Could you point how to adapt this PHP/ Bootstrap code to correctly format the desired layout?
Hi Experts
Could you point how to adapt this PHP/ Bootstrap code to correctly format the desired layout?
Accordingly with this code:
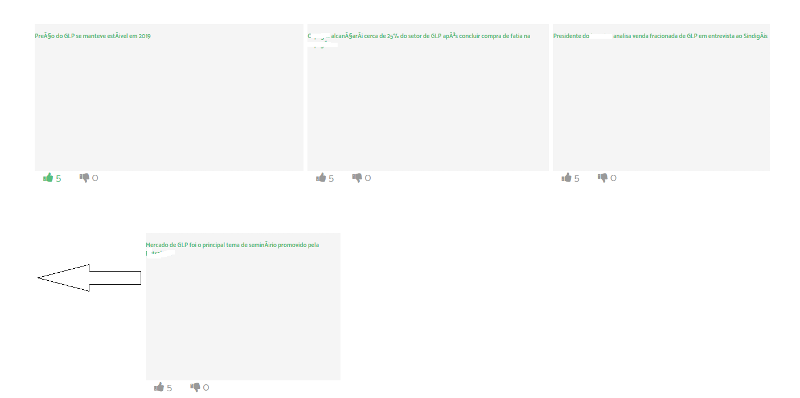
This layout is presented:

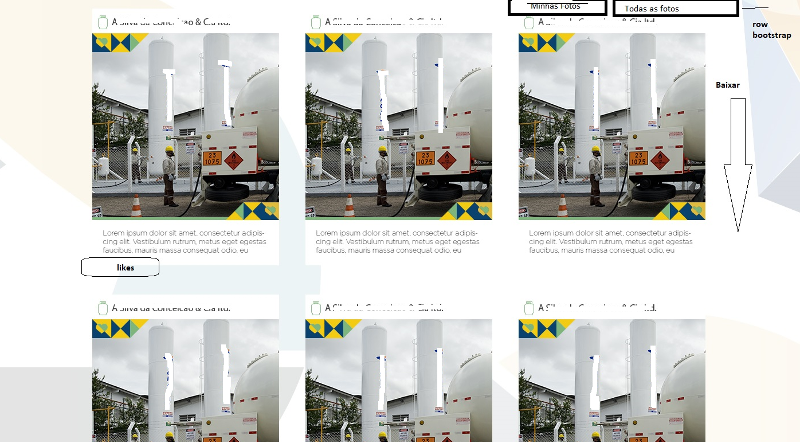
The needed layout is:

Is it a case of using of Laravel's chunck ?
Thanks in advance!
Could you point how to adapt this PHP/ Bootstrap code to correctly format the desired layout?
Accordingly with this code:
@extends('layouts.appinterno')
@section('content')
<div class='row'>
{{ csrf_field() }}
<!--div class="col-xs-12 col-sm-4 col-md-4"-->
<div class="col-md-10 col-sm-12">
<p class="titResumoNoticia">Arquivo de Fotos</p>
@foreach($vitrinesX as $vitrine)
<section class="row">
<div class="col-sm-12 col-md-4">
<div class="box-noticias">
<a href="javascript:void(0);" onclick='xxx.vitrine.abrirNoticia({{$vitrine->id}});' >
{{$vitrine->titulo}}
</a>
</div>
<p id="like" class="likes" onclick="xxx.vitrine.salvarEscolha({{ $vitrine->id }}, 1)">
<i class="fa fa-thumbs-up"></i> <span id="qtdeCurtiu_{{ $vitrine->id }}">{{ $qtdeCurtiu }}</span>
</p>
<p id="dislike" class="likes" onclick="xxx.vitrine.salvarEscolha({{ $vitrine->id }}, 0)">
<i class="fa fa-thumbs-down"></i> <span id="qtdeNaoCurtiu_{{ $vitrine->id }}">{{ $qtdeNaoCurtiu }}</span>
</p>
</div>
@if($loop->last)
@break
@else
@continue
@endif
</section>
@endforeach
</div>
</div>
@endsectionThis layout is presented:

The needed layout is:

Is it a case of using of Laravel's chunck ?
Thanks in advance!
ASKER
Hi
After changing the problem remains.
I guess it's related with the foreach after filling every row...
After changing the problem remains.
I guess it's related with the foreach after filling every row...
Note that usually section does not have the row class so this seems no good <section class="row">
sometimes just moving the foreach at different place can fix the problem, try to move @foreach($vitrinesX as $vitrine) between the section and the row
You can try to make the template with fixed hardcoded items and see if the result is ok.
That's may depend of the image size, too and other custom CSS.
Then if it's work ok change the fixed code to dynamic code
You can use their example
https://getbootstrap.com/docs/4.0/examples/album/
view-source:https://getbootstrap.com/docs/4.0/examples/album/
<section >
<div class="container">
<div class="row">
<div class="col-sm-12">
</div>
</div>
</div>
</section >sometimes just moving the foreach at different place can fix the problem, try to move @foreach($vitrinesX as $vitrine) between the section and the row
You can try to make the template with fixed hardcoded items and see if the result is ok.
That's may depend of the image size, too and other custom CSS.
Then if it's work ok change the fixed code to dynamic code
You can use their example
https://getbootstrap.com/docs/4.0/examples/album/
view-source:https://getbootstrap.com/docs/4.0/examples/album/
ASKER
The solution by using Laravel is to use chunck:
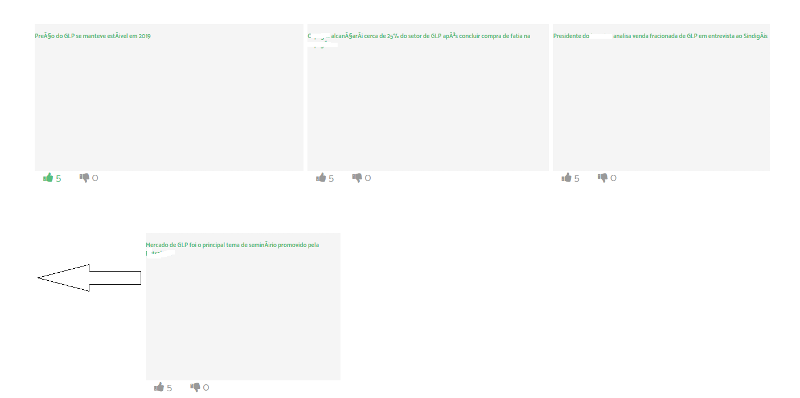
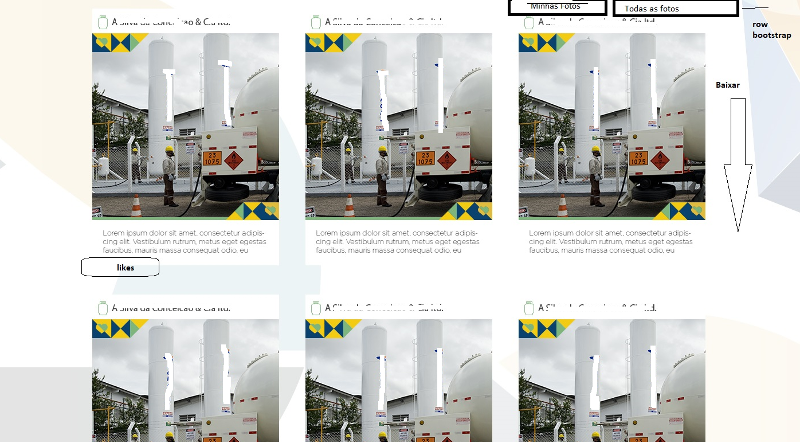
This solved:
This solved:
<section class="row">
@foreach($vitrinesX->chunk(3) as $row)
@foreach($row as $vitrine)
<div class="col-sm-12 col-md-4">
<div class="box-noticias">
<a href="javascript:void(0);" onclick='xxx.vitrine.abrirVitrine({{$vitrine->id}});' >
{{$vitrine->titulo}}
</a>
</div>
<p id="like" class="likes" onclick="xxx.vitrine.salvarEscolha({{ $vitrine->id }}, 1)">
<i class="fa fa-thumbs-up"></i> <span id="qtdeCurtiu_{{ $vitrine->id }}">{{ $vitrine->qtdeCurtiu }}</span>
</p>
</div>
@endforeach
@endforeach
</section>ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
try to change this on line 10
Open in new window
to thisOpen in new window
Bootstrap total column per row must equal 12 per type md-12, sm-12 etc.