SVG Graphics & Adobe illustrator
WHAT I TRIED: I tried out Adobe Illustrator. Opened Illustrator, wrote a simple Text string using the default Font (MyriadPro), Saved As an .SVG file, the viewed it with a Browser.
Chrome displayed it perfectly ... Firefox and Safari did not.
After Googling around, I see that not all browsers yet support .SVG Graphics.
Can anyone point me to the correct tools/techniques ? Even the Google Logo on the google.com home page looks perfect, no matter how large you zoom in.
ASKER
ASKER
What versions of Firefox and Safari are not displaying correctly? I'm curious because I frequently use SVGs, and according to https://caniuse.com/#feat=svg, SVGs are fairly supported.
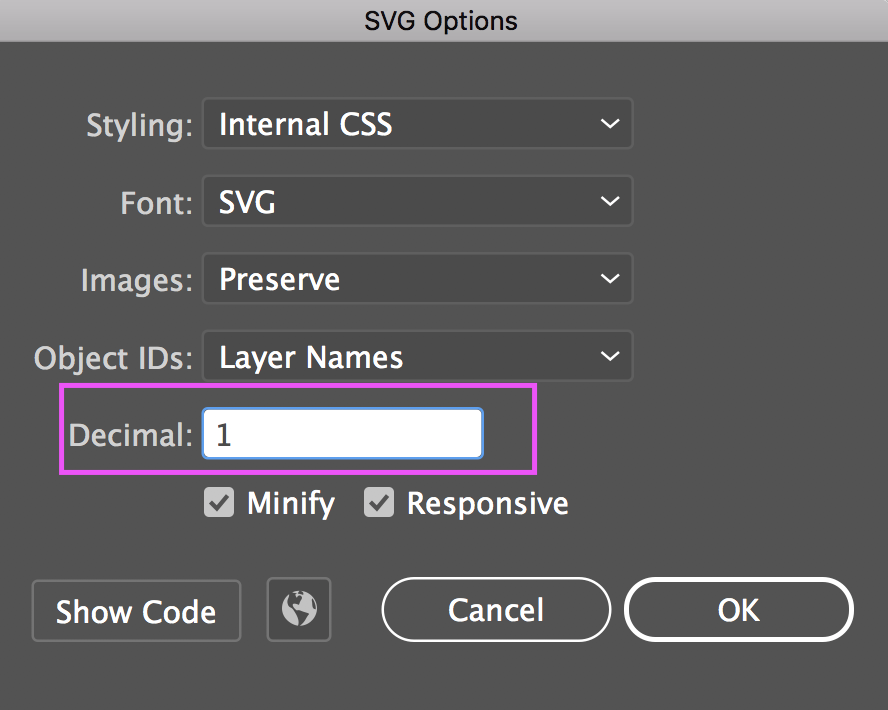
As for exporting quality SVGs from Illustrator, the default settings are not usually enough. If you use "Save As..." you'll want to open "More Options" in the lower right and change the Decimal Places. The default value is typically 1, but in my experience, that's only good enough for basic shapes. Logos, depending on complexity, could require a Decimal Place of 3 or 4.
Using "Export > Export As..." has a similar dialog:
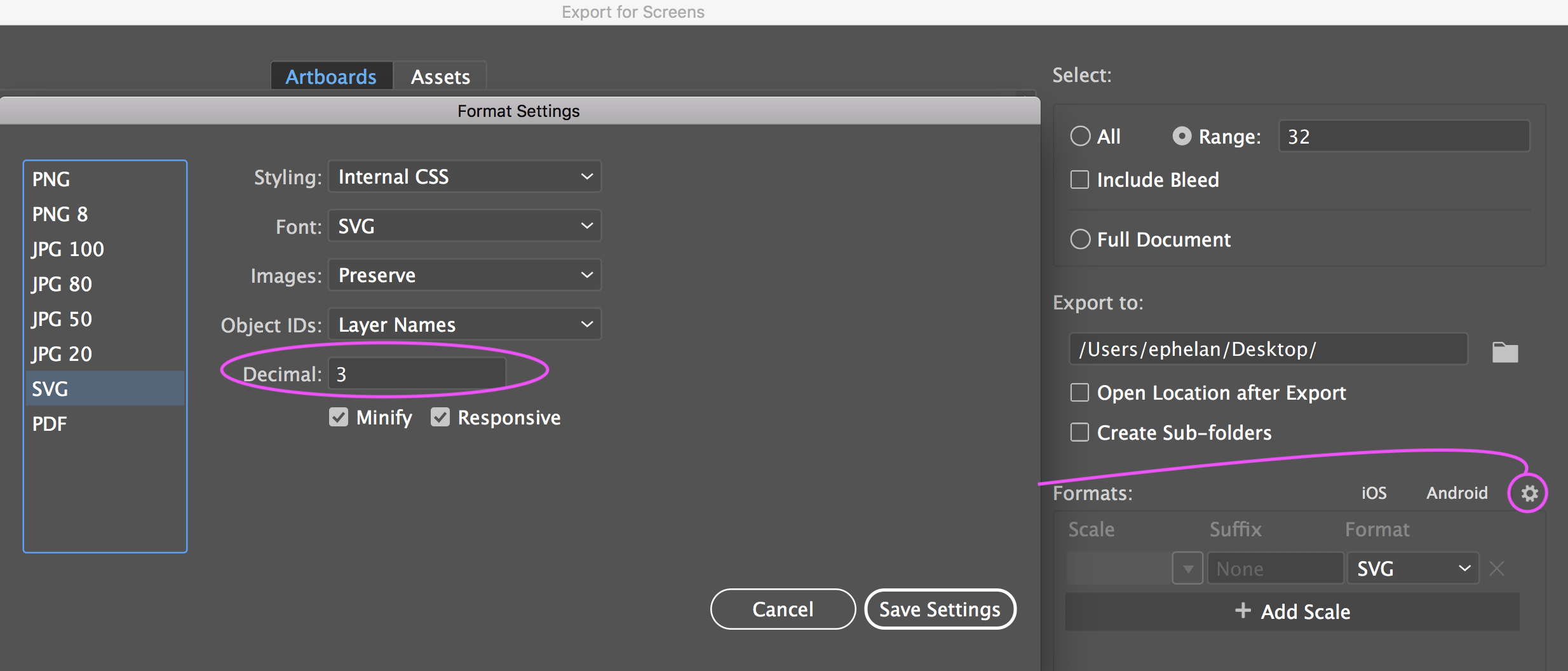
If you're using "Export > Export for Screens..." you'll need to click the small gear shown below to open the format settings:
I'm only a designer and not a developer, but I'm sure there are more settings that could be leveraged to optimize SVGs. One thought that comes to mind is displaying the code inline versus requesting a file.
Lastly, if you are more comfortable with markup or want to skip Illustrator, I've had success using https://jakearchibald.github.io/svgomg/ to clean up SVGs.



Google has used hand-optimization to ensure sharp vertical and horzontal lines.
You can also create a double-size logo, then scale it to half-size in the browser. This also increases the apparent sharpness.