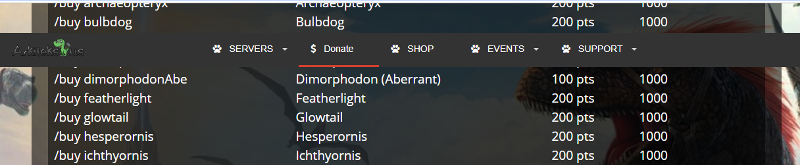
Floating Header covering text
I have a page with a sticky header, when you scroll down, but it gets in the way.
http://arkiteks.us/ARK/Sho
Can anyone help me fix this, so it stays at the top of the page content and doesn't be on top of content so I can read the content?

Thanks!
http://arkiteks.us/ARK/Sho
Can anyone help me fix this, so it stays at the top of the page content and doesn't be on top of content so I can read the content?
Thanks!
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
You are welcome.
ASKER