Problem with headers, footers, and nav bars showing in Angular 1.X
Trying to Integrate an Angular 7 component into an Angular JS (1.X) component via 'iframe'. This is for a very large application that is integrating Angular 1.X, Angular 5, Angular 7 and MVC.
The issue is that when the code generated by the Angular 7 component is displayed in the Angular 1.X template, the master header, footer and nav bar for this segmented part of the Angular 1.X application is automatically displaying with the Angular 7 code. How can I turn off these 1.X artifacts from within the 7.0 output?
This is happening because of the use of the iFrame, but rather than rewrite the entire section of the 1.X code at this time, my client wants me to generate the new code in 7.0 and have it display in the 1.X section via an iFrame.
Are there any other alternatives to get this code displaying from the 7.0 code into the 1.X code so that the default master header, footer and nav bar are not displaying?
The issue is that when the code generated by the Angular 7 component is displayed in the Angular 1.X template, the master header, footer and nav bar for this segmented part of the Angular 1.X application is automatically displaying with the Angular 7 code. How can I turn off these 1.X artifacts from within the 7.0 output?
This is happening because of the use of the iFrame, but rather than rewrite the entire section of the 1.X code at this time, my client wants me to generate the new code in 7.0 and have it display in the 1.X section via an iFrame.
Are there any other alternatives to get this code displaying from the 7.0 code into the 1.X code so that the default master header, footer and nav bar are not displaying?
ASKER
Sorry for the lack of details.
The A7 component is not built as an Element.
This has become a chicken/egg issue, as when I replace the iFrame in the A1.X sub-section of the application with a simple HTML page, the header, footer and nav bar do not show up in the presentation. This makes sense as the other items within the 'tab' presentation of the cshtml page do not show any of these artifacts.
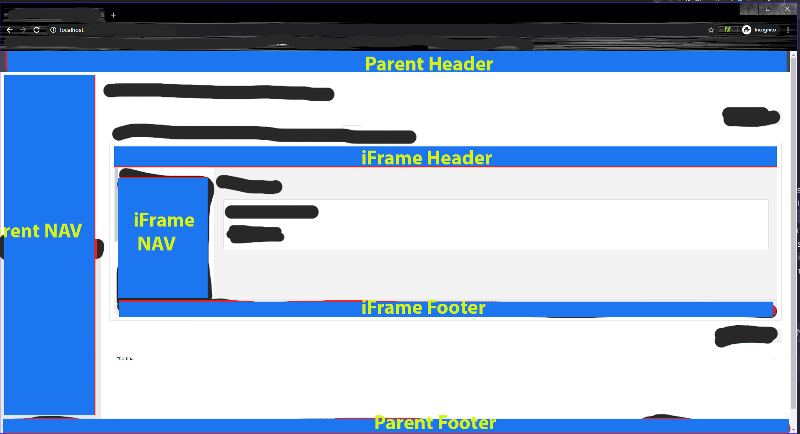
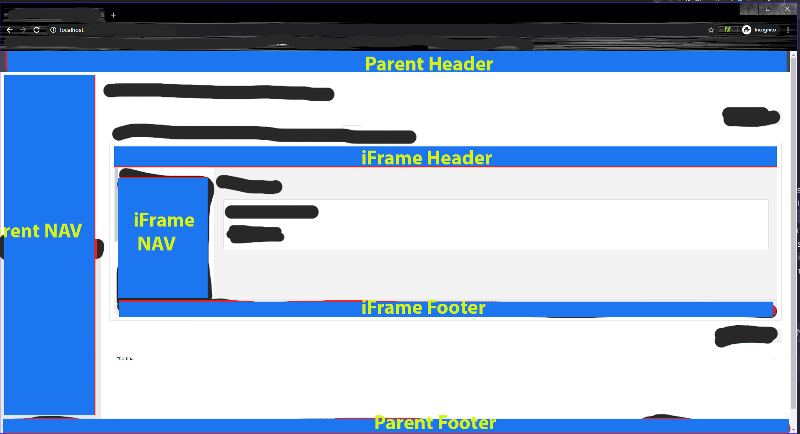
If I wasn't clear before, the issue is the same identical Header, Footer and Nav Bar are appearing in the iFrame child object of the parent page. Please see the attached image for details of the problem:

I'm guessing that because of the integration of the A7 sub-section of the application into the main MVC section of the application, there are defaults for header, footer and nav bar being set there as well as in the A1.X sub-section and the A5 sub-section. Since the presentation is supposed to look like one, integrated system, this also makes sense. But I cannot determine exactly where this 'setting' is taking place -- either in the A1.X sub-section of the application or in the A7 sub-section.
Because no one has ever tried to do this particular task before; i.e. no one has ever tried to place a newer part of the application into an older part of the application via an iFrame -- they've always done this with routing as there was never a need to just insert a 'piece' as opposed to an entire page -- I am in unknown territory.
There is no existing method to use css with some class to shut off the header, footer and nav bar in the A7 sub-section of the application because no one ever needed to perform this task.
I'm trying to find a simple solution to the problem without having to traverse 1,000's of lines of sccs. Any help would be appreciated.
Thanks!
.
The A7 component is not built as an Element.
This has become a chicken/egg issue, as when I replace the iFrame in the A1.X sub-section of the application with a simple HTML page, the header, footer and nav bar do not show up in the presentation. This makes sense as the other items within the 'tab' presentation of the cshtml page do not show any of these artifacts.
If I wasn't clear before, the issue is the same identical Header, Footer and Nav Bar are appearing in the iFrame child object of the parent page. Please see the attached image for details of the problem:

I'm guessing that because of the integration of the A7 sub-section of the application into the main MVC section of the application, there are defaults for header, footer and nav bar being set there as well as in the A1.X sub-section and the A5 sub-section. Since the presentation is supposed to look like one, integrated system, this also makes sense. But I cannot determine exactly where this 'setting' is taking place -- either in the A1.X sub-section of the application or in the A7 sub-section.
Because no one has ever tried to do this particular task before; i.e. no one has ever tried to place a newer part of the application into an older part of the application via an iFrame -- they've always done this with routing as there was never a need to just insert a 'piece' as opposed to an entire page -- I am in unknown territory.
There is no existing method to use css with some class to shut off the header, footer and nav bar in the A7 sub-section of the application because no one ever needed to perform this task.
I'm trying to find a simple solution to the problem without having to traverse 1,000's of lines of sccs. Any help would be appreciated.
Thanks!
.
If I wasn't clear before, the issue is the same identical Header, Footer and Nav Bar are appearing in the iFrame child object of the parent page. Please see the attached image for details of the problem:That's because that header and footer is included in the Angular 7 application - the iframe in this context is irrelevant.
If you take the src URL for the IFrame and run it in its own tab do you still see the header and footer. If the answer is yes then we need to remove the iframe from the discussion as it is just distraction.
You want your Angular 7 application to render exactly as you want to see it in the iFrame - so the first thing to do is to run it independently in its own window to remove the distraction of the container. Get it working in its own tab then add that URL to the iframe.
But I cannot determine exactly where this 'setting' is taking place -- either in the A1.X sub-section of the application or in the A7 sub-section.In the Angular 7 - Angular and AngularJS are completely different frameworks.
You build an Angular 7 app - it transpiles the TypeScript files into JavaScript and produces a completely independent build from anything else you might have going on.
That is why in my comment above I suggest you treat the Angular 7 application as a completely separate entity.
Start with the app.component.html file - that is the starting point of the application. From there follow the component trail to see where the header and footer are set.
If this application is used outside of the iframe and is in need of its own header and footer - you will need some parameter that you can pass in the URL that you use in the App to turn the Header / Footer off.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
When you say master / header footer can you elaborate/
Your Angular 7 "component" will be its own stand alone system on its own URL - which implies anything rendered in the iframe is coming from the the Angular 7 side - so I am not clear on your question regarding the Master / Header issue.
If you can give me a bit more information about how the various apps are structured it?
Is your Angular 7 implementation an application or an Angular Element?