
<script src="https://ajax.googleapis.com/ajax/libs/webfont/1.4.7/webfont.js"></script>
<script type="text/javascript">
WebFont.load({
google: {
families: ["Montserrat:400,700", "Open Sans:300,300italic,400,400
}
});
</script>
<script src="js/modernizr.js" type="text/javascript"></s
<link href="images/burcoICONsm.p
<style type="text/css">
.scrolling-table-container
margin: 10px auto 0px;
width: 80%;
text-align: left;
left: 0px;
height: auto;
position: relative;
}
.floatleft {
float: left;
width: 13%;
color: #FFFFFF;
}
.subitem {
display: inline-block;
width: 80%;
}
.current {
color: #FFFFFF;
font-family: Bitter, serif;
font-size: 18px;
font-weight: 700;
letter-spacing: 0px;
text-shadow: none;
}
}
nav a.current {
color: white;
}
.search {
width: 27%;
height: 30px;
}
.newStyle1 {
width: 200px;
}
.ordhist {
}
.pagination {
width: 50%;
margin: 0 auto;
position: relative;
top: -8px;
left: 0px;
}
h1 {
color: #FFFFFF;
}
.labelleft {
float: left;
color: #FFFFFF;
font-weight: bold;
text-align: right;
margin-right: 10px;
}
#checkout {
background-image: url('images/CSXChatham.jpg
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-color: #999;
}
.checkoutform {
width: 100%;
}
.fields {
margin-bottom: 20px;
margin-top: 20px;
width: 100%;
}
</style>
</head>
</style>
</head>
<body id="checkout">
<div class="navbar w-nav" data-animation="default" data-collapse="medium" data-duration="400">
<div class="w-container">
<a class="brand w-nav-brand" href="#logon">
<div class="logo logonav"></div>
</a>
<nav class="w-nav-menu" role="navigation">
<a class="w-nav-link " href="#"><span class="navigationlinks">SH
<a class="w-nav-link" href="./ShoppingCart.aspx"
<a class="w-nav-link" href="./OrderHistory.aspx"
<a class="w-nav-link" href="#contact"><span class="navigationlinks">CO
</nav>
<div class="w-nav-button">
<div class="w-icon-nav-menu"></
</div>
</div>
</div>
<div class="center">
<h1><span class="textshadow" style="font-family: Bitter, serif; font-size: 70px">Checkout</span></h1>
<form method="post" action="./Checkout.aspx" id="form1" style="margin-left: auto; margin: 0 auto; width: 100%; margin-top: 0px; margin-right: auto;">
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwUKMTg5MDE5MTI
</div>
<div class="aspNetHidden">
<input type="hidden" name="__VIEWSTATEGENERATOR
<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION" value="/wEdAK4B1KJ8shwLXvr
</div>
<div class="checkoutform">
<td colspan="2">
<h2 style="padding-top: 60px; margin: 0 auto; color: #e4c272; font-size: 32px; clear: both; height: 50px"><span class="textshadow">Ship To:</span></h2>
<!--<span id="Label1" class="labelleft">Ship To Company</span>
<span id="Label3" class="labelleft">Company<
<input name="txtHDSNAM" type="text" value="RCL Burco, LLC " id="txtHDSNAM" placeholder="Ship To Company" style="width:100%;" />
<!-- <br /> -->
<!-- <span id="Label4" class="labelleft">Address<
<div style="float: left; width: 49%">
<input name="txtHDSAD1" type="text" value="123 Main St " id="txtHDSAD1" placeholder="Address 1" style="width:99%;margin-ri
</div>
<div style="float: right; width: 49%">
<input name="txtHDSAD2" type="text" id="txtHDSAD2" placeholder="Address 2" style="width:99%;margin-le
</div>
<!-- <br /> -->
<!-- <span id="Label5" class="labelleft">City</sp
<div style="text-align:left; width:90%; whitespace:nowrap">
<input name="txtHDSCTY" type="text" value="Knoxville " id="txtHDSCTY" placeholder="City" style="width:35%; margin-left:1%;" />
<select name="ddHDSST" id="ddHDSST" placeholder="State" style="margin-left:1%; font-size: 24px; width:30%">
<option selected="selected" value="TN ">TN </option>
<option value="AB ">AB </option>
<option value="AK ">AK </option>
<option value="AL ">AL </option>
<option value="AR ">AR </option>
<option value="AUS ">AUS </option>
<option value="AZ ">AZ </option>
<option value="BC ">BC </option>
<option value="BR ">BR </option>
<option value="CA ">CA </option>
<option value="CAN ">CAN </option>
<option value="CO ">CO </option>
<option value="CT ">CT </option>
<option value="CZ ">CZ </option>
<option value="DC ">DC </option>
<option value="DE ">DE </option>
<option value="FL ">FL </option>
<option value="GA ">GA </option>
<option value="GU ">GU </option>
<option value="HI ">HI </option>
<option value="IA ">IA </option>
<option value="ID ">ID </option>
<option value="IL ">IL </option>
<option value="IN ">IN </option>
<option value="JAP ">JAP </option>
<option value="KS ">KS </option>
<option value="KY ">KY </option>
<option value="LA ">LA </option>
<option value="MA ">MA </option>
<option value="MB ">MB </option>
<option value="MD ">MD </option>
<option value="ME ">ME </option>
<option value="MEX ">MEX </option>
<option value="MI ">MI </option>
<option value="MN ">MN </option>
<option value="MO ">MO </option>
<option value="MS ">MS </option>
<option value="MT ">MT </option>
<option value="NB ">NB </option>
<option value="NC ">NC </option>
<option value="ND ">ND </option>
<option value="NE ">NE </option>
<option value="NF ">NF </option>
<option value="NH ">NH </option>
<option value="NJ ">NJ </option>
<option value="NM ">NM </option>
<option value="NS ">NS </option>
<option value="NV ">NV </option>
<option value="NY ">NY </option>
<option value="OH ">OH </option>
<option value="OK ">OK </option>
<option value="ON ">ON </option>
<option value="ONT ">ONT </option>
<option value="OR ">OR </option>
<option value="PA ">PA </option>
<option value="PEI ">PEI </option>
<option value="PQ ">PQ </option>
<option value="PR ">PR </option>
<option value="QC ">QC </option>
<option value="RI ">RI </option>
<option value="RS ">RS </option>
<option value="SC ">SC </option>
<option value="SD ">SD </option>
<option value="SK ">SK </option>
<option value="TN ">TN </option>
<option value="TX ">TX </option>
<option value="UT ">UT </option>
<option value="VA ">VA </option>
<option value="VI ">VI </option>
<option value="VT ">VT </option>
<option value="WA ">WA </option>
<option value="WI ">WI </option>
<option value="WV ">WV </option>
<option value="WY ">WY </option>
<option value="YK ">YK </option>
<option value="YOU ">YOU </option>
</select>
<input name="txtHDSZIP" type="text" value="37919 " id="txtHDSZIP" placeholder="Zip" style="Width:30%;" />
</div>
<!-- <span id="Label8" class="labelleft">Telephon
<div style="float: left; width: 49%">
<input name="txtHDSPHN" type="text" value="3045622442 " id="txtHDSPHN" placeholder="Telephone" style="width:99%;margin-ri
</div>
<!-- <span id="Label300" class="labelleft">Fax</spa
<div style="float: right; width: 49%">
<input name="txtHDSFAX" type="text" id="txtHDSFAX" placeholder="Fax" style="width:99%;margin-le
</div>
<div style="clear: both"></div>
</td>
<!-- <br /> -->
<td colspan="3">
<h2 style="padding-top: 60px; margin: 0 auto; color: #e4c272; font-size: 32px; clear: both; height: 50px"><span class="textshadow">Bill To:</span></h2>
<!-- <span id="Label2" class="labelleft">Bill To Company</span> -->
<!-- <span id="Label10" class="labelleft">Company<
<input name="txtHDBNAM" type="text" value="Joe Smith " id="txtHDBNAM" placeholder="Bill To Company" style="width:100%;" />
<!-- <br /> -->
<!-- <span id="Label11" class="labelleft">Address<
<div style="float: left; width: 49%">
<input name="txtHDBAD1" type="text" value="123 Main Street " id="txtHDBAD1" placeholder="Address 1" style="width:99%;margin-ri
</div>
<div style="float: right; width: 49%">
<input name="txtHDBAD2" type="text" id="txtHDBAD2" placeholder="Address 2" style="width:99%;margin-le
</div>
<!-- <br /> -->
<!-- <span id="Label12" class="labelleft">City</sp
<span id="Label13" class="labelleft">State</s
<div style="float: left; width: 49%">
<input name="txtHDBCTY" type="text" value="Knoxville " id="txtHDBCTY" placeholder="City" style="width:99%;margin-ri
</div>
<div style="float: right; width: 49%">
<select name="ddHDBST" id="ddHDBST" placeholder="State" style="width:99%;margin-le
<option value="TN ">TN </option>
<option value="AB ">AB </option>
<option value="AK ">AK </option>
<option value="AL ">AL </option>
<option value="AR ">AR </option>
<option value="AUS ">AUS </option>
<option value="AZ ">AZ </option>
<option value="BC ">BC </option>
<option value="BR ">BR </option>
<option value="CA ">CA </option>
<option value="CAN ">CAN </option>
<option value="CO ">CO </option>
<option value="CT ">CT </option>
<option value="CZ ">CZ </option>
<option value="DC ">DC </option>
<option value="DE ">DE </option>
<option value="FL ">FL </option>
<option value="GA ">GA </option>
<option value="GU ">GU </option>
<option value="HI ">HI </option>
<option value="IA ">IA </option>
<option value="ID ">ID </option>
<option value="IL ">IL </option>
<option value="IN ">IN </option>
<option value="JAP ">JAP </option>
<option value="KS ">KS </option>
<option value="KY ">KY </option>
<option value="LA ">LA </option>
<option value="MA ">MA </option>
<option value="MB ">MB </option>
<option value="MD ">MD </option>
<option value="ME ">ME </option>
<option value="MEX ">MEX </option>
<option value="MI ">MI </option>
<option value="MN ">MN </option>
<option value="MO ">MO </option>
<option value="MS ">MS </option>
<option value="MT ">MT </option>
<option value="NB ">NB </option>
<option value="NC ">NC </option>
<option value="ND ">ND </option>
<option value="NE ">NE </option>
<option value="NF ">NF </option>
<option value="NH ">NH </option>
<option value="NJ ">NJ </option>
<option value="NM ">NM </option>
<option value="NS ">NS </option>
<option value="NV ">NV </option>
<option value="NY ">NY </option>
<option value="OH ">OH </option>
<option value="OK ">OK </option>
<option value="ON ">ON </option>
<option value="ONT ">ONT </option>
<option value="OR ">OR </option>
<option value="PA ">PA </option>
<option value="PEI ">PEI </option>
<option value="PQ ">PQ </option>
<option value="PR ">PR </option>
<option value="QC ">QC </option>
<option value="RI ">RI </option>
<option value="RS ">RS </option>
<option value="SC ">SC </option>
<option value="SD ">SD </option>
<option value="SK ">SK </option>
<option value="TN ">TN </option>
<option value="TX ">TX </option>
<option value="UT ">UT </option>
<option value="VA ">VA </option>
<option value="VI ">VI </option>
<option value="VT ">VT </option>
<option value="WA ">WA </option>
<option value="WI ">WI </option>
<option value="WV ">WV </option>
<option value="WY ">WY </option>
<option value="YK ">YK </option>
<option value="YOU ">YOU </option>
</select>
</div>
<!-- <br /> -->
<!-- <span id="Label14" class="labelleft">Zip</spa
<input name="txtHDBZIP" type="text" value="37919 " id="txtHDBZIP" placeholder="Zip" style="width:100%;" />
<!-- <br /> -->
<!-- <span id="Label15" class="labelleft">Telephon
<div style="float: left; width: 49%">
<input name="txtHDBPHN" type="text" id="txtHDBPHN" placeholder="Telephone" style="width:99%;margin-ri
</div>
<div style="float: right; width: 49%">
<input name="txtHDBFAX" type="text" id="txtHDBFAX" placeholder="Fax" style="width:99%;margin-le
</div>
<!-- <br /> -->
<!-- <span id="Label17" class="labelleft">Customer
<span id="Label18" class="labelleft">Requisit
<div style="float: left; width: 49%">
<input name="txtHDPO" type="text" id="txtHDPO" placeholder="Customer PO Number" style="width:99%;margin-ri
</div>
<div style="float: right; width: 49%">
<input name="txtHDCRN" type="text" id="txtHDCRN" placeholder="Requestion Number" style="width:99%;margin-le
</div>
<!-- <br /> -->
<!-- <span id="Label19" class="labelleft">Attentio
<input name="txtHDMRKF" type="text" id="txtHDMRKF" placeholder="Attention" style="width:100%;" />
<!-- <br /> -->
<!-- <span id="Label20" class="labelleft">Contact Info: First, Middle, Last Name</span> -->
<!--<span id="Label21" class="labelleft">First Name</span>
<span id="Label22" class="labelleft">MI</span
<span id="Label23" class="labelleft">Last Name</span>-->
</div>
<div style="clear: both"></div>
</td>
<td colspan="2">
<div>
<h2 style="padding-top: 60px; margin: 0 auto; color: #e4c272; font-size: 32px; clear: both; height: 50px"><span class="textshadow">Contact
<div style="float: left; width: 75%">
<input name="txtHDFSTN" type="text" value="Robert " id="txtHDFSTN" placeholder="First Name" style="width:30%;margin-ri
<input name="txtHDMI" type="text" id="txtHDMI" placeholder="Middle" style="width:30px;margin-r
<input name="txtHDLSTN" type="text" value="Brown " id="txtHDLSTN" placeholder="Last Name" style="width:60%;margin-ri
</div>
<!-- <br />
<span id="Label24" class="labelleft">Shipping
<span id="Label25" class="labelleft">Shipping
<div style="float: right; width: 25%">
</div>
<!-- <br /> -->
</div>
<div style="clear: both"></div>
</td>
<div style="width: 160px; margin: auto; text-align: center">
<input type="submit" name="btnContinue" value="Continue" id="btnContinue" style="font-size: 24px; color: black; height: 60px" />
</div>
</div>
</form>
</body>
</html>
ASKER
Hey guys, I finally got it. I was in design mode and clicked on the "State" box and I brought up the CSS properties and I went to layout Float Left and it worked! Geoff and Paul I appreciate your help very much.
Excellent. That is good to hear.
Glad to hear you found a solution.
I would reduce the WIDTH property of the DIVs containing the city and state controls, then wrap the ZIP control in a DIV tag with a WIDTH property that's appropriate.
So something like...
<div float=left, width=50%>
City control
</div>
<div float=left, width=20%>
State control
</div>
<div float=right, width= 20%>
ZIP control
</div>