JavaScript
--
Questions
--
Followers
Top Experts
Display a link website's info in panel
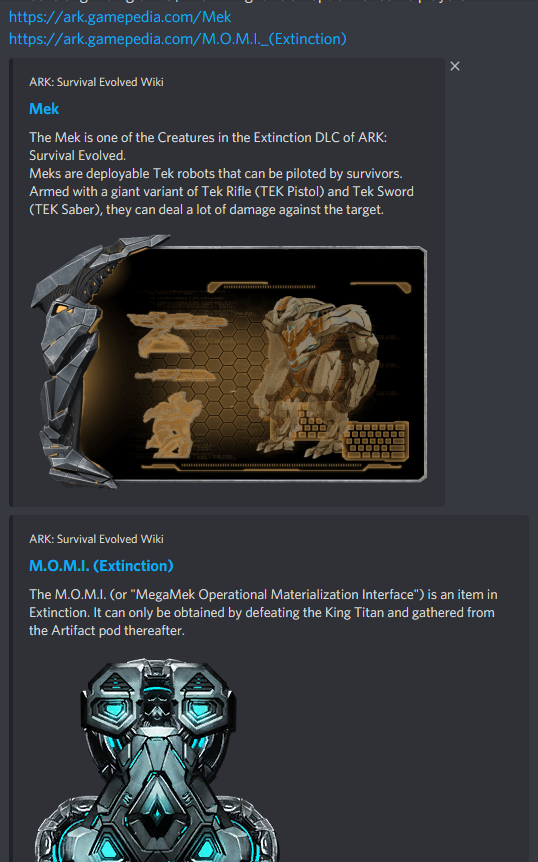
In Discord when you paste in a link it displays the site's info in your discord screen. On my web site, I want to put a bunch of links in a table on the left, and when I hover over a row, it will display the site's info as shown below, in a panel on the right. Is that possible in CSS or whatever? thanks!

Zero AI Policy
We believe in human intelligence. Our moderation policy strictly prohibits the use of LLM content in our Q&A threads.
ASKER CERTIFIED SOLUTION
membership
Log in or create a free account to see answer.
Signing up is free and takes 30 seconds. No credit card required.
That's great!
However, the website I want to display refuses a connection. (ark.gamepedia.com refused to connect.)
And I wasn't looking for the page in an iframe. I was hoping to pull these values, with the image shrunk down to fill the panel, but not exceed it (Like in the Discord image):
<meta property="og:title" content="Mek"/>
<meta property="og:image" content="https://gamepedia.cursecdn.com/arksurvivalevolved_gamepedia/thumb/1/1e/Dossier_Mek.png/981px-Dossier_Mek.png"/>
I that possible?
Thanks!
However, the website I want to display refuses a connection. (ark.gamepedia.com refused to connect.)
And I wasn't looking for the page in an iframe. I was hoping to pull these values, with the image shrunk down to fill the panel, but not exceed it (Like in the Discord image):
<meta property="og:title" content="Mek"/>
<meta property="og:image" content="https://gamepedia.cursecdn.com/arksurvivalevolved_gamepedia/thumb/1/1e/Dossier_Mek.png/981px-Dossier_Mek.png"/>
I that possible?
Thanks!
you put what you want in the link
a link to a screenshot picture
instead an iframe replace by what you want
a link to a screenshot picture
instead an iframe replace by what you want
ok, I guess the second part of my question, to display the site's info, wasn't very clear. I'll create a new ticket for that aspect. Thanks for the CSS part! You're great!!






EARN REWARDS FOR ASKING, ANSWERING, AND MORE.
Earn free swag for participating on the platform.
Thanks so much! You're the best!
you welcome
JavaScript
--
Questions
--
Followers
Top Experts
JavaScript is a dynamic, object-based language commonly used for client-side scripting in web browsers. Recently, server side JavaScript frameworks have also emerged. JavaScript runs on nearly every operating system and in almost every mainstream web browser.