asked on
checkbox checked after select the date working fine but when i checked checkbox first then select the date and submit it's not working.
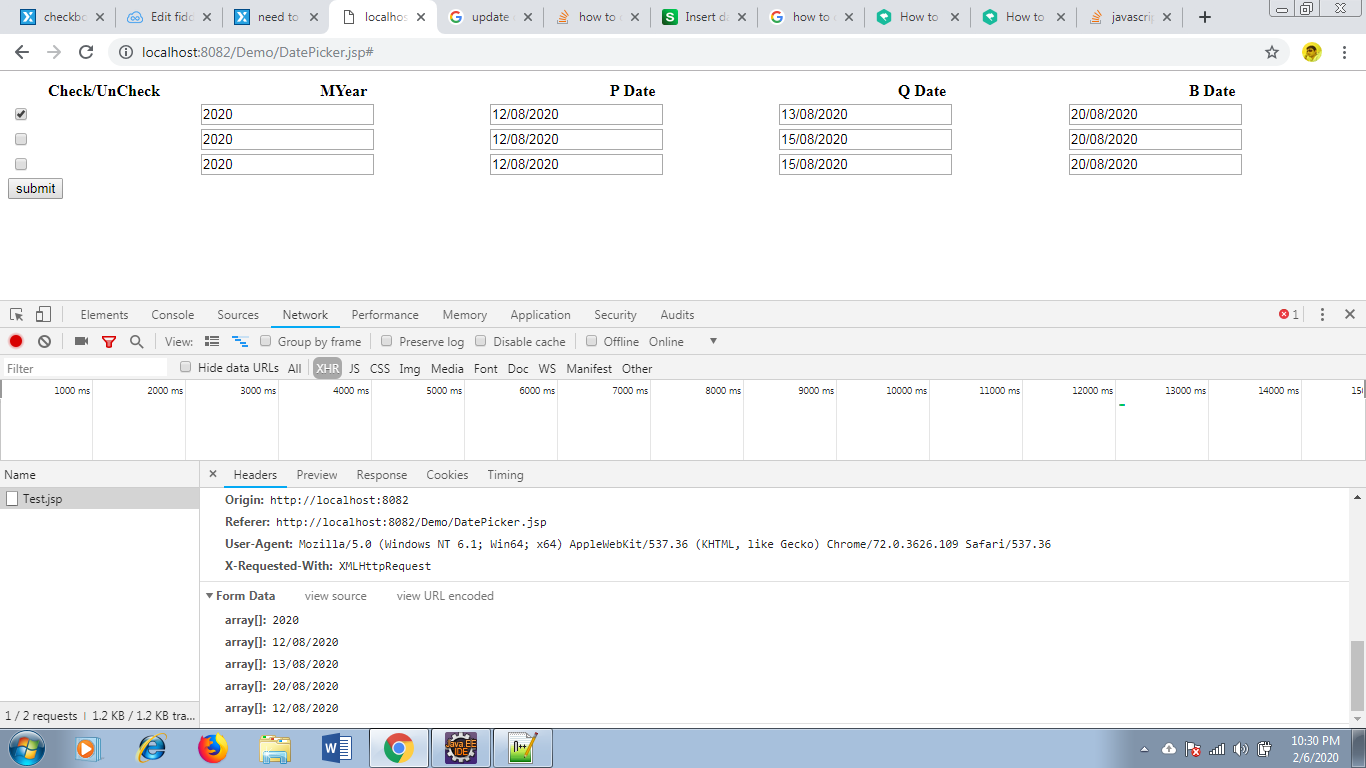
i am executing below code its working fine when i change the date then check particular row check box then submit. but it's not working when i clicked on check box first then change the date and submit . please tell me the solution of my problem thanx a ton in advance i m new in java script and jquery so please tell me particular solution on my code .
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(document).ready(function() {
$(".date").datepicker({dateFormat:'dd/mm/yy'});
$('.chkValues').on('click', function() {
//get values of dates
var array = [];
var parent = $(this).closest('tr');
// Now find all the child <inpu> elements with class "date"
var last = 0;
$('.date', parent).each(function(i,e) {
var dt = new Date(e.value.split("/").reverse().join("-"));
alert(dt);
console.log(dt.getTime());
if (dt.getTime() <= last) {
alert('Error: ' + e.id + ' has an invalid value');
}
last = dt.getTime();
});
$row = $(this).data('row'); //row1, row2, row3 etc
$('input.' + $row).each(function() {
array.push($(this).val());
});
$('#btnSubmit').click(function(evt) {
evt.preventDefault();
$.ajax({
type: "POST",
url: "Test.jsp",
data: {array : array},
success: function(responseFromServer) {
$.each(responseFromServer, function(resultMessageKey,resultMessageValue) {
$('#content').html(resultMessageKey);
});
},
error: function() {
alert(" Ajax call Failed to Update Values into Database ");
}
});
});
});
});
</script>
</head>
<body>
<form action="" method="post">
<table id="tableData" width="100%" name="tableData">
<tr>
<th>Check/UnCheck</th>
<th>MYear</th>
<th>P Date</th>
<th>Q Date</th>
<th>B Date</th>
</tr>
<%
for (int i = 0; i < 5; i++) {
%>
<tr>
<td><INPUT type="checkbox" data-row="row<%=i%>" class="chkValues" id="ckbCheckAll" name="chkBox" type="checkbox" value="<%=i%>" size="50"></td>
<td align="left"><input class="inputText row1" type="text" name="mYear" id="mYear" value="2020"></td>
<td><input class="date row<%=i%>" id="pDate<%=i%>" name="dob" type="text" value="12/08/2020" /></td>
<td><input class="date row<%=i%>" id="qDate<%=i%>" name="dob" type="text" value="15/08/2020" /></td>
<td><input class="date row<%=i%>" id="bDate<%=i%>" name="dob" type="text" value="20/08/2020" /></td>
</tr>
<%
}
%>
</table>
<input id="btnSubmit" type="submit" name="submit" value="submit" />
</p>
</form>
</body>
</html>ASKER
Hi Michel thanx a ton for your support hope you understand my problem . when i m change date fist then click on checkbox then call the submit event it's working perfect but when i click on checkbox first then change the date from date picker then call the submit event array of new date values are not passing in ajax in sort not working please let me know the solution .
Error: You need to create the array on submit of the form too
Warning: It is better to hook up the form submit event than the submit button click
ASKER
Hi Michel can you please do it on fiddle as i told you i m new to this technology so need some time to work it. if you do it on fiddle it would be very helpful for me .thanx a ton in advance.
Error: You have duplicate ID myear. You need to add <%=i%> to myear too
I am updating the fiddle as we speak
ASKER
Thanx Michel for your great support and thanx a ton .
So the latest version works https://jsfiddle.net/mplungjan/23oka1ur/
I tried to fix your code with as little changes as possible and by reusing the validation of the dates
It is not the most elegant, but due to your code structure it is the simplest for now.
I need to go offline so I hope you can use what I did so far
ASKER
HI Michel you fixed what problem i am facing ? all java script function is inside $(document).ready(function() or outside of it?
ASKER
ASKER
HI Michel i m having one more issue please help me out on this .link of the question is below i tried to do it and very near but some how not getting the desire result . please help me out on this thanx a ton in advance.
https://www.experts-exchange.com/questions/29171912/All-3-date-picker-is-based-on-each-other-and-system-date.html#questionAdd
I am not super familiar with datepicker. I do however think you need to remove
$(".date").datepicker({ dateFormat: 'dd/mm/yy' });
since you define all datepickers earlier
ASKER
Hi Michel what knowledge i have for datepicker all i implemented because i m new learner that's why i m asking here . please help me out on this.
ASKER
You are welcome

Warnings:
1. Never have something called ="submit" in a form. Rename in case you ever want to call the submit event
2. You have duplicate ID "ckbCheckAll" - which you do not yet use so it is not breaking anything but be aware
3. You have row1 on each class="inputText row1"
Error:
You have $('#btnSubmit').click(function(evt) {
inside the click event. It needs to go outside
I have created this fiddle and will investigate the rest
https://jsfiddle.net/mplungjan/23oka1ur/