Darryl Armstrong
asked on
Display Json data in Razor Page (ASP Core)
Hi,
I am new to web development and c# and java script in particular. I have a problem I have been stuck on for a few days. I have a ASP Core project. I have a button on a page that calls some javascript code to pass in a serial number and I want it to return some data from my controller. There are several fields in my model data, but to keep it simple i will just try and show 2. The problem is it is showing the serial number but any other field it shows the value as undefined when i load the page and press the button.
The java script I have is:
The controller function. I added the var o part just to check it was getting data. Using Visual Studio in debug mode i could see that the data is in that object for all the fields.
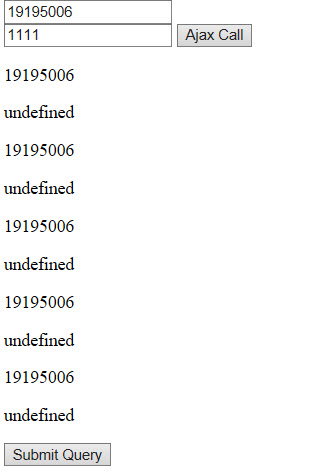
Below is what the page loads as. The undefined would be any field i pick other than serial number.

I am new to web development and c# and java script in particular. I have a problem I have been stuck on for a few days. I have a ASP Core project. I have a button on a page that calls some javascript code to pass in a serial number and I want it to return some data from my controller. There are several fields in my model data, but to keep it simple i will just try and show 2. The problem is it is showing the serial number but any other field it shows the value as undefined when i load the page and press the button.
The java script I have is:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#abc").click(function (e) {
if ($("#SerialNumber").val() == "")
alert("SerialNumber cannot be empty");
else if ($("#Comments").val() == "")
alert("Comments cannot be empty");
else {
$.ajax({
type: "POST",
url: "/Home/GetSecuredData",
data: {"serialNumber": + $("#SerialNumber").val() },
success: function (result, status, xhr)
{
var html1 = ""
$.each(result, function (items, OperationsData)
{
html1 += `
<p>` + OperationsData.serialNumber + "</p>" +
"<p>" + OperationsData.JobSuffix + "</p>"
});
document.getElementById('dataDiv').innerHTML = html1;
},
error: function (xhr, status, error) {
$("#dataDiv").html("Result: " + status + " " + error + " " + xhr.status + " " + xhr.statusText)
}
});
}
return false;
});
});
</script>The controller function. I added the var o part just to check it was getting data. Using Visual Studio in debug mode i could see that the data is in that object for all the fields.
[HttpPost]
public JsonResult GetSecuredData(string serialNumber)
{
//serialNumber = "19190148";
ModelState.Clear();
var model = _operationsDataRepository.GetAllOpData(serialNumber);
var o = Json(model);
return Json(model);
}Below is what the page loads as. The undefined would be any field i pick other than serial number.

ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
I have worked it out thanks for your help. Strangest thing I have seen. I managed to work it out by your tip on the console application. There is a debugging tab that i could use to debug the java script. In that i could see all the data and it was getting passed back.
The problem was it was starting the field with a lower case and i was referencing it with an upper case. The reason i was referencing it with an upper case is because that is what i have in the model. E.g. in Model it is JobSuffix (upper case J) then in the object in the java script it has renamed it to jobsuffix (lower case j). It has done that with all the fields.
The problem was it was starting the field with a lower case and i was referencing it with an upper case. The reason i was referencing it with an upper case is because that is what i have in the model. E.g. in Model it is JobSuffix (upper case J) then in the object in the java script it has renamed it to jobsuffix (lower case j). It has done that with all the fields.
ASKER
Thanks for your help. Being new i did not know how to debug java script and now i have that tool.
If the console says there are two body tags, we have to consider it. Major point is, are you expecting 5 rows of data for that record though, if yes then now simply we have to use Json.Parse on each object to get you what you wanted from the SP.
ASKER
Yes i was expecting 5 rows and now i can see them including the other fields as long as i use the lower case letter to start it with.
not sure on the body tag as there is only 1 shown in Index.xshtml and if i use the new tool only shows 1 as well.
not sure on the body tag as there is only 1 shown in Index.xshtml and if i use the new tool only shows 1 as well.
ASKER
Open in new window
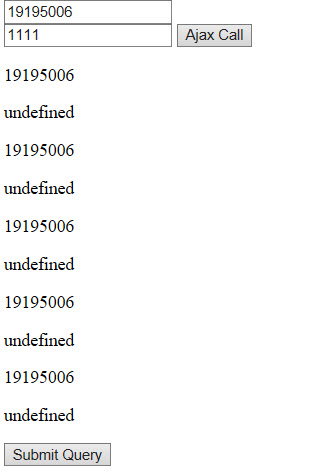
It should be returning 5 rows of data. I am guessing that is the 5 objects? Also, i am not sure it is relevant, but before running the java script it had some html warnings. Such as extra body tag found. I have re-checked the code there is only 1 body tag in it, so seems strange. Screenshot below: