CSS, one piece of website not 'lined up'?
Hi,
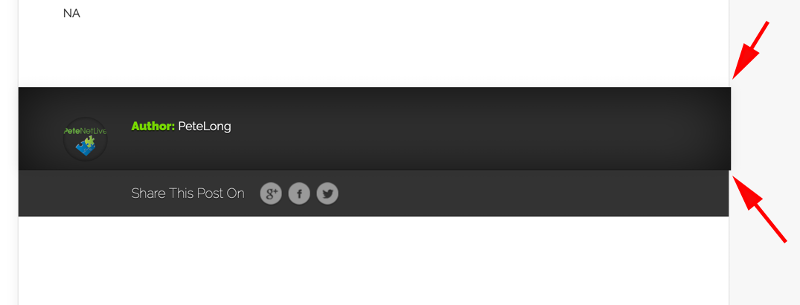
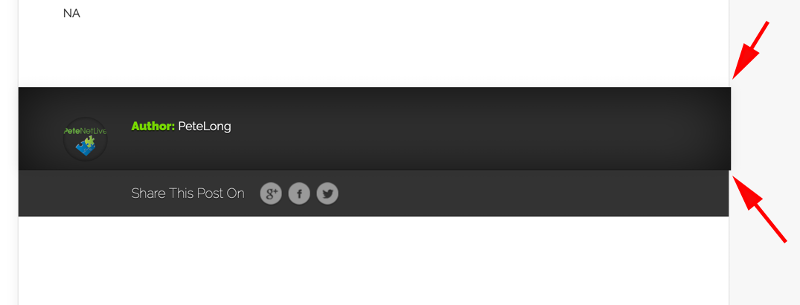
I struggle with css! There's a bit of my website layout that does not line up, and its not the end of the world, (its a minor annoyance). Ive looked a few time but never been able to work out where it's being set, this is the problem...

Ref: https://www.petenetlive.com/KB/Article/0001604
where in the css is that width being set! And what do I need to change to make it line up!
I struggle with css! There's a bit of my website layout that does not line up, and its not the end of the world, (its a minor annoyance). Ive looked a few time but never been able to work out where it's being set, this is the problem...

Ref: https://www.petenetlive.com/KB/Article/0001604
where in the css is that width being set! And what do I need to change to make it line up!
ASKER
Testing......
Thank you :)
</P>
Thank you :)
</P>
ASKER
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
You will need to open a new question specific to that
You need to check each one and fix it
make sure the Javascript files are on your server this way you won't have CORS or missing issues
For security reason browser will block files that are not on your server/ domain
You need to check each one and fix it
make sure the Javascript files are on your server this way you won't have CORS or missing issues
For security reason browser will block files that are not on your server/ domain
ASKER
>>You will need to open a new question specific to that
Of course not a a problem, Thanks for your help so far
Pete
Of course not a a problem, Thanks for your help so far
Pete
ASKER
Outstanding ThanQ
>>Errors all fixed (There some things I can do!)
>>Errors all fixed (There some things I can do!)


Just remove
Open in new window
from #et-bio-author classstyle.css line 297