jwebster77
asked on
jQuery Datatable YADCF not showing in MVC
Hi,
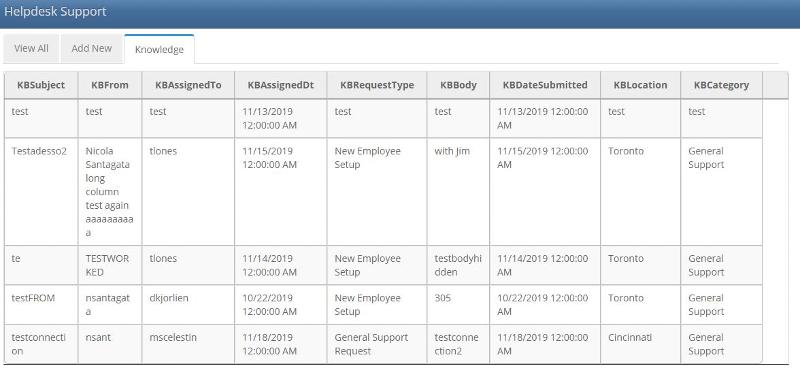
In my MVC project I created a tab called "Knowledge" (attached is the data is showing as of now). I implemented a YADCF datatable on it but it does not get implemented. What is the mistake I am making? I could not find a solution on my own nor online and I seem to do everything correctly. Attached is shown the tab in question. I also included the code below. Please help, thank you!
Here is my code:
In my MVC project I created a tab called "Knowledge" (attached is the data is showing as of now). I implemented a YADCF datatable on it but it does not get implemented. What is the mistake I am making? I could not find a solution on my own nor online and I seem to do everything correctly. Attached is shown the tab in question. I also included the code below. Please help, thank you!
Here is my code:

@model IEnumerable<HelpDeskSupport.Models.KnowledgeBaseModel>
@{
Layout = null;
}
<!DOCTYPE html>
<head>
<link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css">
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/base/jquery-ui.css" rel="stylesheet" type="text/css" />
<link href="jquery.datatables.yadcf.css" rel="stylesheet" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js"></script>
<script type="text/javascript" charset="utf8" src="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js"></script>
<script src="jquery.dataTables.yadcf.js"></script>
<style>
.label {
padding: 0px 10px 0px 10px;
border: 1px solid #ccc;
-moz-border-radius: 1em; /* for mozilla-based browsers */
-webkit-border-radius: 1em; /* for webkit-based browsers */
border-radius: 1em; /* theoretically for *all* browsers*/
}
.label.lightblue {
background-color: #99CCFF;
}
#external_filter_container_wrapper {
margin-bottom: 20px;
}
#external_filter_container {
display: inline-block;
}
</style>
<script>
$(document).ready(function () {
//'use strict';
$('#knowledgeTable').dataTable().yadcf([
{
column_number: 0,
filter_type: "auto_complete",
text_data_delimiter: ","
}, {
column_number: 1,
filter_type: "auto_complete",
text_data_delimiter: ","
}, {
column_number: 2
}, {
column_number: 3,
}, {
column_number: 4,
filter_type: "date"
}, {
column_number: 5,
}, {
column_number: 6,
filter_type: "text",
exclude: true,
exclude_label: '!(not)'
}, {
column_number: 7,
filter_type: "date"
}, {
column_number: 8,
}, {
column_number: 9,
}
]);
});
</script>
</head>
<table class="display table table-striped table-bordered" id="knowledgeTable">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.KBSubject)
</th>
<th>
@Html.DisplayNameFor(model => model.KBFrom)
</th>
<th>
@Html.DisplayNameFor(model => model.KBAssignedTo)
</th>
<th>
@Html.DisplayNameFor(model => model.KBAssignedDt)
</th>
<th>
@Html.DisplayNameFor(model => model.KBRequestType)
</th>
<th>
@Html.DisplayNameFor(model => model.KBBody)
</th>
<th>
@Html.DisplayNameFor(model => model.KBDateSubmitted)
</th>
<th>
@Html.DisplayNameFor(model => model.KBLocation)
</th>
<th>
@Html.DisplayNameFor(model => model.KBCategory)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.KBSubject)
</td>
<td>
@Html.DisplayFor(modelItem => item.KBFrom)
</td>
<td>
@Html.DisplayFor(modelItem => item.KBAssignedTo)
</td>
<td>
@Html.DisplayFor(modelItem => item.KBAssignedDt)
</td>
<td>
@Html.DisplayFor(modelItem => item.KBRequestType)
</td>
<td>
@Html.DisplayFor(modelItem => item.KBBody)
</td>
<td>
@Html.DisplayFor(modelItem => item.KBDateSubmitted)
</td>
<td>
@Html.DisplayFor(modelItem => item.KBLocation)
</td>
<td>
@Html.DisplayFor(modelItem => item.KBCategory)
</td>
</tr>
}
</tbody>
</table>ASKER
Hi,
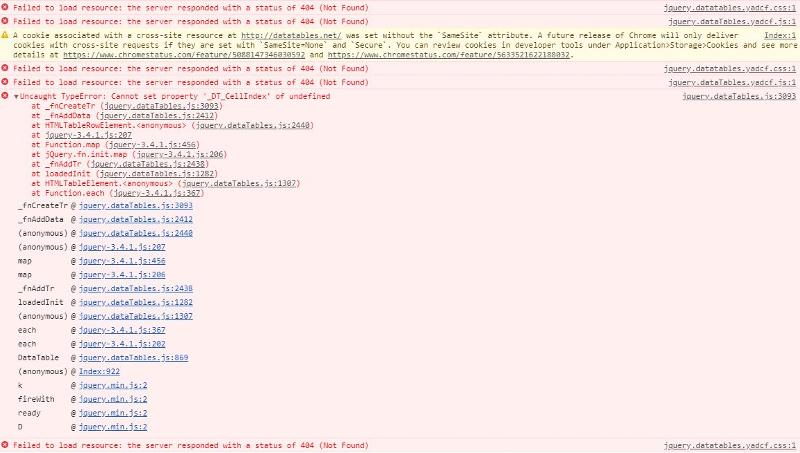
I have the attached errors in the console tab.
I would like to have a filter in From and AssignedTo fields, but I may want to add more later on.
There are three tabs on this page. On the first tab I have a regular datatable(not yadcf) and it is working.
Also, did I add the code in the right spot? Do I have all the right and needed references for js and css libraries.
Thank you for helping me.

I have the attached errors in the console tab.
I would like to have a filter in From and AssignedTo fields, but I may want to add more later on.
There are three tabs on this page. On the first tab I have a regular datatable(not yadcf) and it is working.
Also, did I add the code in the right spot? Do I have all the right and needed references for js and css libraries.
Thank you for helping me.
Hi,
First the links for yadcf css and js scripts are not found so check each path of your script link also make sure the files are into the directory.
You are using CDN link and some are not link just the script like jquery.dataTables.yadcf.js
Then recheck to see if other errors.
I do prefer to have my script files local on the server instead of using CDN, because CDN links could failed or changes and to my opinion it is more secure to have the script local on the server.
You can download
Datatables packages (select what you prefer) https://datatables.net/download/
Yadcf https://github.com/vedmack/yadcf
unzip them and place them into your js/ directory
or if you use CDN
https://cdn.datatables.net/
https://cdnjs.com/libraries/yadcf
Also using the CDN do not always have the latest beta version available.
First the links for yadcf css and js scripts are not found so check each path of your script link also make sure the files are into the directory.
You are using CDN link and some are not link just the script like jquery.dataTables.yadcf.js
Then recheck to see if other errors.
I do prefer to have my script files local on the server instead of using CDN, because CDN links could failed or changes and to my opinion it is more secure to have the script local on the server.
You can download
Datatables packages (select what you prefer) https://datatables.net/download/
Yadcf https://github.com/vedmack/yadcf
unzip them and place them into your js/ directory
or if you use CDN
https://cdn.datatables.net/
https://cdnjs.com/libraries/yadcf
Also using the CDN do not always have the latest beta version available.
ASKER
I am not an expert. Could you please detail how to put "my script files local on the server"? Thank you
Hi,
Just download each package
Package for each script
https://jquery.com/download/
Datatables packages (select what you prefer) https://datatables.net/download/
Yadcf https://github.com/vedmack/yadcf
Unzip each package
and inside your project directory, create if not exist a directory for you scripts let call it /js
then paste each package into the js directory
js/jquery
js/datatables
js/yadcf
after go on your html page change the link to point the file correctly
here is my example this may be different just adapt the path to your path.
<script src="js/jquery.js"></scrip
<script src="js/datatables/media/j
<script src="js/yadcf/jquery.dataT
do the same with CSS
OR if you want to continue to use CDN
Make sure you all links are good, have internet connexion and a webserver installed and running (Apache or IIS)
To test your link just copy the url then test it in your browser....
You have 2 links that are not from CDN so make sure they are present and no typo error
This is very basic stuff, I would recommend you to take some course on Udemy.
(there are plenty free course on this)
https://www.udemy.com/topic/javascript/free/
Just download each package
Package for each script
https://jquery.com/download/
Datatables packages (select what you prefer) https://datatables.net/download/
Yadcf https://github.com/vedmack/yadcf
Unzip each package
and inside your project directory, create if not exist a directory for you scripts let call it /js
then paste each package into the js directory
js/jquery
js/datatables
js/yadcf
after go on your html page change the link to point the file correctly
here is my example this may be different just adapt the path to your path.
<script src="js/jquery.js"></scrip
<script src="js/datatables/media/j
<script src="js/yadcf/jquery.dataT
do the same with CSS
OR if you want to continue to use CDN
Make sure you all links are good, have internet connexion and a webserver installed and running (Apache or IIS)
To test your link just copy the url then test it in your browser....
You have 2 links that are not from CDN so make sure they are present and no typo error
<link href="jquery.datatables.yadcf.css" rel="stylesheet" type="text/css" />
<script src="jquery.dataTables.yadcf.js"></script>This is very basic stuff, I would recommend you to take some course on Udemy.
(there are plenty free course on this)
https://www.udemy.com/topic/javascript/free/
ASKER
Hi,
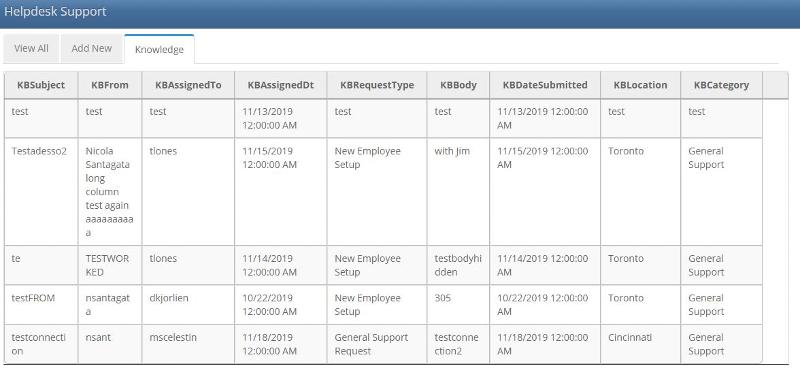
I followed your suggestion. It looks like the datatable gets implemented but not the yadcf. I attached the errors I get in the console and added my code below:
I followed your suggestion. It looks like the datatable gets implemented but not the yadcf. I attached the errors I get in the console and added my code below:
@model IEnumerable<HelpDeskSupport.Models.KnowledgeBaseModel>
@{
Layout = null;
}
<!DOCTYPE html>
<head>
<script src="~/Scripts/jquery-3.4.1.min.js"></script>
<script src="~/yadcf-master/jquery.dataTables.yadcf.css"></script>
<script src="~/yadcf-master/jquery.dataTables.yadcf.js"></script>
<script src="~/DataTables/datatables.css"></script>
<script src="~/DataTables/datatables.js"></script>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/base/jquery-ui.css" rel="stylesheet" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
</head>
<table class="display table table-striped table-bordered" id="knowledgeTable">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.KBSubject)
</th>
<th>
@Html.DisplayNameFor(model => model.KBFrom)
</th>
<th>
@Html.DisplayNameFor(model => model.KBAssignedTo)
</th>
<th>
@Html.DisplayNameFor(model => model.KBAssignedDt)
</th>
<th>
@Html.DisplayNameFor(model => model.KBRequestType)
</th>
<th>
@Html.DisplayNameFor(model => model.KBBody)
</th>
<th>
@Html.DisplayNameFor(model => model.KBDateSubmitted)
</th>
<th>
@Html.DisplayNameFor(model => model.KBLocation)
</th>
<th>
@Html.DisplayNameFor(model => model.KBCategory)
</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.KBSubject)
</td>
<td>
@Html.DisplayFor(modelItem => item.KBFrom)
</td>
<td>
@Html.DisplayFor(modelItem => item.KBAssignedTo)
</td>
<td>
@Html.DisplayFor(modelItem => item.KBAssignedDt)
</td>
<td>
@Html.DisplayFor(modelItem => item.KBRequestType)
</td>
<td>
@Html.DisplayFor(modelItem => item.KBBody)
</td>
<td>
@Html.DisplayFor(modelItem => item.KBDateSubmitted)
</td>
<td>
@Html.DisplayFor(modelItem => item.KBLocation)
</td>
<td>
@Html.DisplayFor(modelItem => item.KBCategory)
</td>
@*<td>
@Html.ActionLink("Edit", "Edit", new { id=item.KBNumber }) |
@Html.ActionLink("Details", "Details", new { id=item.KBNumber }) |
@Html.ActionLink("Delete", "Delete", new { id=item.KBNumber })
</td>*@
</tr>
}
</tbody>
</table>
<script>
$(document).ready(function () {
'use strict';
var oTable;
oTable = $('#knowledgeTable').DataTable({
stateSave: true
});
yadcf.init(oTable, [
{
column_number: 0
//*filter_type: "auto_complete",
//*text_data_delimiter: ","
}, {
column_number: 1
//*filter_type: "auto_complete",
//*text_data_delimiter: ","
//filter_type: "range_number_slider"
}, {
column_number: 2
//filter_type: "date"
}, {
column_number: 3
}, {
column_number: 4
//*filter_type: "date"
//column_data_type: "html",
//html_data_type: "text",
//filter_default_label: "Select tag"
}, {
column_number: 5
}, {
column_number: 6
//*filter_type: "text",
//*exclude: true,
//*exclude_label: '!(not)'
}, {
column_number: 7
//*filter_type: "date"
}, {
column_number: 8
}
]);
});
</script>
[embed=file 1437607]
Hi,
Have you edit the CSS and JS file?
I would not recommend to edit anything from the original file, I do not use Yadcf css you may not need to use it too.
So use only the original files.
Datatables is very powerful and complexe and have some learning curve.
When you are comfortable with Datatables you can use YADCF then finally add your ajax call.
In order to debug and learn I would recommend :
Use the original JS and CSS files (do not edit anything)
Display a simple small table using datatables with fixed data (do not Ajax and Yadcf for now)
if this work ok (no error)
Now add Yadcf, start with only one filter
if this work ok (no error)
Now add Yadcf, add another other filter (each type of filter have different options)
if this work ok (no error)
Now you can try to use with Ajax
This way you will learn how to use each plugins and fix the problems one at the time,
otherwise it is hard to debug and too many thing to check.
Keep the console open during your tests you will see errors if they occured.
next time for printscreen use image instead of file ;)
Have you edit the CSS and JS file?
I would not recommend to edit anything from the original file, I do not use Yadcf css you may not need to use it too.
So use only the original files.
Datatables is very powerful and complexe and have some learning curve.
When you are comfortable with Datatables you can use YADCF then finally add your ajax call.
In order to debug and learn I would recommend :
Use the original JS and CSS files (do not edit anything)
Display a simple small table using datatables with fixed data (do not Ajax and Yadcf for now)
if this work ok (no error)
Now add Yadcf, start with only one filter
if this work ok (no error)
Now add Yadcf, add another other filter (each type of filter have different options)
if this work ok (no error)
Now you can try to use with Ajax
This way you will learn how to use each plugins and fix the problems one at the time,
otherwise it is hard to debug and too many thing to check.
Keep the console open during your tests you will see errors if they occured.
next time for printscreen use image instead of file ;)
ASKER
Hi,
I have not edited the files.
The datatable works as things like the search textbox, pagination and sorting appeared.
(1) I attached a picture of the solution explorer, is the datatable looking good? I just want to double check.
(2) Am I missing any scripts in the html page? Is the code looking good?
I am going to follow your advice and start adding one yadcf filter and see what happens. Can you think of any other problems I might have? Thank you.
SolutionExplorer.docx
First-Error.JPG
Second-and-Third-Error.JPG
I have not edited the files.
The datatable works as things like the search textbox, pagination and sorting appeared.
(1) I attached a picture of the solution explorer, is the datatable looking good? I just want to double check.
(2) Am I missing any scripts in the html page? Is the code looking good?
I am going to follow your advice and start adding one yadcf filter and see what happens. Can you think of any other problems I might have? Thank you.
SolutionExplorer.docx
First-Error.JPG
Second-and-Third-Error.JPG
Hi when you have an error with JS this will make other JS to not working ok even if these script are good.
It's look like the Ajax is creating an error then other JS scripts are not working for that reason.
Cannot read property ajaxsource...
Datatables common JS errors
https://www.gyrocode.com/articles/jquery-datatables-common-javascript-console-errors/#typeerror-cannot-read-property-length-of-undefined
Ref about Datatables and Ajax
https://datatables.net/reference/option/ajax.dataSrc
It's look like the Ajax is creating an error then other JS scripts are not working for that reason.
Cannot read property ajaxsource...
Datatables common JS errors
https://www.gyrocode.com/articles/jquery-datatables-common-javascript-console-errors/#typeerror-cannot-read-property-length-of-undefined
Ref about Datatables and Ajax
https://datatables.net/reference/option/ajax.dataSrc
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
using Chrome right click / inspect, do you have any errors into the console tab?
Also where do you want to display the filter exactly?
I do prefer externally triggered display https://yadcf-showcase.appspot.com/dom_source_externally_triggered.html
Note having the table into a tab is not a good idea, specially for mobile small view plus you may have incompatibility with Datatables