Could you point how to correctly use Laravel's paginate method at this code?
Hi Experts
Could you point how to correctly use Laravel's paginate method at this code?
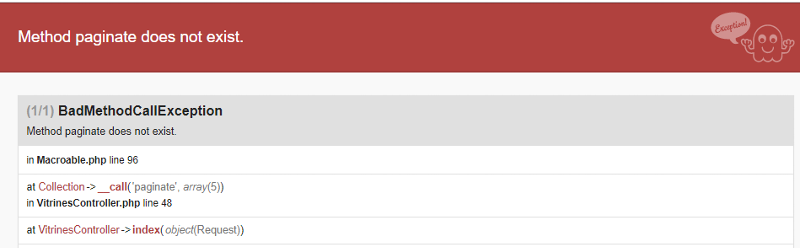
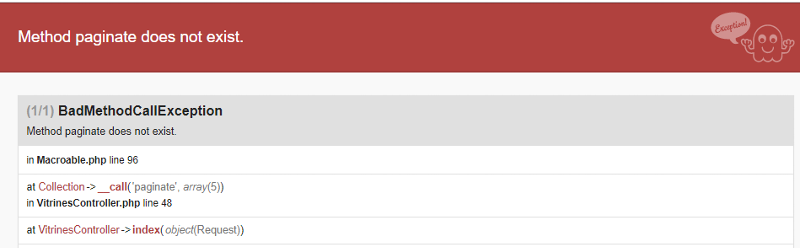
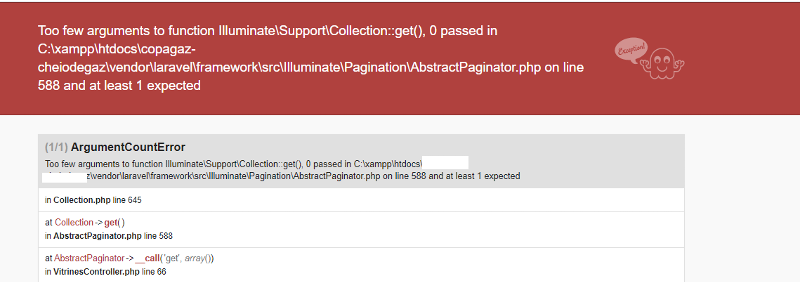
Produces this error:

Thanks in advance.
Could you point how to correctly use Laravel's paginate method at this code?
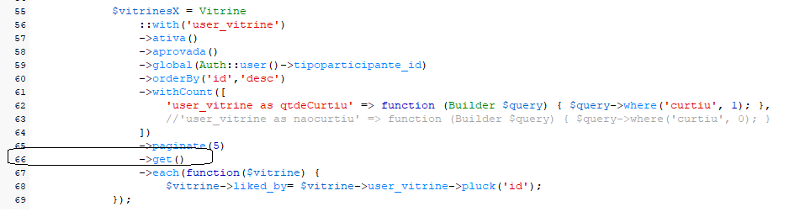
$vitrinesX = Vitrine
::with('user_vitrine')
->ativa()
->aprovada()
->global(Auth::user()->tipoparticipante_id)
->orderBy('id','desc')
->withCount([
'user_vitrine as qtdeCurtiu' => function (Builder $query) { $query->where('curtiu', 1); },
//'user_vitrine as naocurtiu' => function (Builder $query) { $query->where('curtiu', 0); }
])
->get()->paginate(5)
->each(function($vitrine) {
$vitrine->liked_by= $vitrine->user_vitrine->pluck('id');
});Produces this error:

Thanks in advance.
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
So I adapted the existent code to:
And that runs!!!
Just another issue.
The First, Previous, Next, Last bar isn't presented... could you point what's also needed ?
<section class="row">
@foreach($vitrinesX->chunk(3) as $row)
@foreach($row as $vitrine)
<div class="col-sm-12 col-md-4">
@php
// Added ------------------------------------------------
$vitrine->liked_by= $vitrine->user_vitrine->pluck('id');
//--------------------------------------------------------
$currentUserId = auth()->user()->id;
$hasUserVoted = $vitrine->liked_by->contains($currentUserId);
@endphp
<div class="box-noticias">
<a href="javascript:void(0);" onclick='hotsite.vitrine.abrirVitrine({{$vitrine->id}});' >
<img src="{{ $vitrine->url }}">
</a>
</div>
<p id="like" class="likes" @if (!$hasUserVoted ) onclick="hotsite.vitrine.salvarEscolha({{ $vitrine->id }}, 1, this)" @endif>
<i class="fa fa-thumbs-up"></i> <span id="qtdeCurtiu_{{ $vitrine->id }}">{{ $vitrine->qtdeCurtiu }}</span>
</p>
</div>
@endforeach
@endforeach
</section>And that runs!!!
Just another issue.
The First, Previous, Next, Last bar isn't presented... could you point what's also needed ?
Hi Eduardo,
To show the pagination bar, you need to echo out the links() method:
To show the pagination bar, you need to echo out the links() method:
<section class="row">
...
</section>
{{ $vitrinesX->links() }}ASKER
Looks fine now...
It looks the buttons First and Last are not presented... is that right?
It looks the buttons First and Last are not presented... is that right?
Excellent,
No - by default, you won't get a First Page and Last Page, but if you really want them, you can customise the View used to display the pagination. Have a read through the docs - https://laravel.com/docs/6
No - by default, you won't get a First Page and Last Page, but if you really want them, you can customise the View used to display the pagination. Have a read through the docs - https://laravel.com/docs/6
ASKER
Chris
Thank you for this excelent solution!
Thank you for this excelent solution!
You're welcome Eduardo, as always :)




I can't test at the moment, but I think you need to re-order your methods slightly:
Open in new window
The paginate() method need to go before the get() method.