Specify configs in the ini-formatted file (node.js)
New to Node.js, but getting more comfortable with it every day.
Ah, but wait...
We got a note today from the boss that we need to head out to a repository, download the codebase and start looking it over.
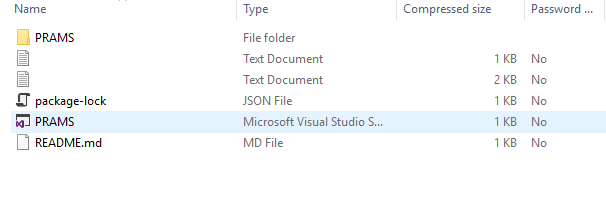
So I clone the repository and this is what I have on my local box:

I'm assuming that "PRAMS" is kind of like a suitcase for a Node.js application based on what I see here: https://www.npmjs.com/package/pram
...but I would like some confirmation on that.
Next, I follow my nose and I copy and paste the contents of the PRAMS directory to that place where I can fire it up on my local box.
But what port is it going to be firing on?
I run npm index.us and I get this:
What am I missing and what do I need to do to get the app to run on my local box?
Ah, but wait...
We got a note today from the boss that we need to head out to a repository, download the codebase and start looking it over.
So I clone the repository and this is what I have on my local box:
I'm assuming that "PRAMS" is kind of like a suitcase for a Node.js application based on what I see here: https://www.npmjs.com/package/pram
...but I would like some confirmation on that.
Next, I follow my nose and I copy and paste the contents of the PRAMS directory to that place where I can fire it up on my local box.
But what port is it going to be firing on?
I run npm index.us and I get this:
Usage: npm <command>
where <command> is one of:
access, adduser, audit, bin, bugs, c, cache, ci, cit,
clean-install, clean-install-test, completion, config,
create, ddp, dedupe, deprecate, dist-tag, docs, doctor,
edit, explore, get, help, help-search, hook, i, init,
install, install-ci-test, install-test, it, link, list, ln,
login, logout, ls, org, outdated, owner, pack, ping, prefix,
profile, prune, publish, rb, rebuild, repo, restart, root,
run, run-script, s, se, search, set, shrinkwrap, star,
stars, start, stop, t, team, test, token, tst, un,
uninstall, unpublish, unstar, up, update, v, version, view,
whoami
npm <command> -h quick help on <command>
npm -l display full usage info
npm help <term> search for help on <term>
npm help npm involved overview
Specify configs in the ini-formatted file:
C:\Users\b.gust\.npmrc
or on the command line via: npm <command> --key value
[b]Config info can be viewed via: npm help config[/b]
npm@6.12.1 C:\Program Files\nodejs\node_modules\npmWhat am I missing and what do I need to do to get the app to run on my local box?
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Chris, punt the last comment!
PRAMS was a poor choice as far as nomenclature is concerned. If you cd into the PRAMS directory and do an npm install, you're good to go.
Now, you still have to assign a PORT, but when you do, "it is alive."
I'm still not out of the woods yet, however. If you want to head to https://www.experts-exchange.com/questions/29169495/UnhandledPromiseRejectionWarning-MongoError-not-authorized-on-test-to-execute-command-What-the-smoke.html, I would appreciate your input.
PRAMS was a poor choice as far as nomenclature is concerned. If you cd into the PRAMS directory and do an npm install, you're good to go.
Now, you still have to assign a PORT, but when you do, "it is alive."
I'm still not out of the woods yet, however. If you want to head to https://www.experts-exchange.com/questions/29169495/UnhandledPromiseRejectionWarning-MongoError-not-authorized-on-test-to-execute-command-What-the-smoke.html, I would appreciate your input.
ASKER
Always appreciated, Chris!
Thanks!
Thanks!
ASKER
Here's a screenshot of the PRAMS folder:
That doesn't look like something you would put into a "node_modules" directory.
What do you think?