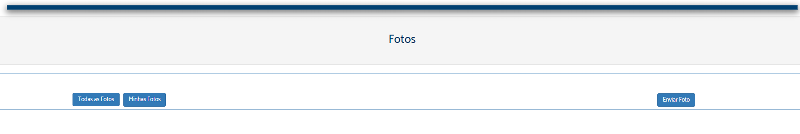
Could you point how to configure this Bootstrap buttons to be correctly distributed accordingly with this layout?
Hi Experts
Could you point how to configure this Bootstrap buttons to be correctly distributed accordingly with this layout?

Thanks in advance!
Could you point how to configure this Bootstrap buttons to be correctly distributed accordingly with this layout?

<div class='row'>
<div class="panel panel-primary">
<div class='row'>
<div class='col-md-8 pull-right'>
<div class="btn-group" role="group">
<button type="button" class="btn btn-primary" onclick="hotsite.vitrine.novo();">
<i class="fas fa-video" aria-hidden="true"></i> Minhas Fotos
</button>
</div>
</div>
<div class='col-md-6 pull-right'>
<div class="btn-group" role="group">
<button type="button" class="btn btn-primary" onclick="hotsite.vitrine.novo();">
<i class="fas fa-video" aria-hidden="true"></i> Todas as Fotos
</button>
</div>
</div>
<div class='col-md-4 pull-right'>
<div class="btn-group" role="group">
<button type="button" class="btn btn-primary" onclick="hotsite.vitrine.novo();">
<i class="fas fa-video" aria-hidden="true"></i> Enviar Foto
</button>
</div>
</div>
</div>
</div>
</div>Thanks in advance!
ASKER
Hi
My attempt was:

My attempt was:
<!--div class='row'-->
<div class="row col-md-12 col-sm-12">
<div class="panel panel-primary">
<div class='row'>
<div class='col-md-4 pull-right'>
<div class="btn-group" role="group">
<!--button type="button" class="btn btn-primary" onclick="hotsite.vitrine.minhasfotos();"-->
<button type="button" class="btn btn-primary" onclick="hotsite.vitrine.minhasfotos();">
<i class="fas fa-video" aria-hidden="true"></i> Minhas Fotos
</button>
</div>
</div>
<div class='col-md-4 pull-right'>
<div class="btn-group" role="group">
<button type="button" class="btn btn-primary" onclick="hotsite.vitrine.novo();">
<i class="fas fa-video" aria-hidden="true"></i> Todas as Fotos
</button>
</div>
</div>
<div class='col-md-4 pull-right'>
<div class="btn-group" role="group">
<button type="button" class="btn btn-primary" onclick="hotsite.vitrine.novo();">
<i class="fas fa-video" aria-hidden="true"></i> Enviar Foto
</button>
</div>
</div>
</div>
</div>
</div>
ASKER CERTIFIED SOLUTION
membership
This solution is only available to members.
To access this solution, you must be a member of Experts Exchange.
ASKER
Hi lenamtl
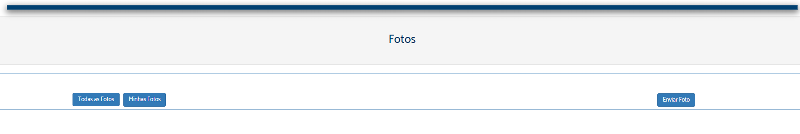
By following your suggestions I still get:

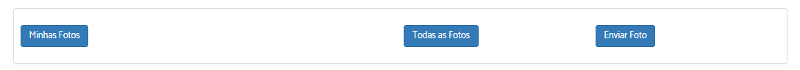
Much better than before.
With this code:
Just something else is needed to consider the panel.
I couldn't read the material you suggested, yet.
By following your suggestions I still get:

Much better than before.
With this code:
<div class="container">
<div class="row">
<div class="panel panel-primary">
<div class=" col-md-12 col-sm-12">
<div class='row'>
<div class="col-sm-12 col-md-6">
<div class="btn-group" role="group">
<button type="button" class="btn btn-primary" onclick="xxxx;">
<i class="fas fa-video" aria-hidden="true"></i> Minhas Fotos
</button>
</div>
</div>
<div class="col-sm-12 col-md-3">
<div class="btn-group" role="group">
<button type="button" class="btn btn-primary" onclick="xxx;">
<i class="fas fa-video" aria-hidden="true"></i> Todas as Fotos
</button>
</div>
</div>
<div class="col-sm-12 col-md-3">
<div class="btn-group" role="group">
<button type="button" class="btn btn-primary" onclick="xxx;">
<i class="fas fa-video" aria-hidden="true"></i> Enviar Foto
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>Just something else is needed to consider the panel.
I couldn't read the material you suggested, yet.
Hi,
Your code is missing the Div for panel body
Here is an example with title body and footer
about the panel fro Bootstrap 3
https://getbootstrap.com/docs/3.3/components/#panels
Your code is missing the Div for panel body
Here is an example with title body and footer
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
<div class="panel-footer">Panel footer</div>
</div>about the panel fro Bootstrap 3
https://getbootstrap.com/docs/3.3/components/#panels
ASKER
lenamtl
Thank you for your help!
Thank you for your help!

The problem is that a row div must equal 12 per column type
You have
col-md-8 + col-md-6 + col-md-4 = 18
it must equal 12
so change it to have total of 12